In diesem Text erfahren Sie etwas mehr über das Formular-Plugin. Mit wenigen Änderungen erhalten Sie ein Formular, das auf Ihrer Site gut aussieht und hervorragend funktioniert.
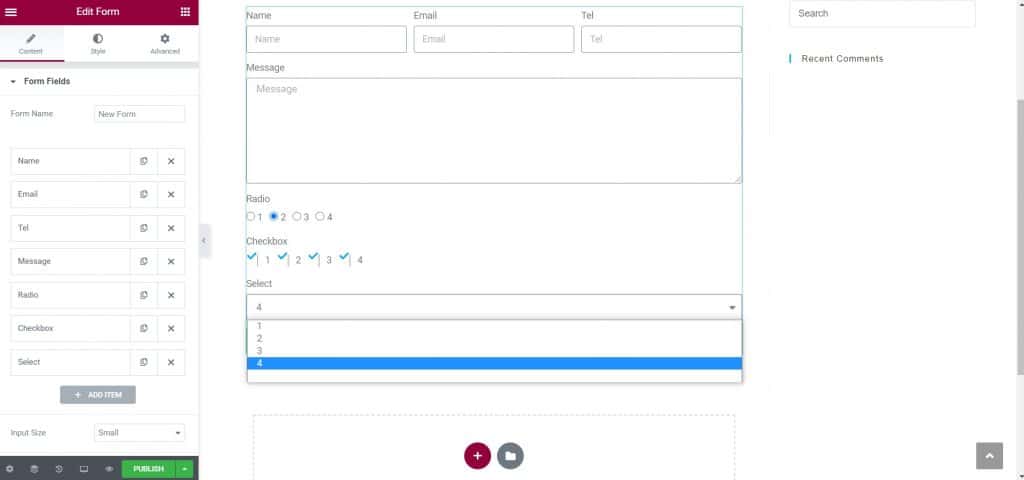
Als Erstes suchen wir das Form-Plugin in Elements und ziehen es in die Mitte. Wenn wir auf das Styling des Formulars klicken, sehen Sie Inhalt Und Stil Abschnitte. Im Abschnitt „Inhalt“ ändert sich die Funktionalität des Formulars. Unter „Formularfelder“ können Sie hinzufügen, was Sie von den Daten der Personen abfragen möchten, die die Site besuchen. Sie können beliebig viele Felder hinzufügen, duplizieren oder löschen. Wenn Sie auf ein Feld klicken, z. B. Name, Email oder Telefon, werden Ihnen alle Einstellungen dieses Feldes angezeigt, um welchen Typ es sich handelt (im Bild unten können Sie sehen, um welchen Typ das Feld gehen kann), was in das Feld geschrieben wird, bevor Sie die Daten eingeben, ob es ein Pflichtfeld ist und wie breit das Feld ist.

Sie können mehrere Felder in einer Reihe platzieren, indem Sie die Feldbreite anpassen. Wenn Sie 2 in einer Reihe möchten, stellen Sie die Breite auf 50% ein, wenn Sie 3 in einer Reihe möchten, stellen Sie die Breite auf 33% ein und so weiter.

Was das Feld betrifft Nachricht, es ist ein Feld vom Typ Textbereich und es stellt ein Feld zum Senden einer beliebigen Nachricht dar. Darin können Sie zusätzlich zu den bereits erwähnten Dingen auch seine Höhe ändern, d. h. die Anzahl der Zeilen, in die eine Nachricht geschrieben werden kann.

Es gibt auch ein Feld Nummer, das dem Feld ähnelt TelefonEs werden auch Zahlen eingegeben, der Unterschied zum Feld Tel besteht darin, dass Sie die Möglichkeit haben, den Minimal- und Maximalwert festzulegen. Dann gibt es auch Felder Radio, Wählen Und Kontrollkästchen, die den oben genannten ähnlich sind, aber Sie passen an, aus welchen Optionen der Benutzer auswählen kann. Code Radio Felder, der Benutzer wählt zwischen den Radio-Buttons, was er will, der Code Wählen Felder wählt der Benutzer aus dem Dropdown-Menü aus und mit diesen Feldern ist es möglich, nur eine Option auszuwählen, und der Code Kontrollkästchen In diesem Feld kann der Benutzer seine Wünsche ankreuzen und es besteht die Möglichkeit, mehrere angebotene Artikel auszuwählen. Code Kontrollkästchen Und Radio Im Feld haben Sie außerdem die Möglichkeit, ob die angebotenen Optionen in einer Zeile stehen sollen oder nicht.

Es gibt auch URL Feld, in das Sie eine Webseite eingeben. Dann gibt es Datum Und Damit Felder, in die Sie Datum und Uhrzeit eingeben. Es gibt auch Felder Datei-Upload, innerhalb dessen Sie ein Dokument anhängen können, können Sie in den Optionen die maximale Dateigröße festlegen, anschließend den Dateityp einschränken, sowie einschränken, ob nur eine oder mehrere Dateien hinzugefügt werden können.
Es gibt auch ein Feld reCAPTCHA, das der Site zusätzlichen Schutz vor Spam bietet, wobei der Benutzer bestätigen muss, dass er kein Roboter ist.
Was andere Einstellungen betrifft, besteht die Möglichkeit, die Größe des Formulars anzupassen, sodass es kleiner oder größer wird. Anschließend können Sie innerhalb der Option Schaltflächen Sie können das Aussehen der Schaltflächen, ihre Größe, ihren Schriftzug, ihre Ausrichtung, ihr Symbol usw. anpassen. Wenn Sie ein Symbol auswählen, werden zwei weitere Optionen angezeigt: die Position des Symbols (vor oder nach dem Text) und der Abstand im Verhältnis zum Text.

Sobald wir die Struktur des Formulars gebildet haben, muss als nächstes eingerichtet werden Email Option. Darin legen wir fest, an welche E-Mail-Adresse die Daten aus dem ausgefüllten Formular gesendet werden (standardmäßig wurde beim Erstellen der Site die E-Mail-Adresse des Site-Administrators festgelegt), wie der Betreff dieser E-Mail lauten soll und legen dann fest, von welcher E-Mail-Adresse aus wir antworten, wenn wir auf eine E-Mail antworten. Dann gibt es Metadaten Feld, in dem wir einstellen, was in der E-Mail angezeigt wird, z. B. Datum, Damit, Seiten-URL usw.

Innerhalb der Option Aktionen nach dem Absenden Legen Sie fest, was passiert, wenn der Benutzer das Formular ausfüllt und die Schaltfläche drückt Schicken. Es werden Daten gesammelt, eine E-Mail gesendet, der Benutzer wird auf eine andere Seite weitergeleitet usw. Innerhalb der Option Umleiten Wir richten die Webseite ein, auf die wir den Benutzer weiterleiten, nachdem er das Formular ausgefüllt hat. Auch innerhalb der Option Zusätzliche Optionen Sie können eine Nachricht festlegen, die der Benutzer erhält, wenn er etwas im Formular tut, z. B. wenn er es ausfüllt, wenn ein Fehler auftritt, wenn ein Feld ausgefüllt werden muss, das er nicht ausgefüllt hat.
Nachdem wir das Formular erstellt haben, ist es notwendig, das Plugin im Control Panel zu installieren Kontaktformular DB, in dem Sie alle über das Formular erfassten Daten sehen und dort auswählen können, wie Sie die Daten von der Site auf Ihren Computer exportieren möchten, z. B. mithilfe eines Excel-Dokuments.
Ich hoffe, dass dieser Text für Sie nützlich war und Sie etwas Neues gelernt haben. Wenn Sie daran interessiert sind, weitere Tipps für selbständiges Arbeiten zu lesen, können Sie diese auf unserer Website nachlesen Blog, und falls Sie sich mit Fachleuten beraten möchten, klicken Sie darauf Verknüpfung.
Quelle: Youtube









