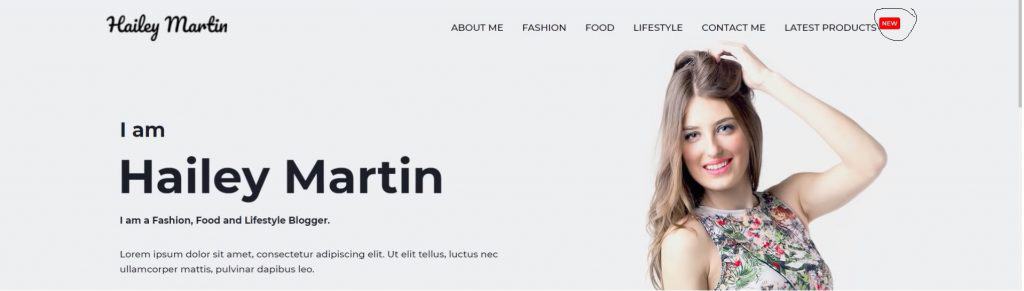
U ovom tekstu ćete saznati kako možete dodati bedževe sa obaveštenjima u meni, na koje kada ih vidite na sajtu, vaše oči odmah idu na to mesto i želite da kliknete. Pogledajte primjer na slici ispod.

Svaki dan vidite obavještenja iz raznih aplikacija na svom telefonu, a kada ih vidite, uvijek otvorite aplikaciju. Na ovaj način želimo kreirati web stranicu, kako bi u meniju bilo takvo obavještenje sa željom da posjetitelji web stranice kliknu upravo na onu stavku koju im nudimo. Kako to učiniti, pročitajte u nastavku.
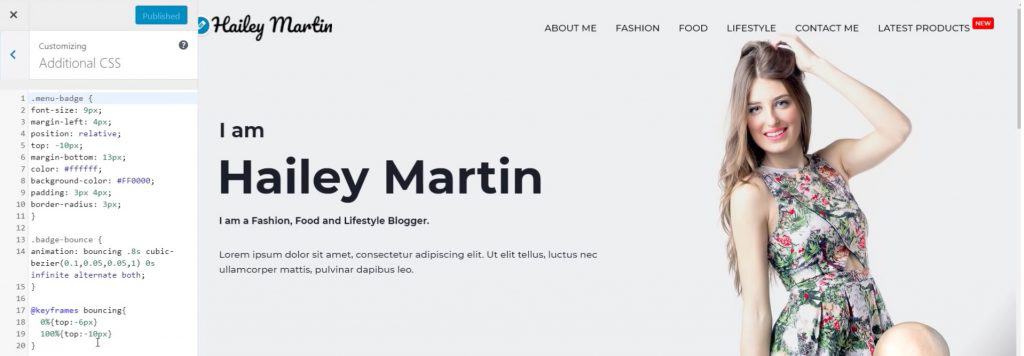
Da biste kreirali značke obavještenja, morate unijeti određenu CSS kod, na sva mjesta gdje imamo opciju Custom CSS. Taj kod možete modificirati ovisno o tome kakvu bedž želite napraviti, promijeniti veličinu, boju, tekst, animaciju i slično. Na vašoj kontrolnoj tabli, u potrebnom odjeljku Izgled kliknite na opciju Prilagodi. Onda kada ga otvorite, nađete ga Prilagođeni CSS/JS odjeljak i unesite sljedeći kod sa slike u njemu.

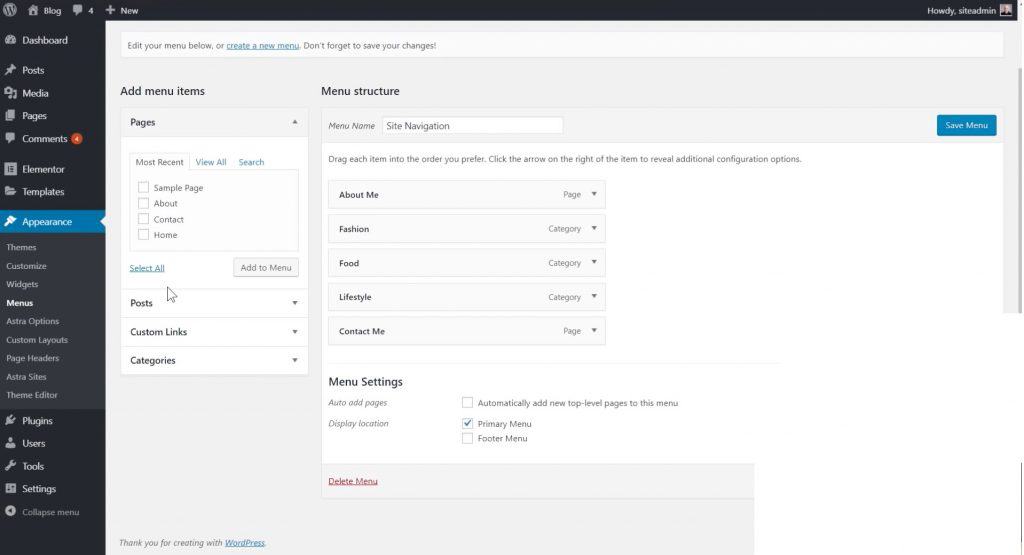
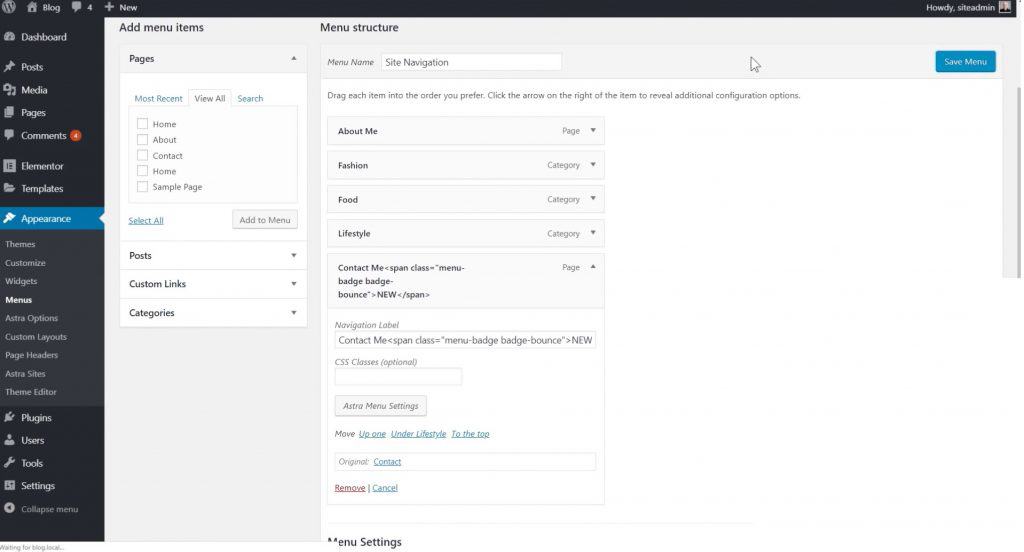
Nakon što to učinite, potrebno je da ubacite značku obavještenja u meni. To ćete učiniti klikom na opciju na kontrolnoj tabli Meniji ispod sekcije Izgled.

Kada otvorite alatku za pravljenje menija, pronađite stranicu na koju želite da dodate bedž obaveštenja, kliknite na nju, u ovom primeru ćemo je umetnuti na stranicu Kontaktirajte me i umetnuti red koda sa slike ispod.

Nakon što ste ovo uradili, izgled bedž obaveštenja u meniju je isti kao na prvoj slici u ovom tekstu, osim što se značka nalazi pored polja Kontaktirajte me u meniju. U slučaju da ne želite da se značka odbije, morate ukloniti dio gdje piše badge-bounce iz CSS koda, i iz postavki menija i iz postavki Prilagodi.
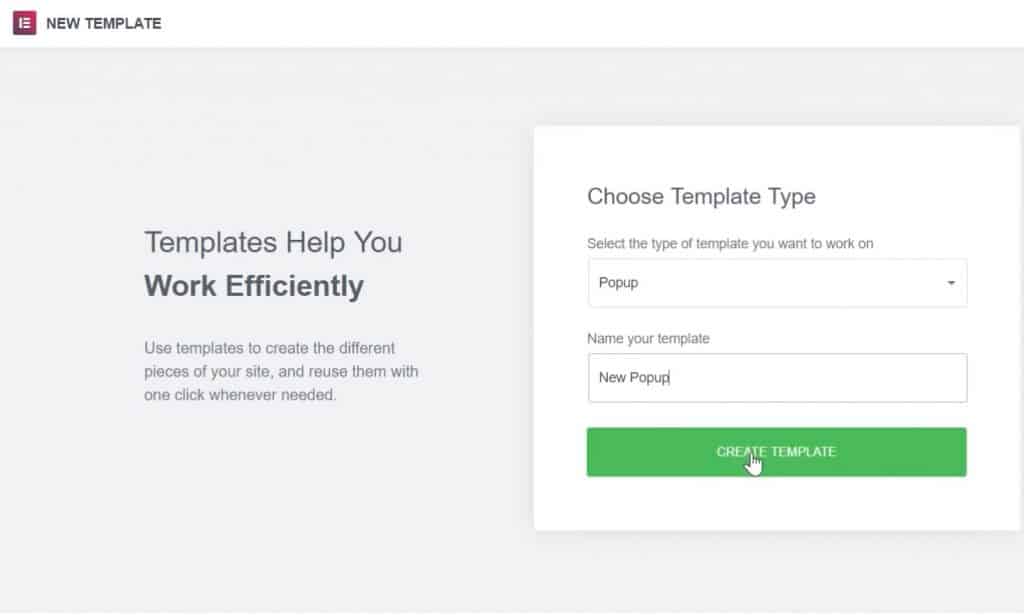
Sljedeće što ćemo učiniti je da kada kliknete na polje u meniju sa značkom obavještenja, na vašem ekranu će se pojaviti iskačući prozor. Ovo se može uraditi pomoću Elementor Pro dodatak. Potrebno je da kliknete na opciju na kontrolnoj tabli Iskočiti ispod sekcije Predlošci i da kreirate novi popup.

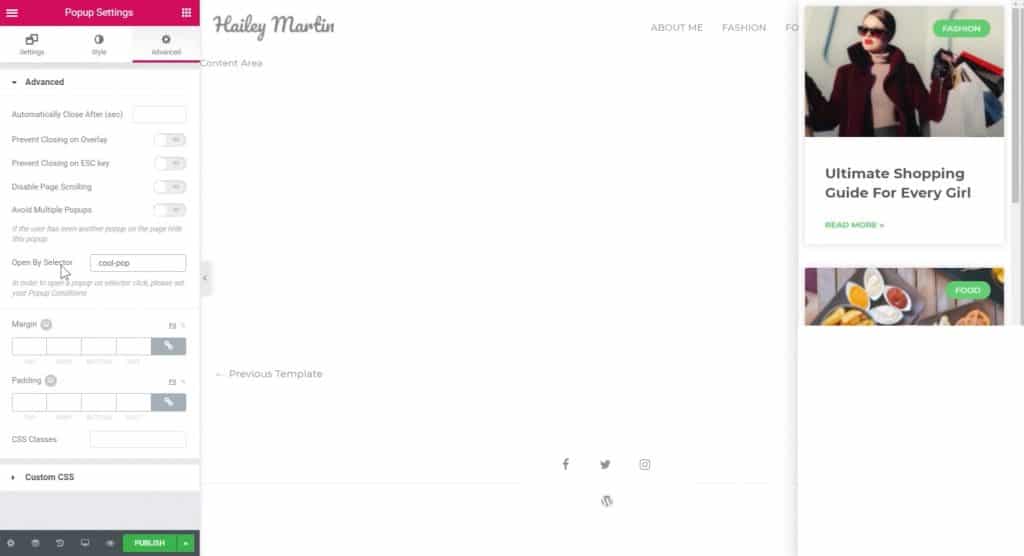
Kada kreirate novi skočni prozor, birate onaj koji vam se sviđa iz biblioteke, a zatim počinjete mijenjati i stilizirati skočni prozor. Promijenite širinu i visinu iskačućeg prozora, promijenite poziciju na kojoj će biti popup, zatim animaciju, kako će se pojaviti na stranici, pozadinu, sliku, tekst, boje i sve ostalo što vam se sviđa. Kada ste dizajnirali iskačući prozor, potrebno ga je postaviti tako da se može prikazati na stranici klikom na polje u meniju. Postavljen je kao na sljedećoj slici.

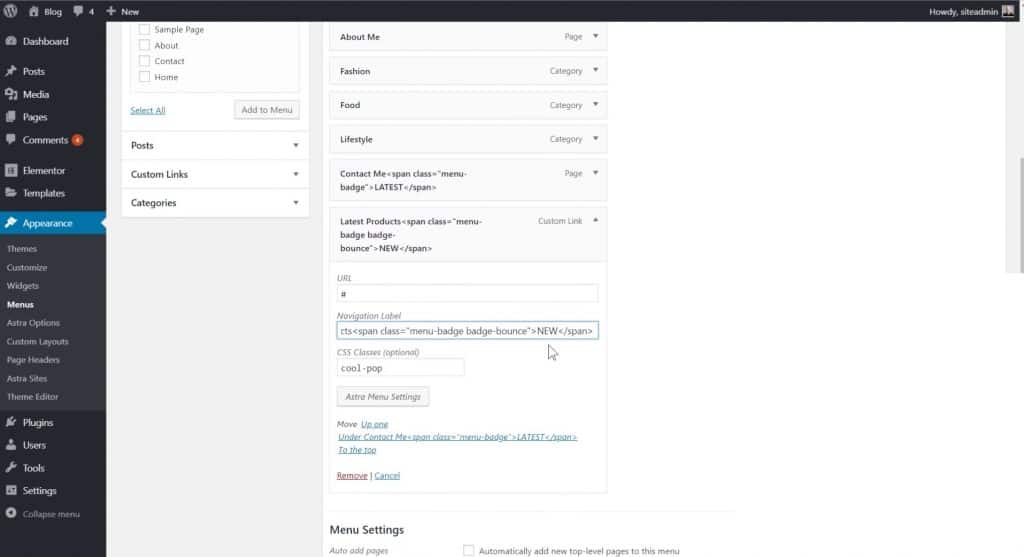
Zatim kliknite na Objavi, postavite uslove za iskačući prikaz, na kojim stranicama želite da se prikazuje i kliknite na Sava. Nakon što ste to učinili, potrebno je da se vratite na kontrolnu tablu i kliknete na opciju Meniji ispod sekcije Izgled. Dodaćemo novu stavku menija Najnoviji proizvodi, prilagodi joj se url biti # kako biste ostali na istoj stranici klikom na to polje i dodavanjem bedž obavještenja. U okviru polja CSS Classes ime ćemo postaviti iz polja Otvori po biraču sa prethodne slike i tako smo završili kreiranje i postavljanje popup-a.