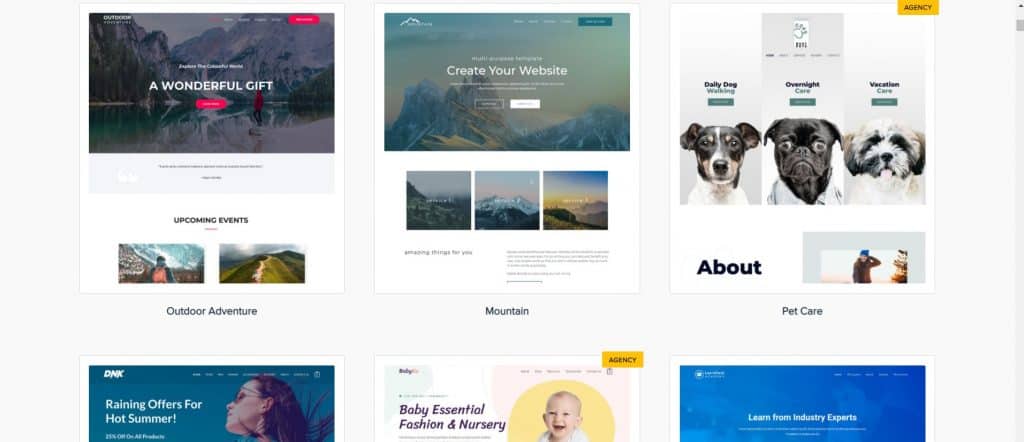
Kada se bavite izradom web stranica, klijente često zanima izgled web stranica koje ste već napravili, odnosno žele vidjeti portfolio vaših radova. U ovom članku ćete naučiti kako dodati svoj portfolio na svoju WordPress stranicu. Pokazat ćemo vam primjer Astra teme i njenog portfolio dodatka, na osnovu kojeg vaša stranica portfolija može izgledati kao na slici ispod.

Da biste mogli kreirati ovakvu stranicu, kao što će biti prikazano u tekstu, potrebno je da imate Astra Pro verziju teme kao i dodatak Astra Portfolio. Nakon što instalirate WordPress i temu Astra na njega, vaša stranica u početku izgleda prilično jednostavno. Prvo što ćemo učiniti je otići na kontrolnu ploču stranice i kliknuti na opciju Astra Sites ispod sekcije Izgled.

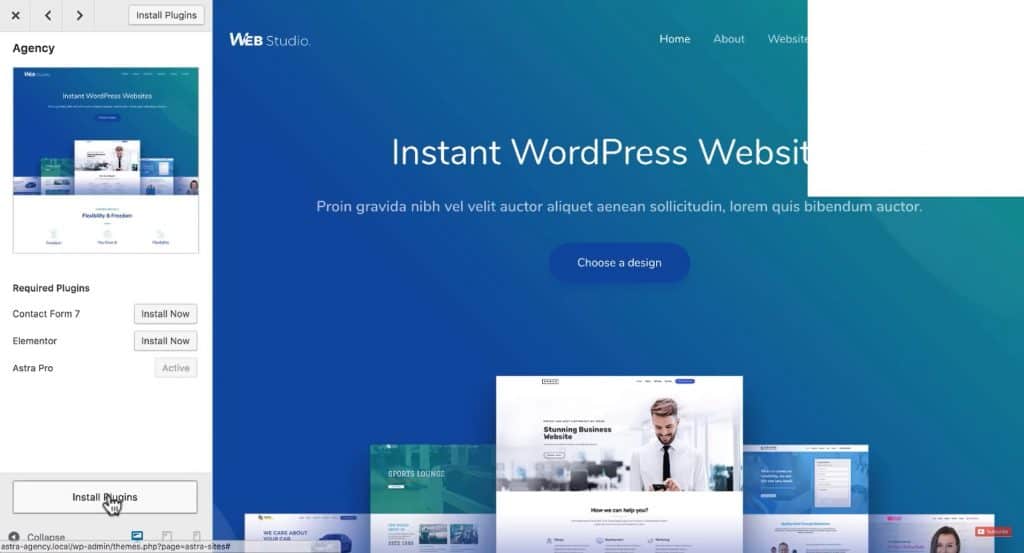
Unutar toga možete pronaći predložak stranice koji vam se sviđa, mi smo pronašli primjer stranice koji se odnosi na programere i mi ćemo koristiti taj predložak. Kada ga otvorimo, on vam pokazuje koji su dodaci potrebni i birate opciju da ih instalirate, što ćemo mi i učiniti.

Nakon što se dodaci instaliraju, dobit ćete mogućnost uvoza stranice, što ćemo učiniti klikom na dugme Uvezite ovu stranicu. Unutar stranice postoji stranica Web stranice koji predstavlja portfolio, ali pošto se na njega ne može kliknuti na svakoj web lokaciji, umjesto toga ćemo umetnuti naš portfolio. Kada instalirate Astra Portfolio plugin, sekcija će se pojaviti na vašoj kontrolnoj tabli Portfolio i tu biramo opciju za početak Postavke.

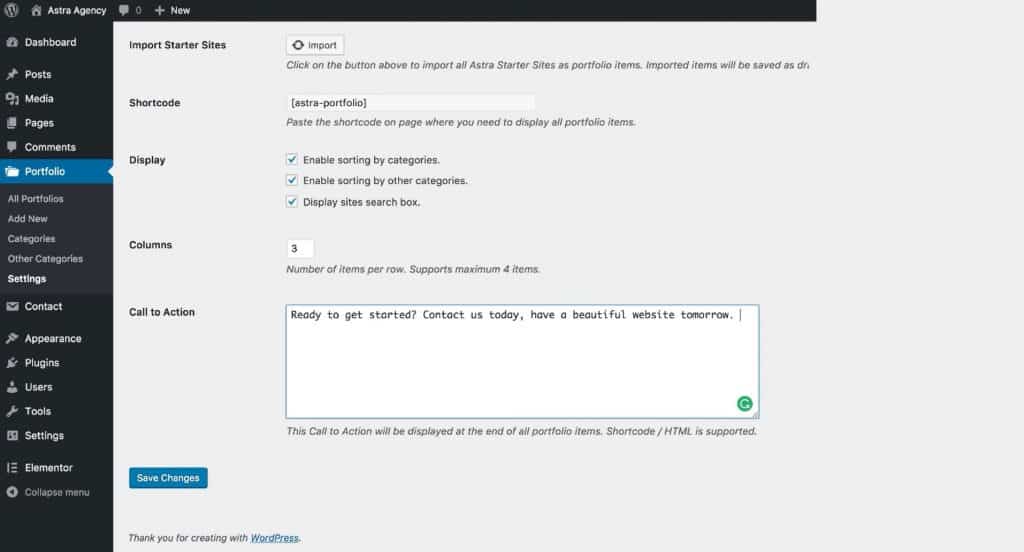
Unutar toga ćemo kliknuti na dugme Uvoz, sa kojim ćemo uvesti portfolio stranicu na sajt sa svim Astra šablonima, na osnovu kojih možemo kreirati generičke sajtove, samo menjajući slike i tekst. Može se odobriti sortiranje po kategorijama kao i omogućena opcija pretraživanja. Također imate opciju da odaberete broj stranica po redu koji će se prikazati kao i da kreirate na kraju stranice Poziv na akciju, pisanjem teksta ili umetanjem Shortcode sa CTA kreiranim u Elementoru ili HTML kodu. Nakon što završite s tim, kliknite na Sačuvaj promjene.

Kada otvorite sekciju Portfolio, vidjet ćete da su svi primjeri web lokacija dodani u portfolio, ali su dodani kao Nacrt. Morate instalirati sve primjere na Objavljeno, kako bi bili prikazani na stranici, što ćemo i učiniti. Kada završite s tim, možete urediti opis svakog od njih, npr. da promijenite naziv te primjer stranice, naziv URL-a, kategoriju kojoj stranica pripada ili istaknutu sliku.

Ako želite dodati novi primjer u portfolio, kliknite na Dodaj novi i dat ćete mu ime, kao i naziv URL-a, kategoriju i sve po redu. Kako bismo gotovu stranicu prikazali na dobar način, instalirat ćemo ekstenziju za Google Chrome Snimanje cijele stranice a kada ga instaliramo, možemo napraviti screenshot cijele stranice i na taj način ćemo dobiti dobru sliku za portfolio. Kada to učinite, postavite tu sliku kao istaknutu sliku i dodali smo novi primjer web mjesta u portfolio. Nakon toga ćemo kopirati Shortcode portfelja koji ćemo umetnuti na web stranicu koristeći Elementor.

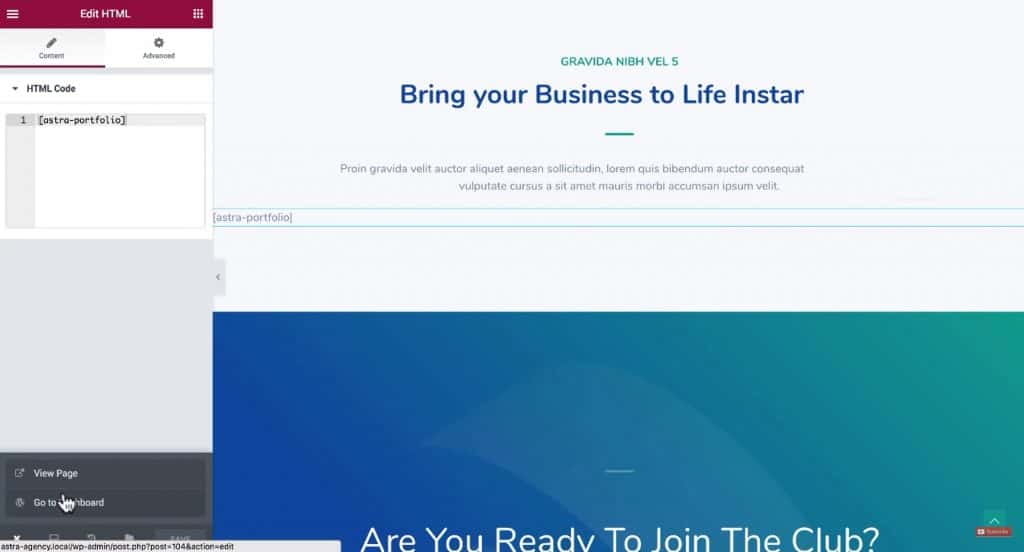
Pronađete HTML element, prevučete ga na stranicu i u polje HTML kod zalijepi kopirano Shortcode. Sačuvate ono što ste uradili i kliknite na Pogledaj stranicu da pogledate stranicu. Ovako smo kreirali portfolio stranicu.