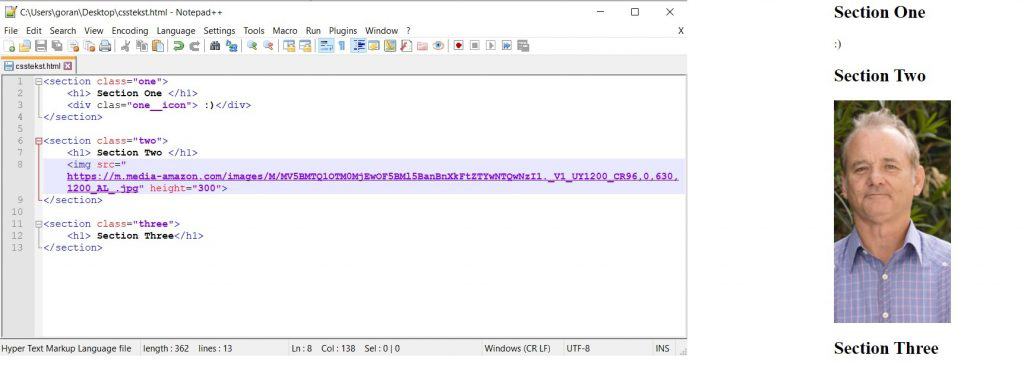
U ovom tekstu ćete naučiti kako možete kreirati oblike koristeći CSS kod, nakon što ste upisali i kreirali nešto u HTML kodu. Prvo što treba uraditi je ukucati neki HTML kod u uređivač teksta, kako bismo kasnije uz pomoć CSS koda mogli da ga stiliziramo i kreiramo oblike. Kôd koji smo upisali možete vidjeti na sljedećoj slici, kao i kako izgleda web stranica ukucanog koda.

Na lijevoj strani slike je HTML kod, a na desnoj kako izgleda stranica koju smo kreirali. Sljedeće što ćemo učiniti je stilizirati ga koristeći CSS kod. Potrebno je da ukucate CSS kod i videćete kako to izgleda na sledećoj slici.

U okviru CSS koda postavljamo širinu i visinu sekcija, pozicije sekcija, margine, razmake, font, boje. Zatim je postavljen prikaz ikona, odnosno slika, uz pomoć je postavljen oblik slike clip-path opcije. Na web stranici benettfeely možete napraviti bilo koji oblik slike koji želite i automatski ćete dobiti kod za taj oblik. Samo ga kopirate i zalijepite u svoj CSS kod, ispod opcije clip-path. Kao na primjer na sledećoj slici možete videti.

Da bi CSS kod ispravno radio na vašoj stranici, potrebno ga je povezati sa HTML kodom. Ovo se postavlja uvozom u vaš HTML kod. Konačan HTML kod možete vidjeti na sljedećoj slici.

Nakon što postavite i HTML i CSS kod, otkucate sve što želite, stilizirate svoje odjeljke, tekst, slike i još mnogo toga, ako ste slijedili naše kodove, na kraju ćete dobiti web stranicu poput one u sljedeće slike.