In diesem Text erfahren Sie, wie Sie mithilfe der Optionen der kostenlosen Version von Elementor wunderschöne Hover-Effekte zu Ihrer WordPress-Site hinzufügen können. Hover-Effekte sind eine wirklich coole Sache und können das Design Ihrer Website sowie das Benutzererlebnis auf der Website verbessern. Mehr zu den verschiedenen Effekten weiter unten.
Hover-Effekte
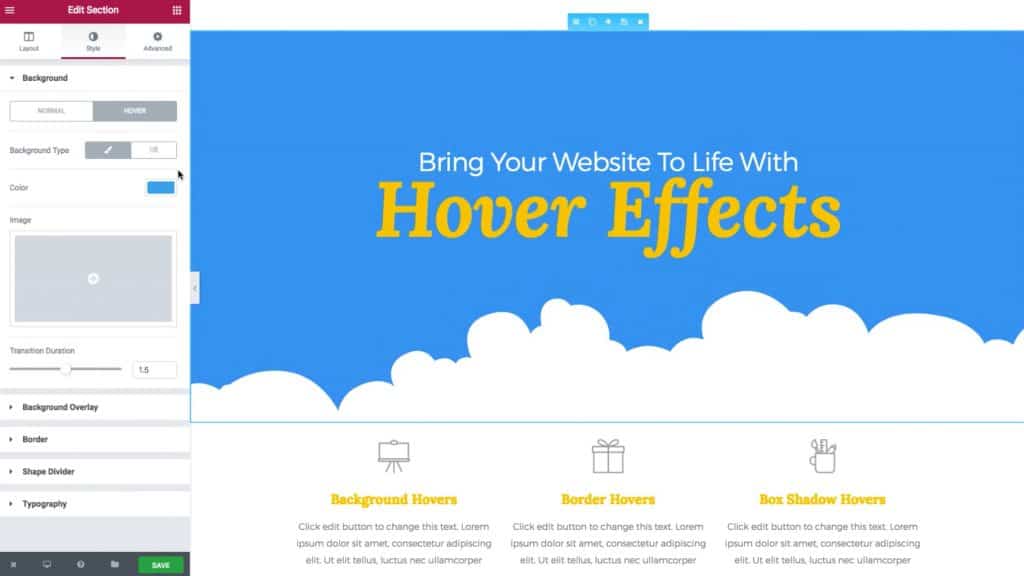
Der erste Effekt, der näher besprochen wird, ist der Farbübergang. Sie klicken auf einen Abschnitt und wählen unter der Option „Stil“ die Option „Hover“ aus, wo Sie die Farbe ändern können, die angezeigt werden soll, wenn Sie mit der Maus über einen bestimmten Abschnitt fahren. In diesem Beispiel erfolgt der Übergang von Blau zu einem helleren Blau und Sie können unter der Option auch die Dauer dieses Übergangs in Sekunden festlegen Übergangszeit.

Nach dem Schweben

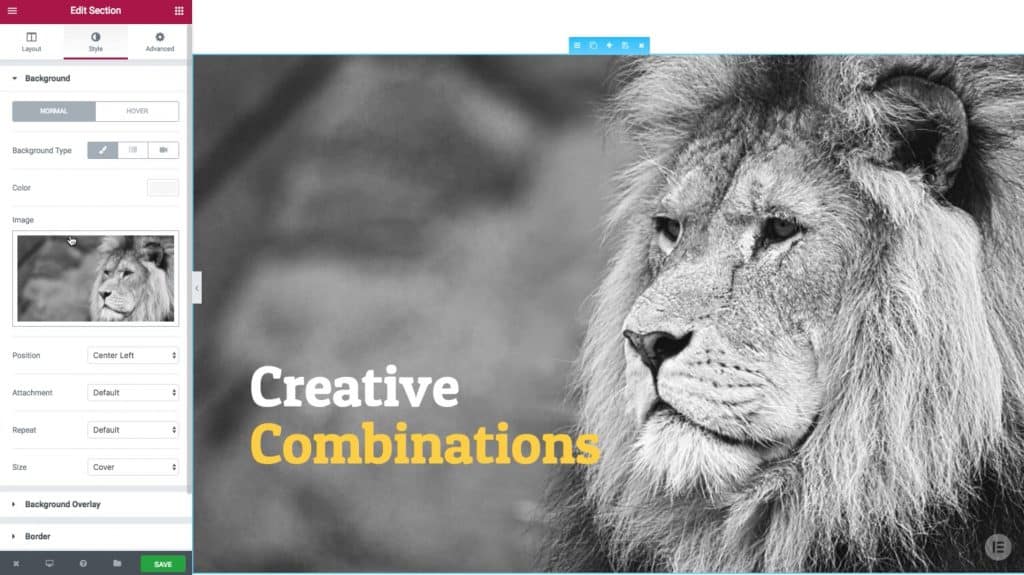
Der nächste Effekt ist der Hover-Effekt des gesamten Bildes. In diesem Beispiel haben wir ein Schwarzweißbild, das wir in ein Farbbild umwandeln, wenn wir mit der Maus darüber fahren. Sie müssen auf den Abschnitt und auch unter die Option klicken Stil siehe Code Normal dass es ein Schwarz-Weiß-Bild gibt, und wann Sie wählen Schweben Fügen Sie das gleiche Farbbild ein. Auf diese Weise ändert sich Ihr Bild, wenn Sie mit der Maus darüber fahren.

Nach dem Schweben

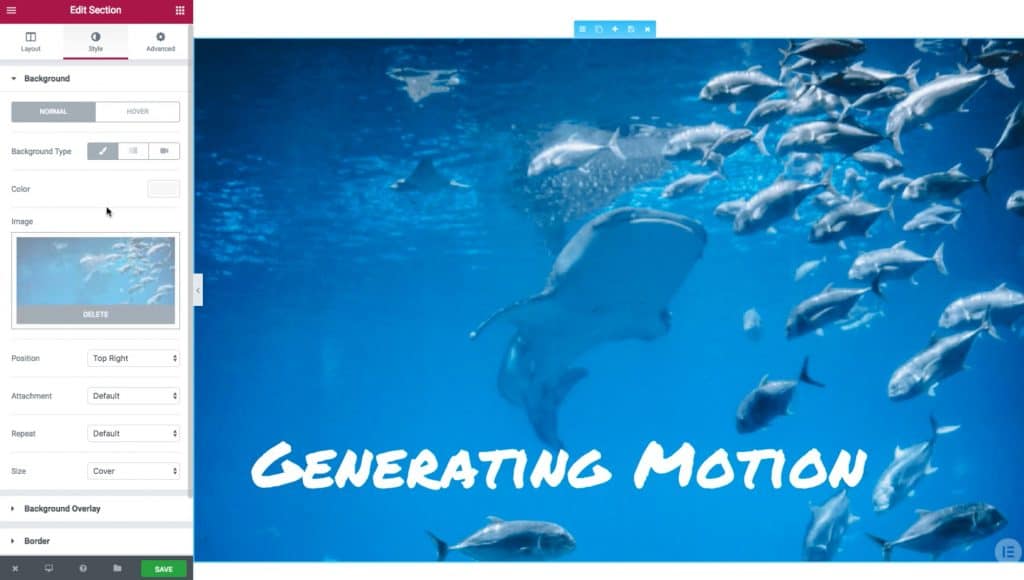
Der nächste Effekt ist die Änderung der Bildposition. In diesem Beispiel verwenden wir dasselbe Bild, wir ändern lediglich seine Position im Rahmen Stil Optionen unten Position. Beim Stehen Normal, die Position ist Oben rechts, und wann es eingeschaltet ist Schweben, die Position ist Unten rechts. Wenn wir mit der Maus über das Bild fahren, erhalten wir einen coolen Bildlaufeffekt.

Nach dem Schweben

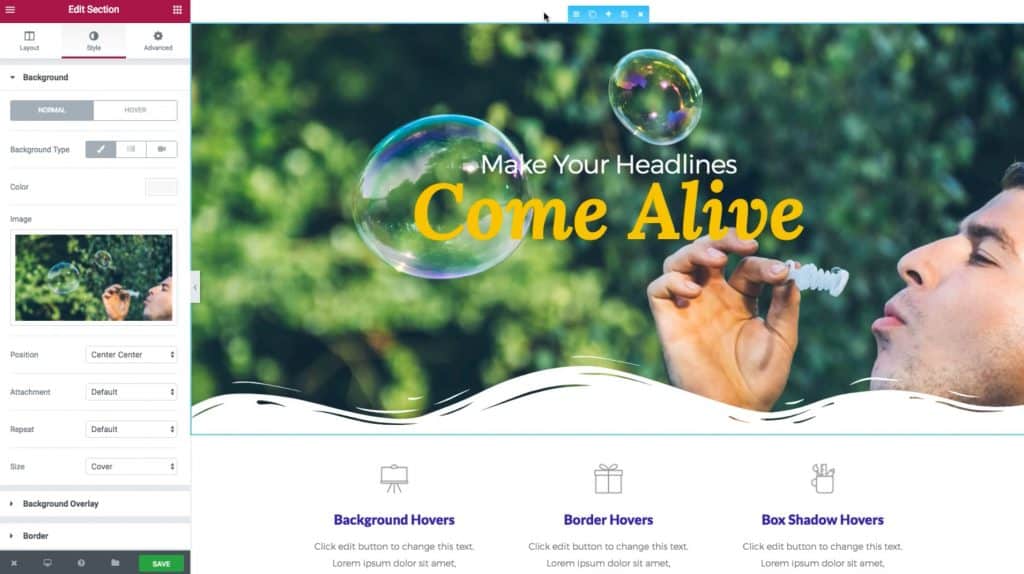
Der nächste Effekt ist der Overlay-Hover-Effekt. Mit dem Farbübergang erhält man einen schönen Effekt des Wechsels von einer Farbe zur anderen, leider bekommen wir diesen Effekt im Bild nicht hin. Dies können wir erreichen, indem wir die Farbe unter der Option ändern Hintergrundüberlagerung. Lass uns aussuchen Schweben und dort legen wir fest, welche Farbe wir dem Bild hinzufügen möchten und wie viel Prozent der Helligkeit diese Farbe darunter hat Opazität. Auf diese Weise erhalten wir einen ganz schönen Effekt, und wenn man mit der Maus über das Bild fährt, sticht der Titel noch mehr hervor.

Nach dem Schweben

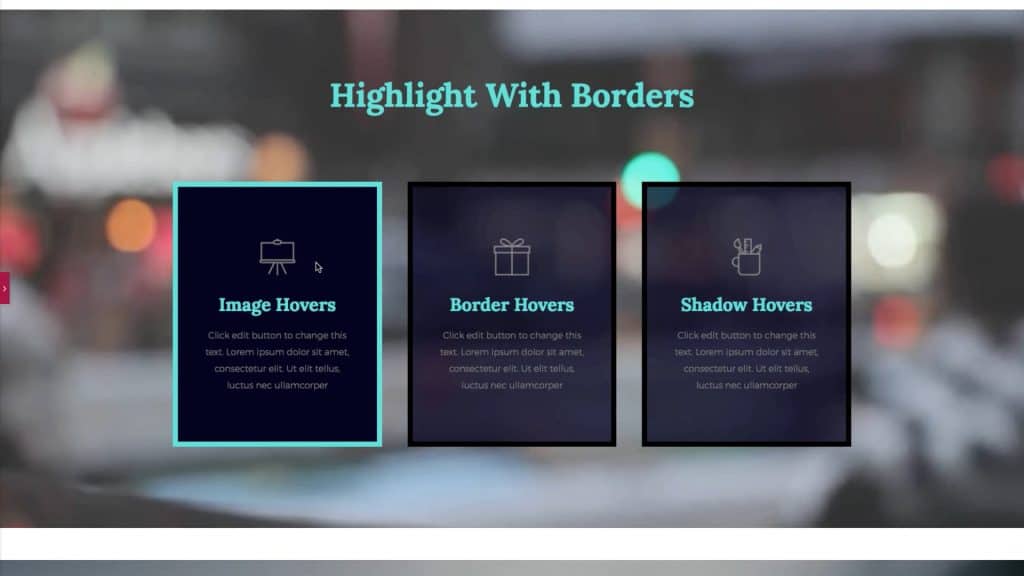
Der nächste Effekt ist der Randeffekt. Dies wird nicht innerhalb der Sektion, sondern innerhalb des Plugins eingestellt. Du klickst auf Bildbox, dann unter der Option Fortschrittlich du gehst nach SchwebenWählen Sie die Art der Grenze aus, die in diesem Fall vorliegt Solide, wählen Sie die Farbe und Größe dieses Rahmens. Dadurch erhalten Sie einen sehr schönen Effekt, der Ihre Spalten im Abschnitt hervorhebt und einen guten Eindruck im Gesamtdesign hinterlässt.

Nach dem Schweben

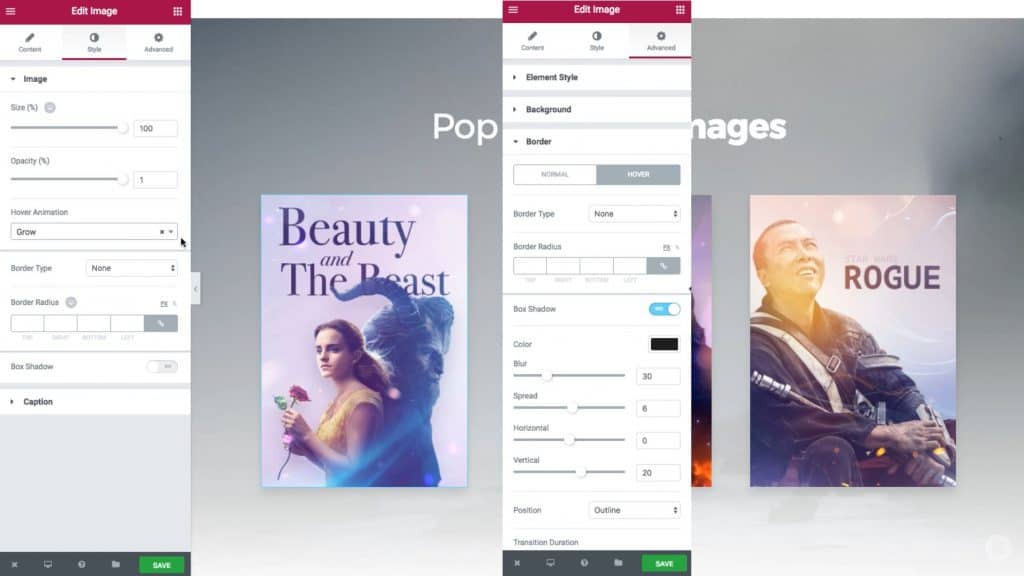
Der nächste Effekt ist der Postereffekt, bei dem wir zwei verschiedene Effekte kombinieren. Zuerst wählen wir das Bild und unter der Option aus Stil innerhalb Schweben In diesem Fall wählen wir die Animation, die zu uns passt Wachsen. Dann gehen wir zur Option Fortschrittlich und unter Grenze Lass uns aussuchen Box Schatten und die Farbe, die wir einstellen möchten. Mit diesen beiden Effekten erzielen wir einen hervorragenden Effekt, als würde das Poster aus dem Bildschirm springen.

Nach dem Schweben

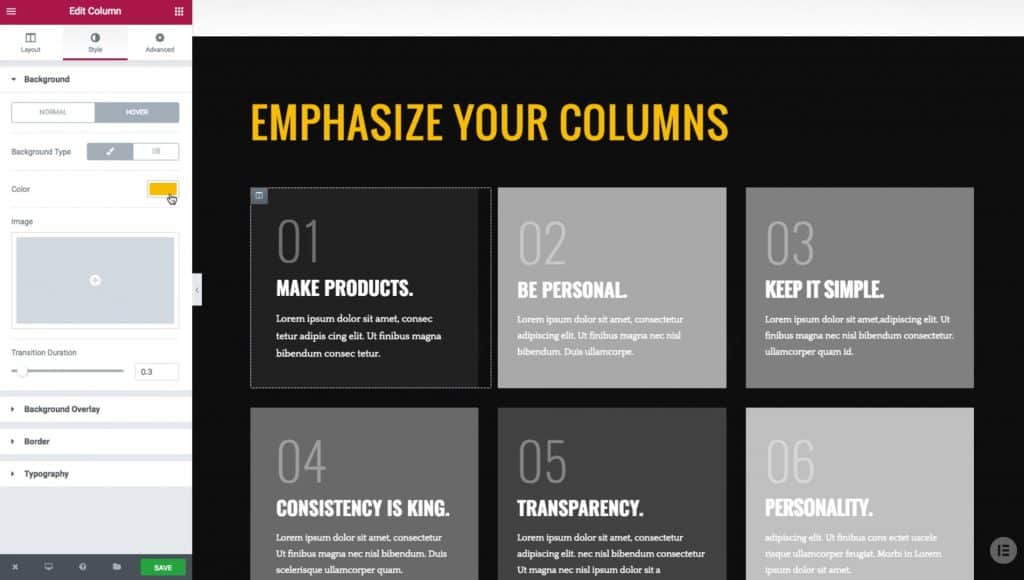
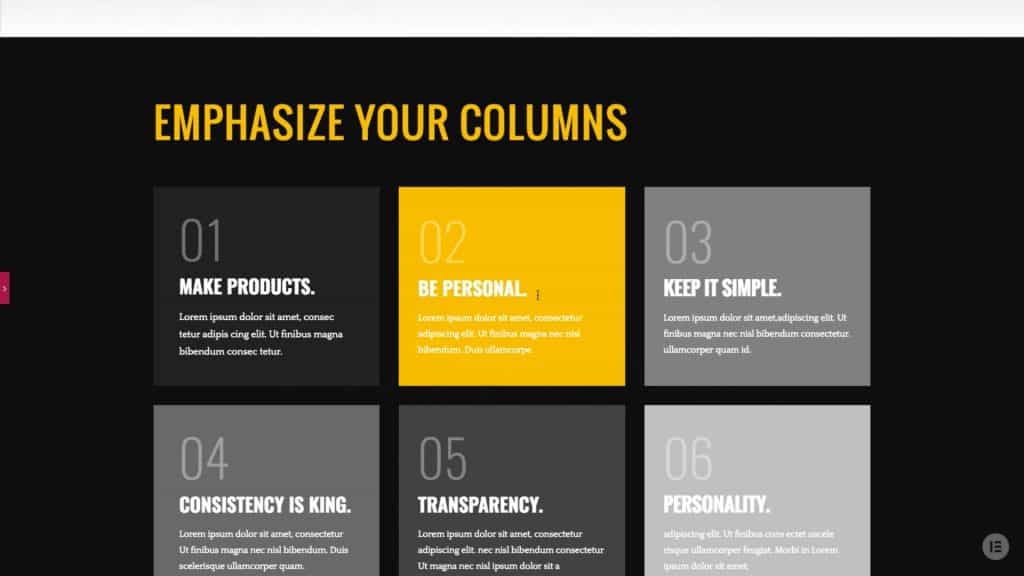
Alle diese Effekte sind auf Abschnitts-, Spalten- und Plugin-Ebene verfügbar. Im folgenden Beispiel sehen wir den Effekt auf Spaltenebene. Wir wählen die Spalte und unter der Option aus Stil der Code Schweben Wir wählen eine Farbe und erzielen einen schönen Effekt.

Nach dem Schweben

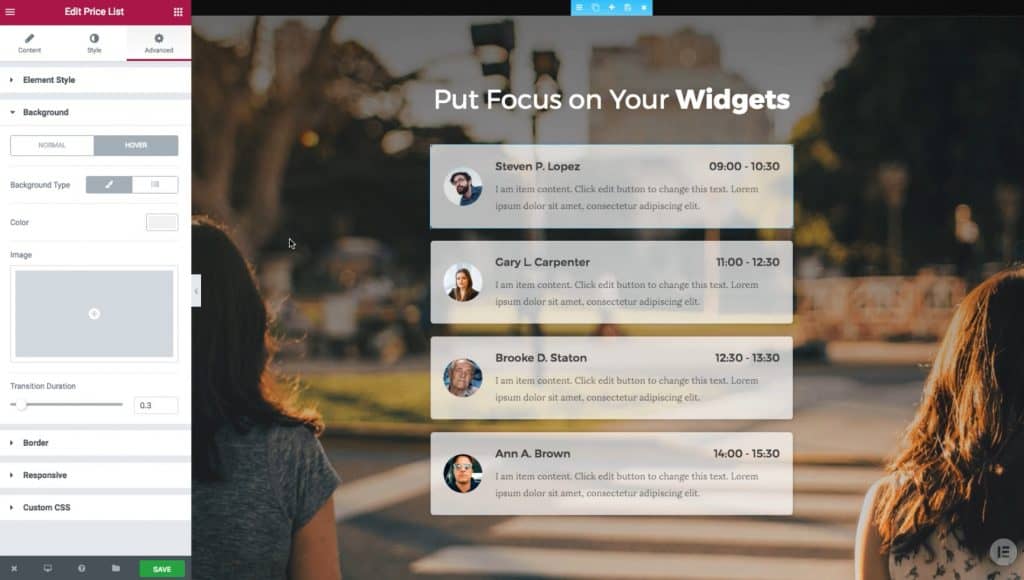
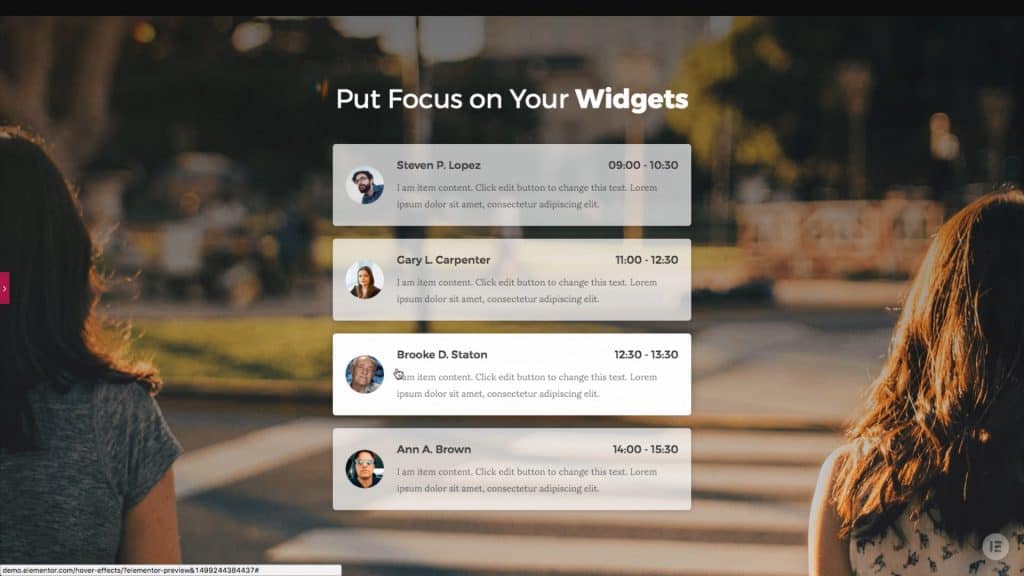
Und der letzte Effekt, der angezeigt wird, ist auf Plugin-Ebene. Hier haben wir ein Plugin Preisliste und unter Option Fortschrittlich Lass uns aussuchen Hintergrund, wobei eine Farbe ausgewählt wird, in diesem Fall Weiß, mit der eine gute Fokussierung auf einen bestimmten Text erzielt wird, der mit der Maus überfahren wird.

Nach dem Schweben

Hier werden Ihnen verschiedene Optionen für Hover-Effekte gezeigt, Sie können verschiedene Dinge auf eigene Faust experimentieren, alles kann erreicht werden, lassen Sie einfach Ihrer Fantasie freien Lauf. Ich hoffe, dass dieser Text für Sie nützlich war und Sie etwas Neues gelernt haben. Wenn Sie daran interessiert sind, weitere Tipps für selbständiges Arbeiten zu lesen, können Sie diese auf unserer Website nachlesen Blog, und falls Sie sich mit Fachleuten beraten möchten, klicken Sie darauf Verknüpfung.
Quelle: Youtube









