U ovom tekstu ćete vidjeti kako možete dodati prekrasne hover efekte na svoju WordPress stranicu koristeći opcije koje nudi besplatna verzija Elementora. Lebdeći efekti su stvarno super stvar i mogu poboljšati dizajn vaše stranice, kao i korisničko iskustvo na stranici. Više o različitim efektima u nastavku.
Lebdeći efekti
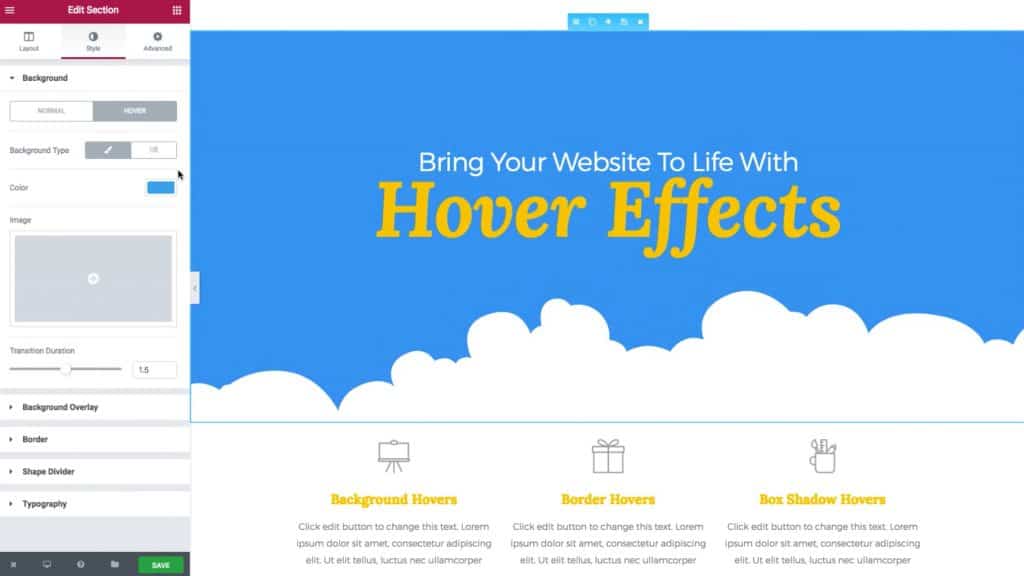
Prvi efekat o kojem će biti više reči je prelaz boje. Kliknete na odeljak i ispod opcije Stil izaberite Hover gde možete promeniti boju koju želite da vidite kada pređete mišem preko određenog odeljka. U ovom primjeru prijelaz je iz plave u svjetliju plavu i također možete podesiti trajanje tog prijelaza u sekundama pod opcijom Trajanje tranzicije.

Nakon lebdenja

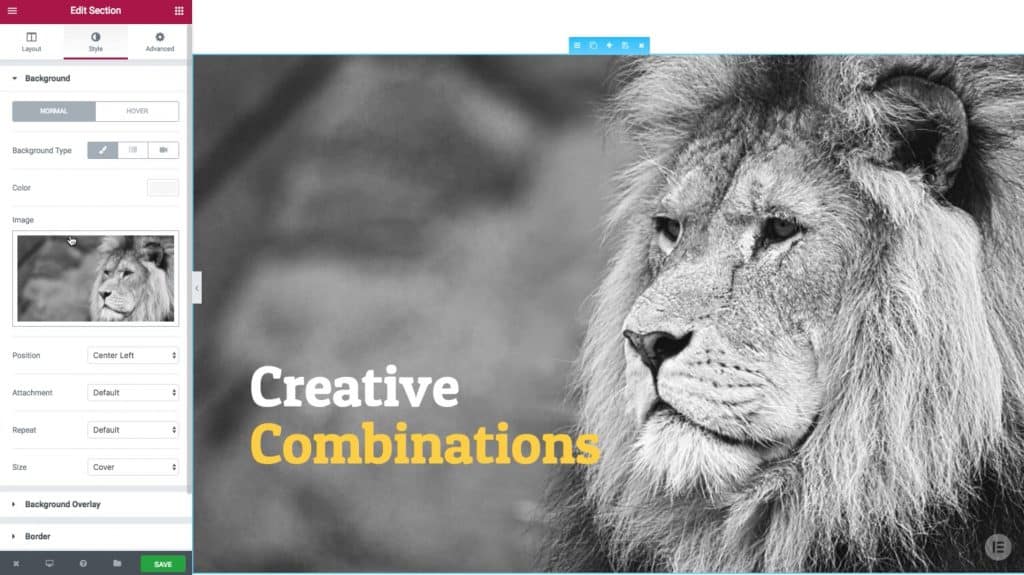
Sljedeći efekat je efekat lebdenja cijele slike. U ovom primjeru imamo crno-bijelu sliku koju ćemo pretvoriti u sliku u boji kada pređemo preko nje. Morate kliknuti na odjeljak i također ispod opcije Stil vidi kod Normalno da postoji crno-bijela slika, i kada odaberete Hover umetnite tu sliku iste boje i na taj način će se vaša slika promijeniti kada pređete mišem preko nje.

Nakon lebdenja

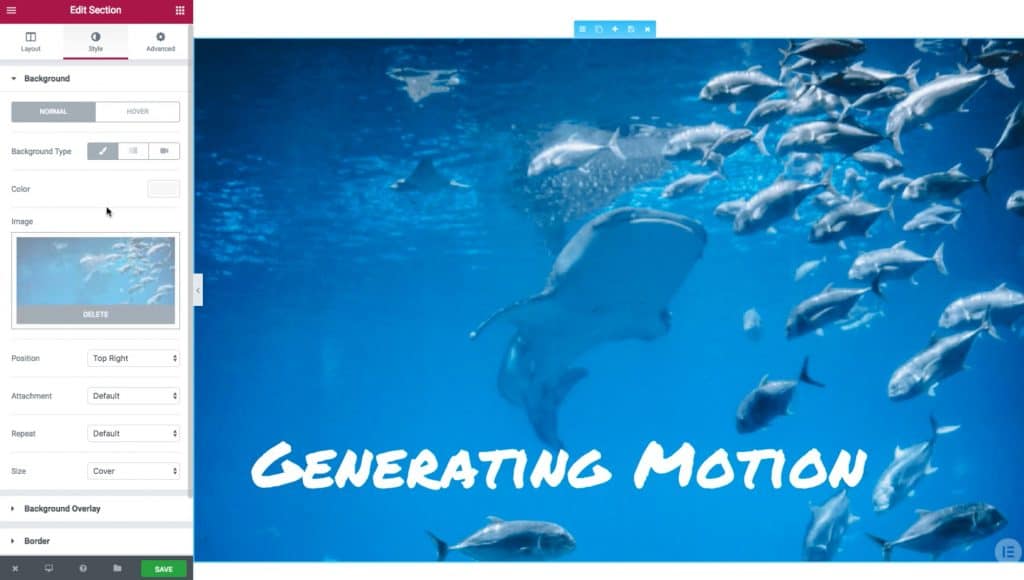
Sljedeći efekat je promjena položaja slike. U ovom primjeru koristimo istu sliku, samo promijenimo njenu poziciju u okviru Stil opcije ispod Pozicija. Kada stoji Normalno, pozicija je Gore desno, i kada je uključen Hover, pozicija je Dolje desno. Kada pređemo mišem preko slike, dobijamo cool efekat pomeranja slike.

Nakon lebdenja

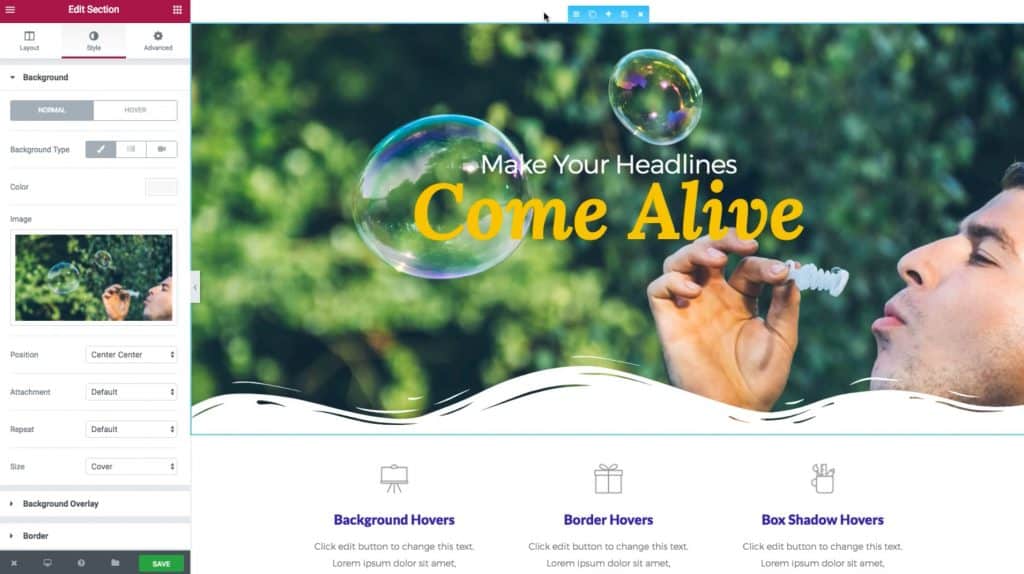
Sljedeći efekat je efekat preklapanja. Sa prelazom boja dobijate lep efekat prelaska iz jedne boje u drugu, ali nažalost ne dobijamo ovaj efekat na slici. To možemo postići promjenom boje ispod opcije Pozadinski sloj. Hajde da izaberemo Hover i tu određujemo koju boju želimo dodati slici i postotak svjetline te boje ispod Opacity. Na ovaj način dobijamo prilično lep efekat, a kada pređete mišem preko slike naslov se još više ističe.

Nakon lebdenja

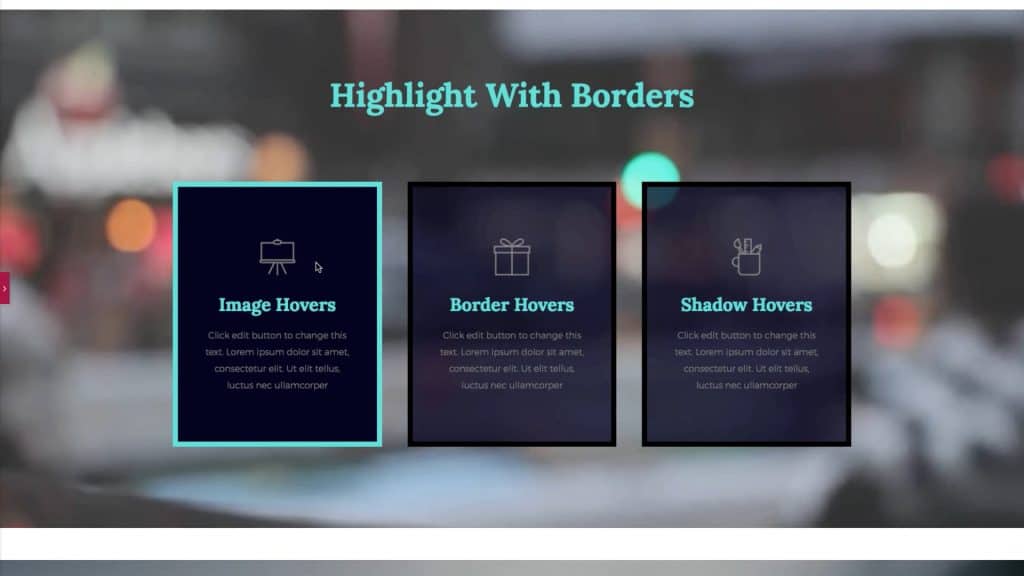
Sljedeći efekat je efekat granice. Ovo nije postavljeno unutar odjeljka već unutar dodatka. Klikneš na Image Box, zatim pod opcijom Napredno ideš u Hover, odaberite vrstu granice koja je u ovom slučaju Solid, birate boju i veličinu te ivice. Sa ovim dobijate veoma lep efekat koji ističe vaše kolone u sekciji i ostavlja dobar utisak u celokupnom dizajnu.

Nakon lebdenja

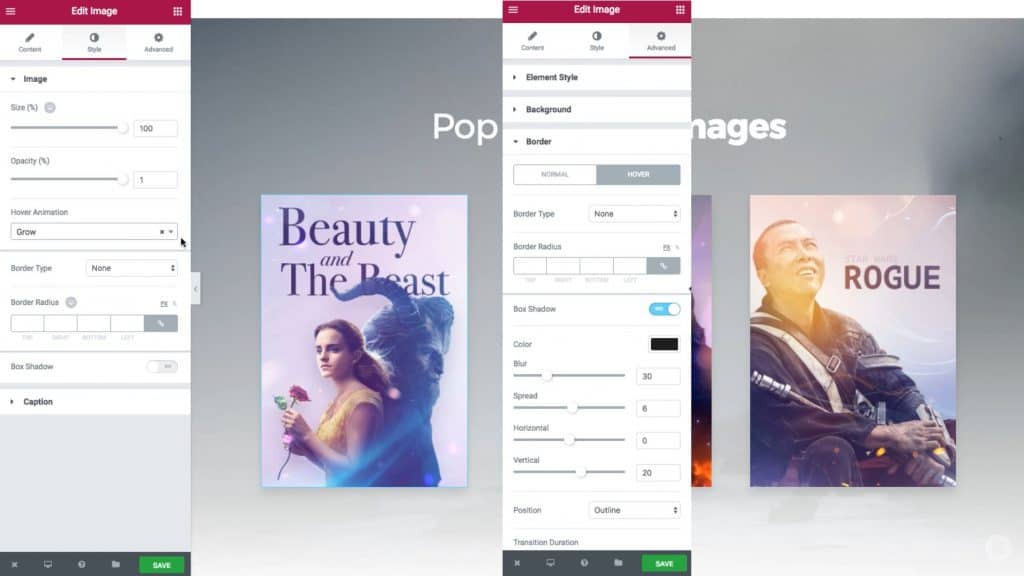
Sljedeći efekat je efekat postera, gdje kombiniramo 2 različita efekta. Prvo biramo sliku i ispod opcije Stil unutar Hover biramo animaciju koja nam u ovom slučaju odgovara Raste. Zatim idemo na opciju Napredno i ispod Granica hajde da izaberemo Box Shadow i boju koju želimo postaviti. Sa ova 2 efekta postižemo odličan efekat kao da poster iskače sa ekrana.

Nakon lebdenja

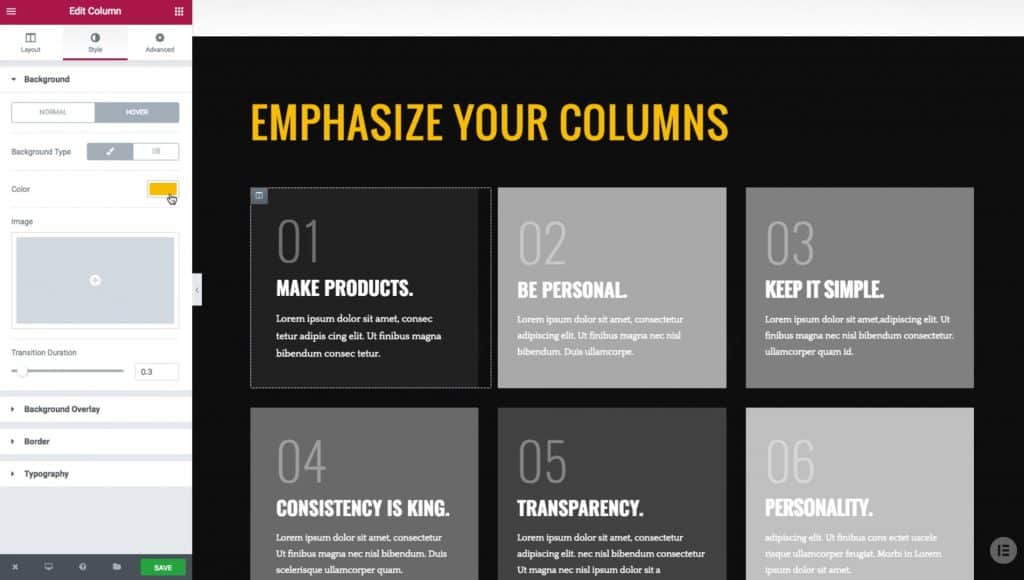
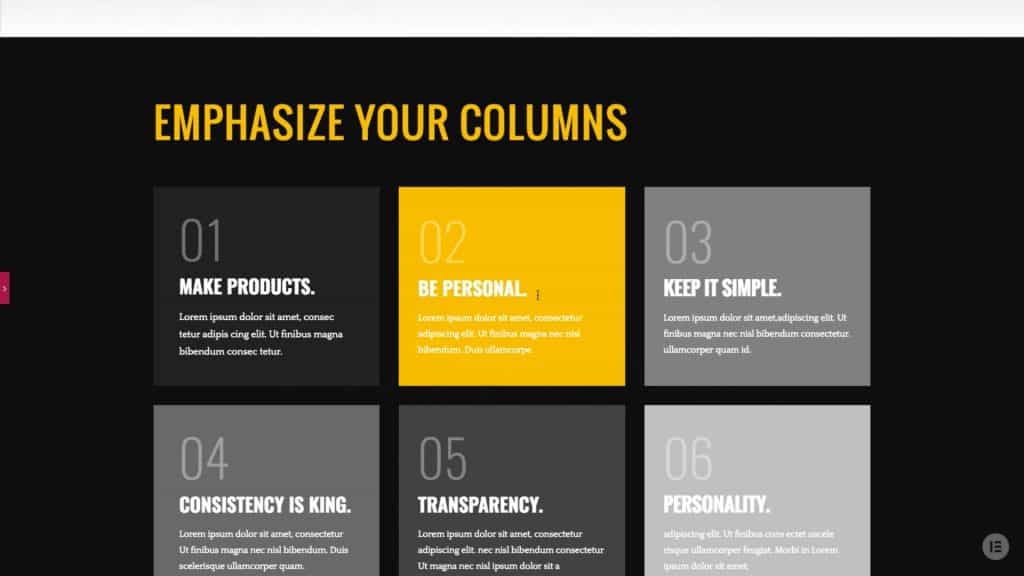
Svi ovi efekti su dostupni na nivou odjeljka, stupca i dodatka. U sljedećem primjeru vidimo efekat na nivou stupca. Odabiremo kolonu i ispod opcije Stil kod Hover biramo boju i dobijamo lep efekat.

Nakon lebdenja

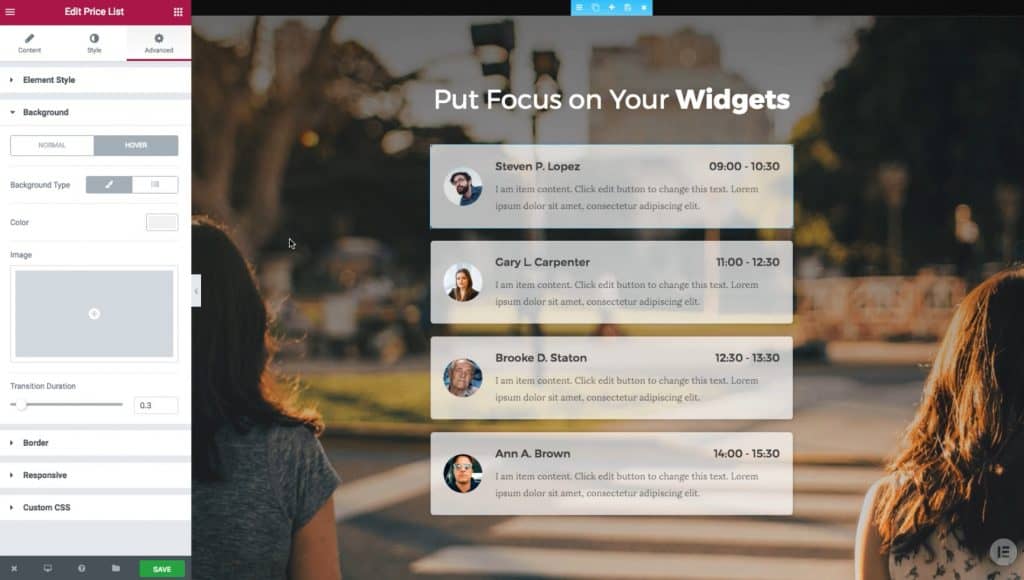
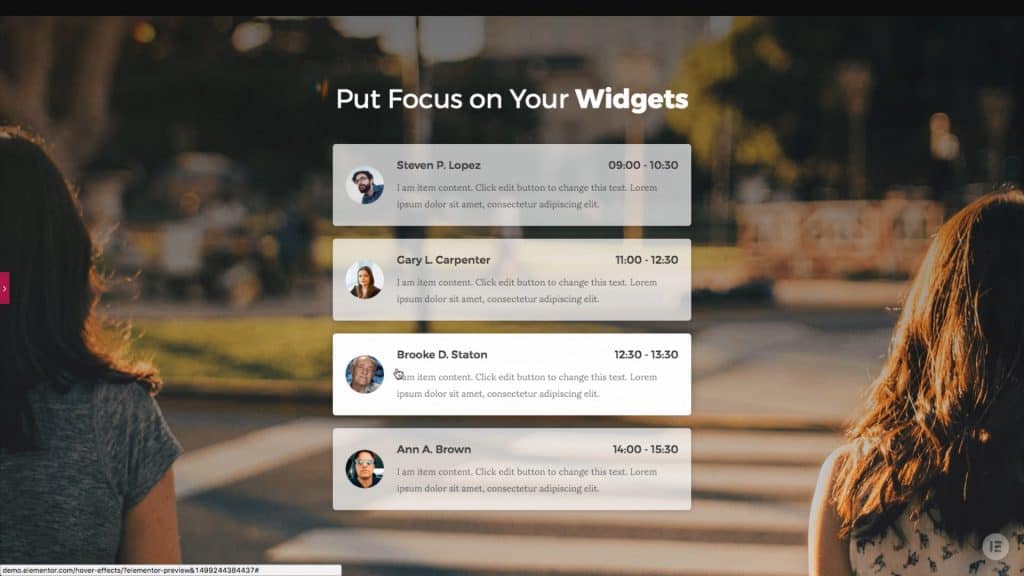
I posljednji efekat koji će biti prikazan je na nivou dodatka. Ovdje imamo dodatak Cjenovnik i pod opcijom Napredno hajde da izaberemo Pozadina, gdje je odabrana boja, u ovom slučaju bijela, s kojom se postiže dobar fokus na određenom tekstu preko kojeg se prelazi mišem.

Nakon lebdenja

Ovdje su vam prikazane različite opcije hover efekata, možete sami eksperimentirati različite stvari, sve se može postići samo pustite mašti na volju. Nadam se da vam je ovaj tekst bio od koristi i da ste naučili nešto novo, ako vas zanima da pročitate još savjeta za samostalan rad, možete ih pogledati na našoj blog, a u slučaju da se želite posavjetovati sa profesionalcima, kliknite na ovu Veza.
Izvor: youtube









