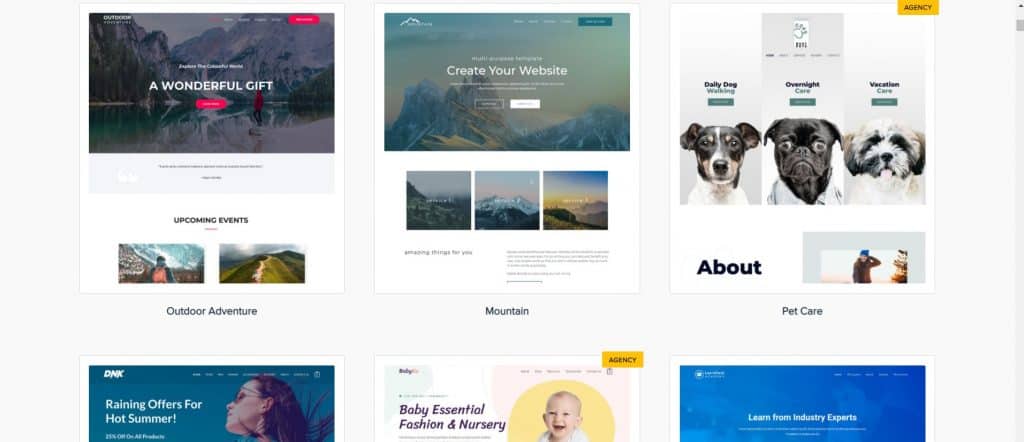
Kada se bavite izradom sajtova, klijente često zanima izgled sajtova koje ste već napravili, odnosno žele da vide portfolio vaših radova. U ovom tekstu ćete saznati kako da dodate svoj portfolio na vaš WordPress sajt. Pokazaćemo vam na primeru Astra teme i njenog plugina za portfolio, na osnovu kojeg vaša portfolio stranica može da izgleda kao na slici ispod.

Kako bi uspeli da napravite ovakvu stranicu kao što će vam biti prikazano u tekstu neophodno vam je da imate Astra Pro verziju teme i uz imate i Astra Portfolio plugin. Kada instalirate WordPress i Astra temu na njemu, vaš sajt u startu izgleda prilično obično. Prva stvar koju ćemo uraditi je odlazak u kontrolnu tablu sajta i kliknuti na opciju Astra Sites unter dem Abschnitt Aussehen.

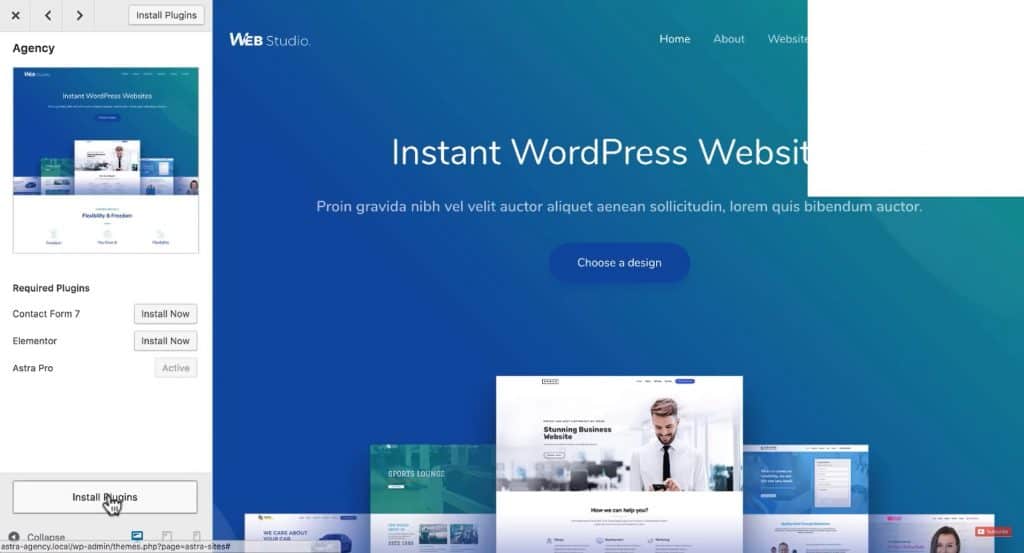
U okviru toga možete pronaći templejt nekog sajta koji vam se dopada, našli smo primer sajta koji se odnosi na programere i koristićemo taj templejt. Kada ga otvorimo, prikazuje vam se koji su neophodni plugini i izaberete opciju da ih instalirate, što ćemo i uraditi.

Nakon što se instaliraju plugini, dobićete opciju da importujete sajt, što ćemo i uraditi klikom na dugme Import This Site. U okviru sajta postoji stranica Websites koja predstavlja portfolio, ali pošto ne može da se klikne na svaki sajt, ubacićemo svoj portfolio umesto nje. Kada instalirate Astra Portfolio plugin, pojaviće vam se u kontrolnoj tabli odeljak Portfolio i tu za početak izaberemo opciju Einstellungen.

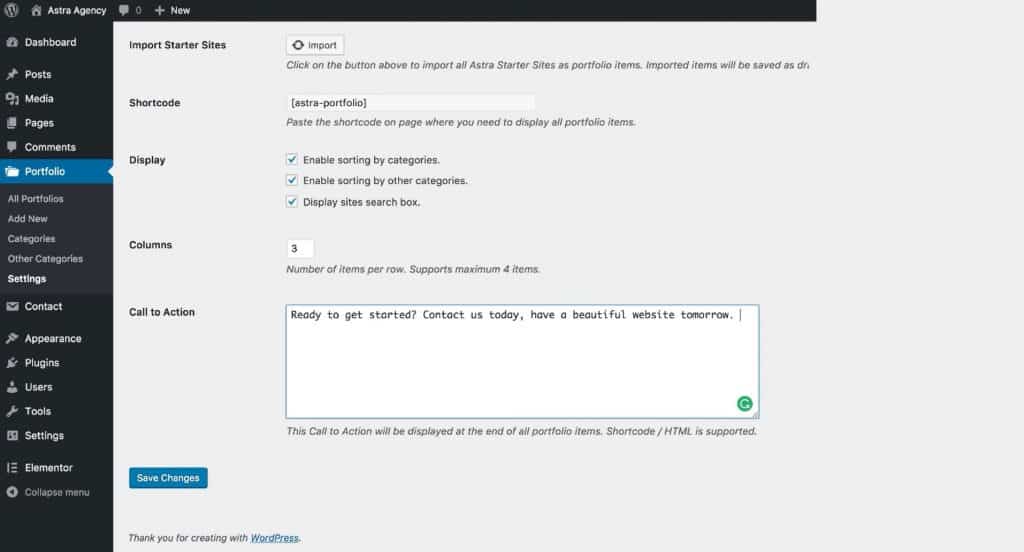
U okviru toga kliknućemo na dugme Import, pomoću kojeg ćemo importovati portfolio stranicu na sajt sa svim Astra templejtima, na osnovu kojih možemo da pravimo generičke sajtove, tako što samo izmenimo slike i tekst. Može da se odobri sortiranje po kategorijama, kao i da se omogući opcija pretrage. Takođe imate opciju da izaberete broj sajtova po redovima koji će se prikazivati kao i da napravite na kraju stranice Call to Action, tako što ćete napisati neki tekst ili ubaciti Shortcode sa napravljenim CTA u Elementoru ili HTML kod. Nakon što završite sa tim, kliknite na Änderungen speichern.

Kada otvorite odeljak Portfolio, videćete da su dodati svi primeri sajtova u portfolio, ali su dodati kao Draft. Potrebno je da sve primere namestite na Published, kako bi se prikazali na sajtu, što ćemo i uraditi. Kada ste završili sa tim, možete da uredite opis svakog pojedinačnog, npr. da promenite naziv tog primera sajta, naziv URL-a, kategoriju kojoj pripada sajta ili izdvojenu sliku.

Ako želite da dodate novi primer u portfolio, kliknućete na Neue hinzufügen i daćete mu naziv, kao i naziv URL-a, kategoriju i sve po redu. Kako bi neki urađen sajt prikazali na dobar način, instaliraćemo Google Chrome ekstenziju Full Page Capture i kada je instaliramo, možemo napraviti snimak ekrana celog sajta i tako ćemo dobiti dobru sliku za portfolio. Kada ste to uradili, tu sliku postavite kao izdvojenu sliku i dodali smo novi primer sajta u portfolio. Nakon toga, kopiraćemo Shortcode portfolia koji ćemo ubaciti na stranicu sajta pomoću Elementora.

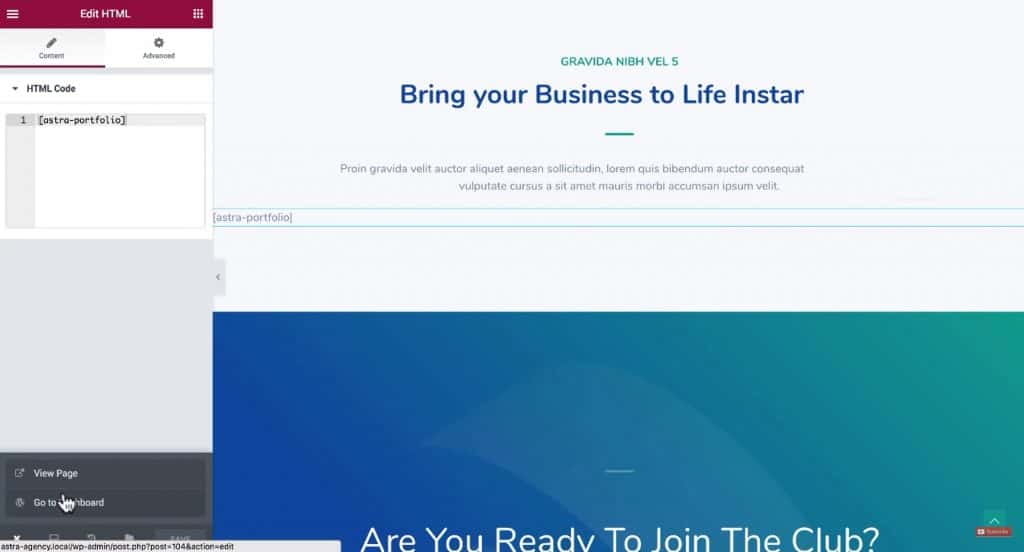
Pronađete element HTML, prevučete ga na stranicu i u polje HTML Code nalepite iskopirano Shortcode. Sačuvate to što ste uradili i kliknete na View Page kako bi videli stranicu. Na ovaj način smo kreirali portfolio stranicu.

Ich hoffe, dass dieser Text für Sie nützlich war und Sie etwas Neues gelernt haben. Wenn Sie daran interessiert sind, weitere Tipps für selbständiges Arbeiten zu lesen, können Sie diese auf unserer Website nachlesen Blog, und falls Sie sich mit Fachleuten beraten möchten, klicken Sie darauf Verknüpfung.
Quelle: Youtube









