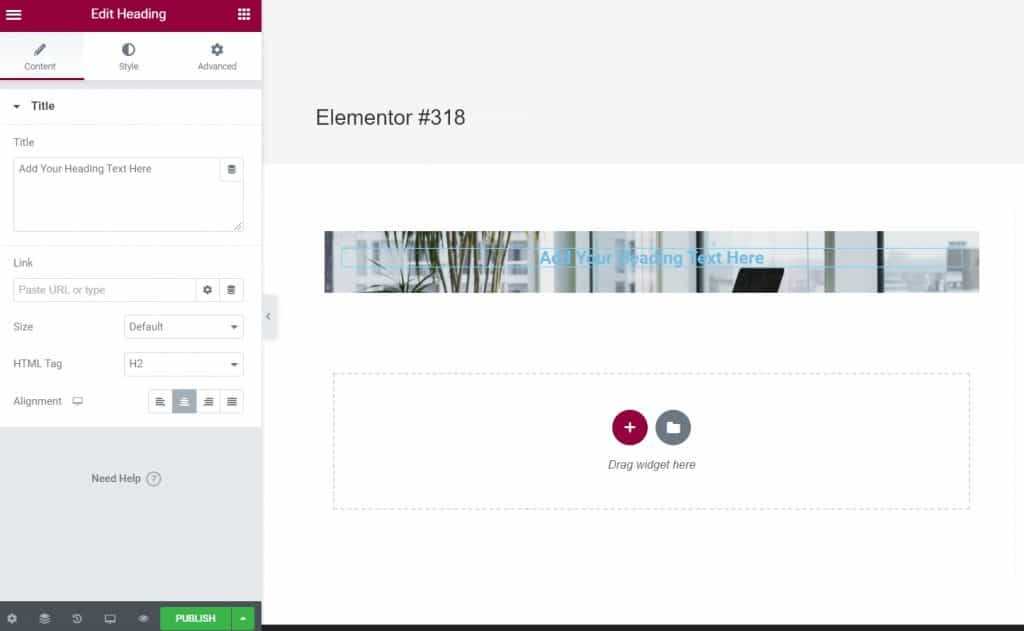
U ovom članku ćete naučiti kako staviti tekst na sliku u Elementoru. Prva stvar koju trebate učiniti je kreirati novu stranicu i početi je uređivati pomoću Elementora. Dodan je novi stupac i kod opcije Stil dodajte sliku u pozadini. Zatim postavite opcije Položaj, pričvršćivanje, ponavljanje i veličina, kako vama odgovara i kako želite da vidite sliku. Nakon toga dodate naslov koloni i videćete sliku sa tekstom.

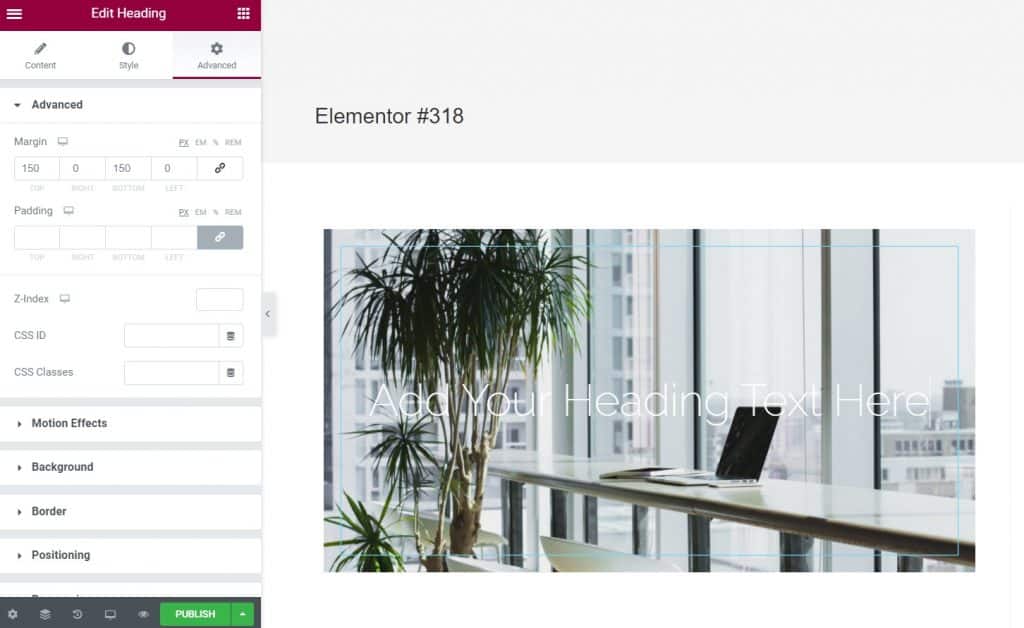
Nakon što to učinite, trebate stilizirati tekst tako da se bolje uklapa sa slikom. Nakon što ste stilizirali tekst, prelazite na opciju Napredno, da postavite koji dio slike želite da bude prikazan. Podesite razmak ili marginu teksta, konkretno u ovom primeru je margina postavljena za iznad i ispod teksta i kada to uradite dobijate ovakvu sliku.

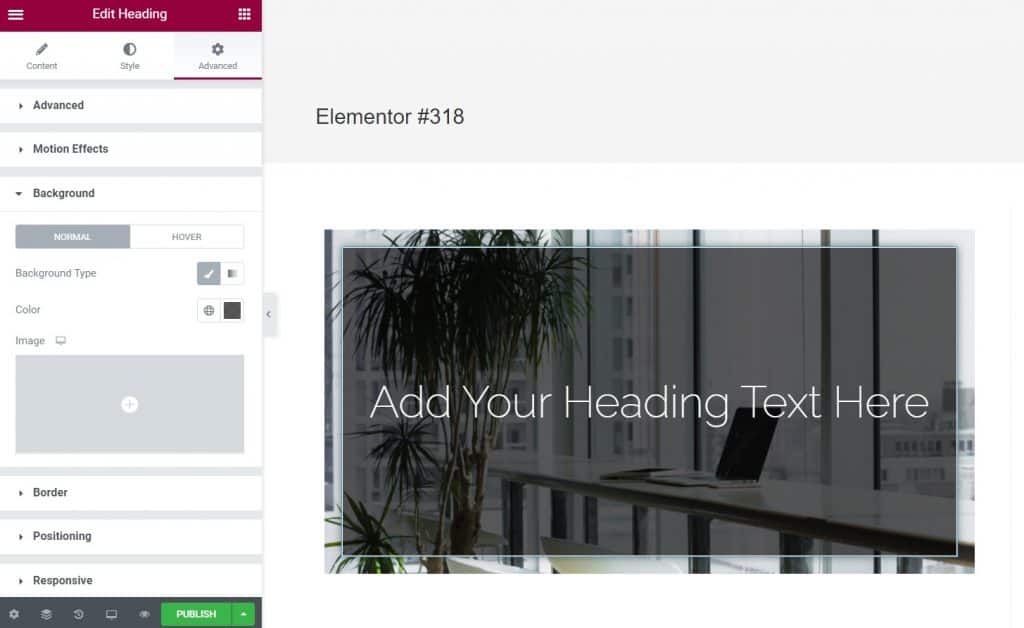
Također možete podesiti animaciju teksta, kako će se prikazati kada se stranica učita, to je postavljeno u kodu Motion Effects pod opcijom Entrance Animation. Možete dodatno stilizirati tekst tako što ćete ga uokviriti, dodati sjenu u okvir i tako dalje. Da bi okvir i slika izgledali bolje, obrisati ćemo marginu i postaviti razmak između teksta. Da bi sve izgledalo još bolje, možete postaviti pozadinu teksta da ima boju, ali da bude prozirna kao u ovom primjeru. Ispod je primjer slike koju možete dobiti s ovim postavkama.

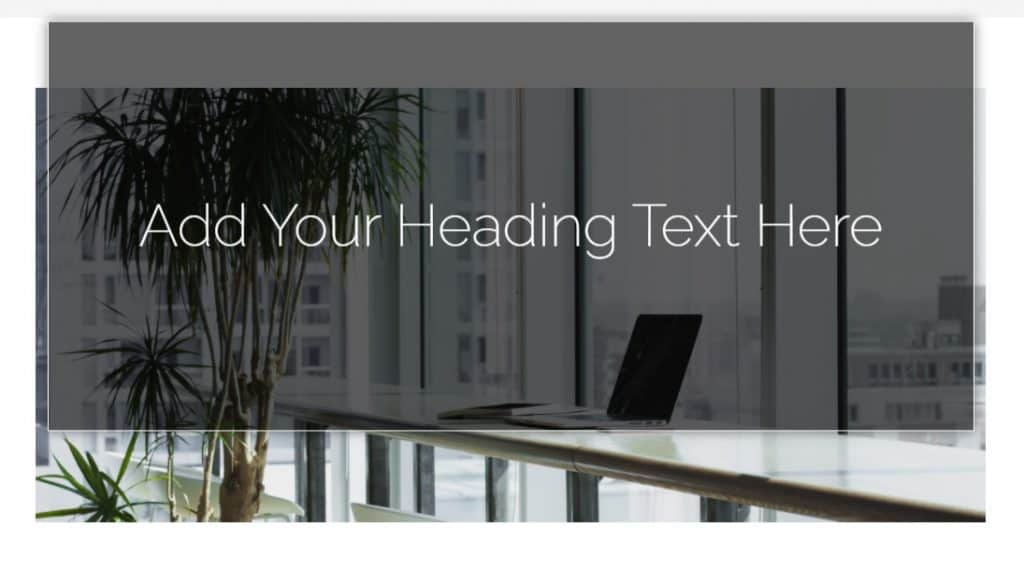
Ovakvu sliku možete postaviti prilično brzo i jednostavno, sa različitim elementima, ovaj primjer koristi naslov koji ima prozirnu crnu pozadinu i okvir, kao i sjenku. Konačan prikaz slike sa animacijom možete vidjeti tako što ćete spremiti stranicu i kliknuti na Pregledajte promjene u donjem levom uglu pored dugmeta Objavi.

Na gornjoj slici možete vidjeti djelomični prikaz kako bi animacija mogla izgledati. Nadam se da vam je ovaj tekst bio od koristi i da ste naučili nešto novo, ako vas zanima da pročitate još savjeta za samostalan rad, možete ih pogledati na našoj blog, a u slučaju da se želite posavjetovati sa profesionalcima, kliknite na ovu Veza.
Izvor: youtube









