U ovom tekstu ćete vidjeti kako unutar Elementora možete kreirati klizne okvire uz pomoć jednostavnog CSS koda koji se može primijeniti na bilo koju vrstu sadržaja.
Prva stvar koju treba učiniti je kreirati ugniježđeni odjeljak tako što ćete povući kolone u trenutni odjeljak i stilizirati pozadinu. Pod opcijom Napredno dodaćemo malo prostora od vrha i dna sekcije a ispod opcije Stil umetnut ćemo neku sliku za pozadinu, gdje ćemo također za Pozicija set atributa Centar Centar, kod Ponovi mi ćemo postaviti Bez ponavljanja i at Veličina mi ćemo postaviti Cover.

Unutar sekcije vidimo da je kreirana kolona iu njoj se nalazi ugniježđena sekcija. Sa ugniježđenom sekcijom izbrisat ćemo jednu kolonu koja nam nije potrebna, a ostatak ćemo stilizirati. Pod opcijom Napredno dodaćemo razmak, a zatim pod Stil stilizirat ćemo ga dodavanjem boje i zaokružujući njegove krajeve pod opcijom Granica i tako smo dobili prvi deo. Zatim ćemo mu dodati naslov i umetnuti tekst.
Sljedeće što ćemo uraditi je kopirati odjeljak i malo ćemo ga modificirati da bismo ih razlikovali, brisanjem teksta, dodavanjem dugmeta, šta god vam padne na pamet. Tako smo dobili 2 različita odjeljka i sada moramo implementirati neke CSS klase pomoću kojih možemo promijeniti stil sekcija koristeći određeni CSS kod. Prvo što treba da uradite je da dodate CSS klasu svim sekcijama tako što ćete kliknuti na sekciju i ispod opcije Napredno pronađite polje CSS Classes i unesite naziv klase koju želimo.

Nakon što smo uradili gore navedeno, moramo ga sačuvati i početi sa dodavanjem CSS koda. Može se uneti na više različitih mesta, u nekoliko sekcija, ali je najbolje da ga unesete u temu, da ga možemo koristiti globalno i to ćemo uraditi pod opcijom Prilagodi, u okviru kojeg ćete pronaći Prilagođeni CSS/JS kao na slici ispod.

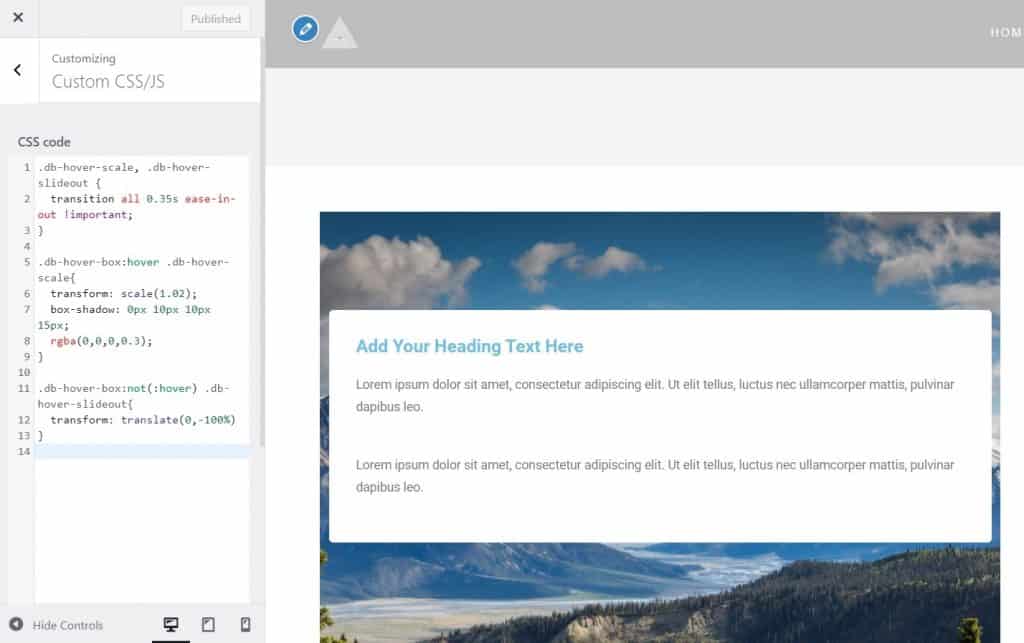
Potreban je pod Prilagođeni CSS/JS otkucajte određeni kod, na osnovu CSS klasa sekcija koje smo koristili. Budite oprezni kada dajete nazive klasa tim sekcijama, kako ne biste završili sa nečim što ne radi dobro kada upišete CSS kod. CSS kod je prikazan na sljedećoj slici, unutar koje su db-hover-scale, db-hover-box i db-hover-slideout imena klasa, ako ste ih nazvali drugačije, koristite vlastita imena.

Kada upišete CSS kod, pogledajte kako bi trebao izgledati sljedeći odjeljak, u početku će gornji dio biti prekriven donjim, da biste to riješili, da bi gornji pokrivao donji, potrebno je izmijeniti stranica sa Elementorom. Ovo ćete riješiti izmjenom gornjeg odjeljka Z-indeks pod opcijom Napredno i dajte mu vrijednost od 1. Na taj način gornji dio pokriva donji kao na gornjoj slici, a na sljedećoj slici ćete vidjeti šta se prikazuje kada pređete mišem preko sekcija.

Uz prilično jednostavan CSS kod, imate lijep i kreativan izgled odjeljka. Nadam se da vam je ovaj tekst bio od koristi i da ste naučili nešto novo, ako vas zanima da pročitate još savjeta za samostalan rad, možete ih pogledati na našoj blog, a u slučaju da se želite posavjetovati sa profesionalcima, kliknite na ovu Veza.
Izvor: youtube








