In diesem Text erfahren Sie, wie Sie ein Navigationsmenü im Stil einer Anwendung erstellen können, d. h. im gleichen Aussehen und in der gleichen Form, wie es von verschiedenen mobilen Anwendungen oder z. B. wie Instagram, das verwendet. Wir werden mit Hilfe von Elementor ein solches Menü in der responsiven Version der Website für Mobilgeräte erstellen.
Navigationsmenü
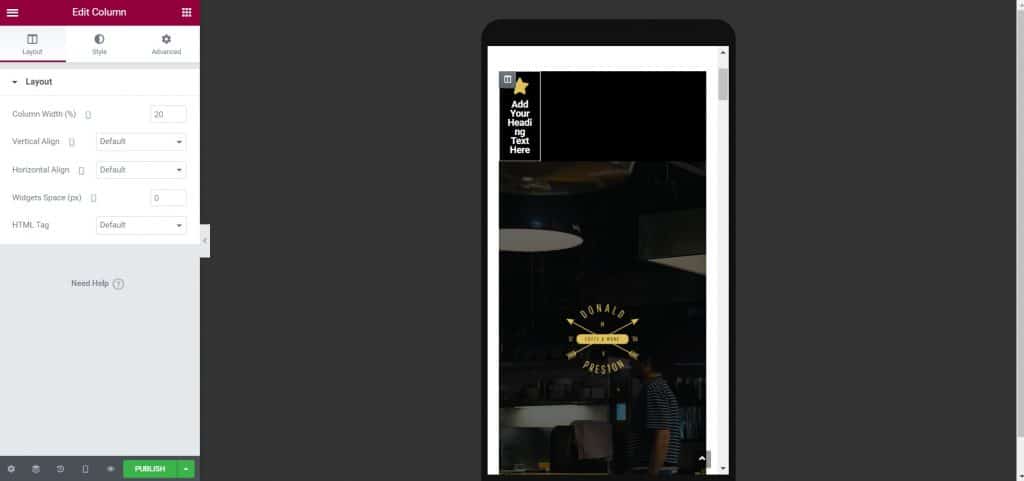
Als erstes müssen Sie einen einfachen Abschnitt hinzufügen. Fügen Sie als Nächstes einen Titel und ein Symbol über dem Titel hinzu und zentrieren Sie diese. Damit es auf Mobilgeräten gut aussieht, ist es nach vorherigem Experimentieren notwendig, die Größe des Symbols auf 25 und den Titel auf 11 einzustellen, insbesondere in diesem Fall, und je nach Thema die Farbe entsprechend zu ändern der Rest der Seite. Passen Sie anschließend den Abstand zwischen dem Symbol und dem Text so an, dass er nicht zu groß ist, also im Abschnitt unter der Option Widgets-Bereich (px) Es ist notwendig, im Optionscode 0 einzustellen Spaltenbreite (%) Stellen Sie 20 ein, wenn Sie 5 Menüpunkte haben möchten.

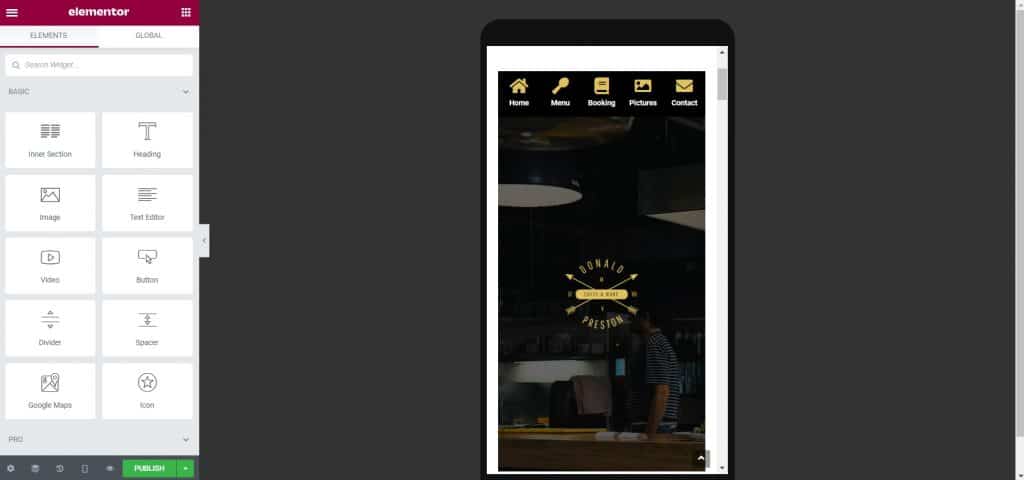
Danach können Sie den Abschnitt fünfmal oder so oft kopieren, wie Sie benötigen, und dann je nach Menü einfach die Symbole und den Text unter dem Symbol ändern. Sie können Symbole aus der Bibliothek auswählen oder eigene hinzufügen, Sie können gerne damit experimentieren, und das Menü sollte an dieser Stelle so aussehen.

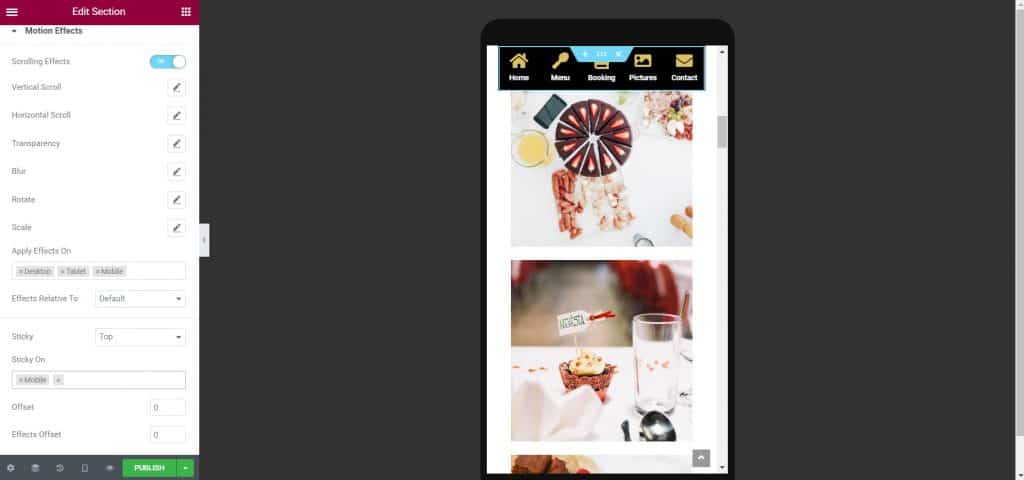
Und dort haben Sie ein Navigationsmenü ähnlich wie bei Anwendungen erstellt. Jetzt müssen Sie es nur noch am unteren Rand der Site ablegen und an dieser Stelle fixieren, damit es sich nicht verschiebt. Wenn Sie das Menü oben auf der Seite fixieren und es beim Scrollen der Seite ständig sehen möchten, müssen Sie Folgendes tun. Schalten Sie beim Einstellen des Abschnitts den Schalter ein Scrolleffekte und Optionscode Klebrig Lassen Sie es nur für Mobilgeräte aktiviert, wenn das Ihr Ziel ist.

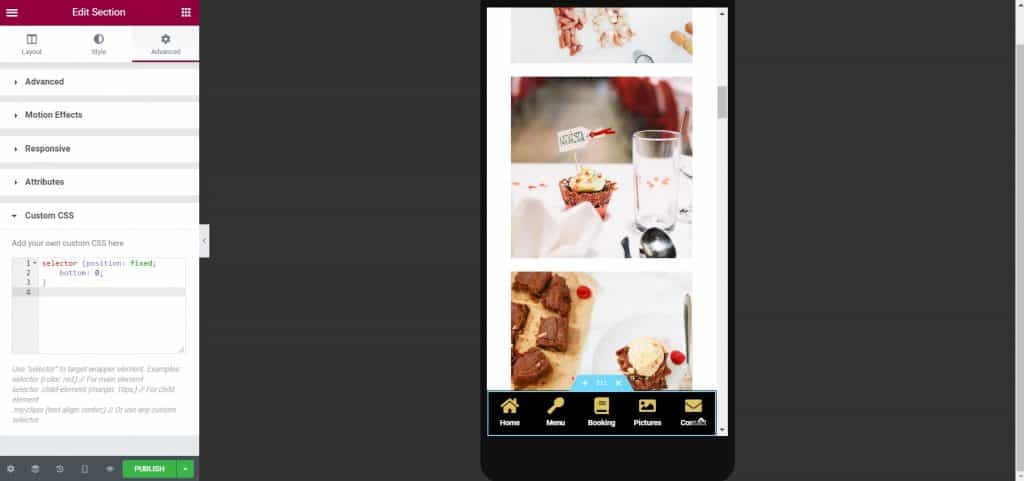
Um das Navigationsmenü unten auf der Website zu reparieren, können Sie es nicht auf diese Weise, sondern auf folgende Weise tun. Sie müssen die beiden Codezeilen unter dem Abschnitt „Benutzerdefiniertes CSS“ hinzufügen, die Sie im Bild unten sehen. Zuvor müssen Sie den Z-Index auf beispielsweise 10 erhöhen, damit Ihr Menü nicht verschwindet. Außerdem ist es notwendig, den Abschnitt so zu erweitern, dass das Menü die gesamte Breite der Seite einnimmt. Dies wird durch Einschalten des Schalters bei der Option erreicht Layout angerufen Stretchabschnitt. Wie Sie im Bild unten sehen können, wurde das Menü an den unteren Rand der Seite verschoben.

Ich hoffe, dass dieser Text für Sie nützlich war und Sie etwas Neues gelernt haben. Wenn Sie daran interessiert sind, weitere Tipps für selbständiges Arbeiten zu lesen, können Sie diese auf unserer Website nachlesen Blog, und falls Sie sich mit Fachleuten beraten möchten, klicken Sie darauf Verknüpfung.
Quelle: Youtube








