In diesem Text erfahren Sie, wie man es macht Off-Canvas Menü mit Elementor mithilfe der bereits integrierten Popup-Funktionen.
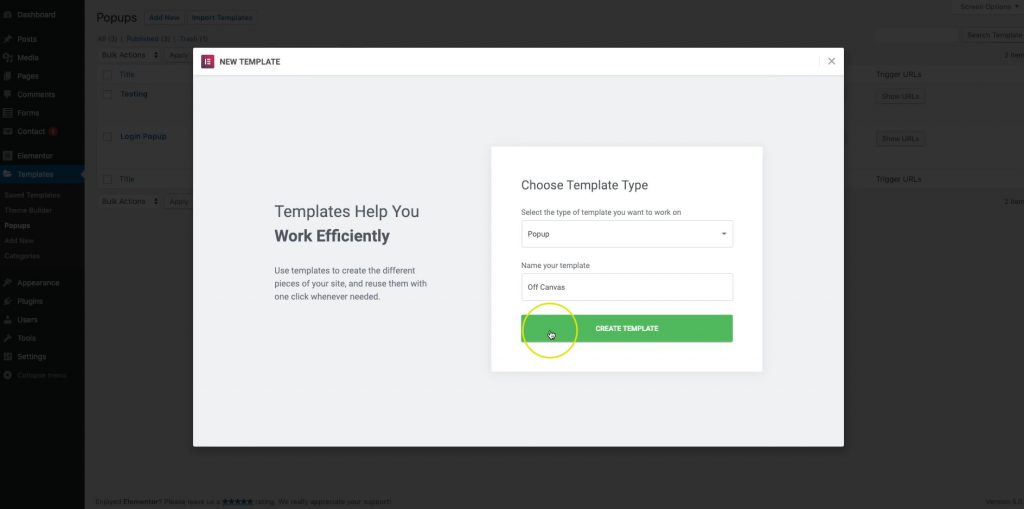
Das erste, was Sie tun müssen, ist im Kontrollfeld Ihrer Website unter dem Abschnitt „ Vorlagen Sie klicken auf die Option Popups und dann weiter Neue hinzufügen. Wenn Sie das getan haben, wählen Sie den Typ der Vorlage aus Aufpoppen, benennen Sie es nach Belieben und klicken Sie auf Vorlage erstellen.

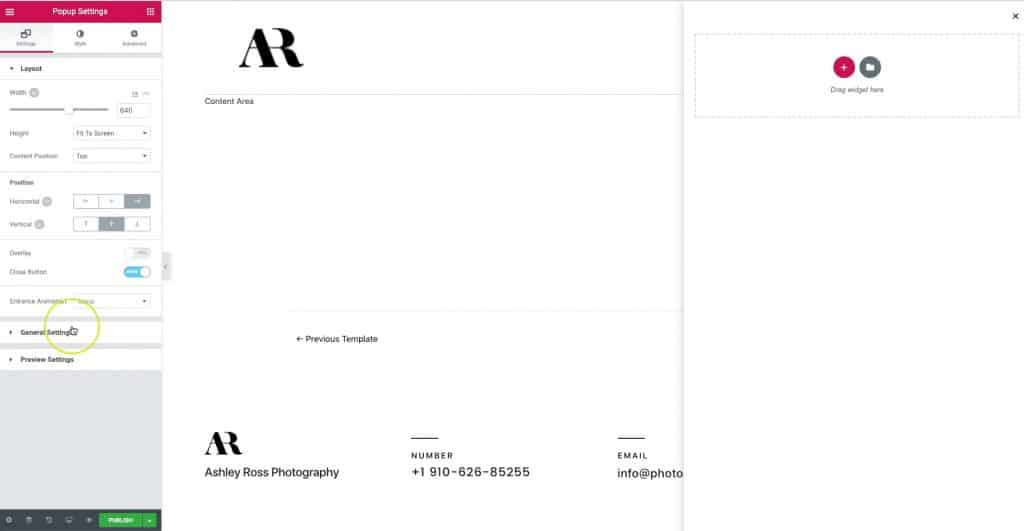
Sobald Sie dies getan haben, können Sie vorgefertigte Vorlagen aus der Bibliothek auswählen und diese einfach ändern oder Ihre eigene Vorlage erstellen. In diesem Beispiel werden wir unser eigenes erstellen. Unter dem Abschnitt Layoutkönnen wir die Breite und Höhe unseres Popups festlegen, dann die Position, an der es platziert wird, ob der Inhalt der Website sichtbar ist, wenn wir das Off-Canvas-Menü öffnen, und ob wir eine Schaltfläche zum Ausschalten des Menüs haben oder nicht, sowie die Animation des Popups.

Unter dem Abschnitt Stil, wir stilisieren das Popup, ob es ein Hintergrundbild und eine Farbe haben wird, ob es Ränder haben wird und wie diese aussehen werden, den Schatten des Popups, dann kann die Schaltfläche zum Schließen des Menüs gestaltet werden, wie ihre Position sein wird , welche Farbe es haben wird und Ähnliches.
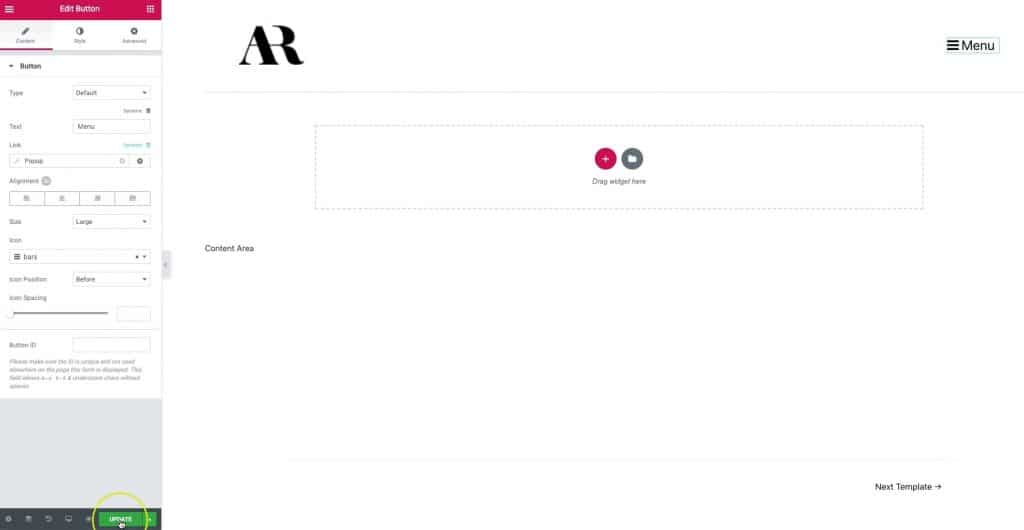
Sobald wir das getan haben, können wir mit dem Aufbau des Off-Canvas-Menüs beginnen, indem wir Elemente hinzufügen. Wir haben ein Bild hinzugefügt, das das Logo der Website sein wird, und es gestaltet. Anschließend fügen wir ein Navigationsmenü hinzu, das wir auf Vertikale einstellen, damit es keinen Cursor gibt, wenn die Maus über die Menüoptionen bewegt wird, und ob In der responsiven Version verfügt das Menü über eine Hamburger-Schaltfläche oder nicht. Durch Gestalten des Menüs unter dem Abschnitt Stilkönnen wir die Menügröße, die Größe und Schriftart der Menüoptionen, den Abstand und die Ränder, die Position und dergleichen festlegen. Danach können wir Symbole für soziale Netzwerke hinzufügen und sie so gestalten, dass sie gut zum Rest des Popups passen, indem wir Größe, Farbe, Abstand und Zentrierung ändern.

Sobald wir das getan haben, ist es notwendig, auf die Schaltfläche zu klicken Veröffentlichen und dann müssen Sie nur noch auf die Schaltfläche klicken Speichern und schließen. Danach gehen wir zur Site und klicken oben auf der Homepage der Site unter das Feld Bearbeiten mit Elementor zur Option Hauptkopfzeile, innerhalb dessen wir zusätzlich unser Off-Canvas-Menü aufbauen werden. Innerhalb Inhalt Abschnitt, den wir unter der Option auswählen werden Verknüpfung indem Sie auf klicken Dynamisch zu sein Aufpoppen, dann werden wir uns dafür entscheiden Popup öffnen und wählen Sie unsere erstellte Vorlage aus.

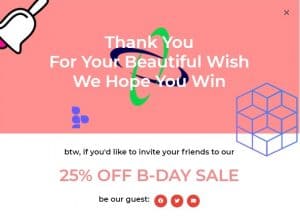
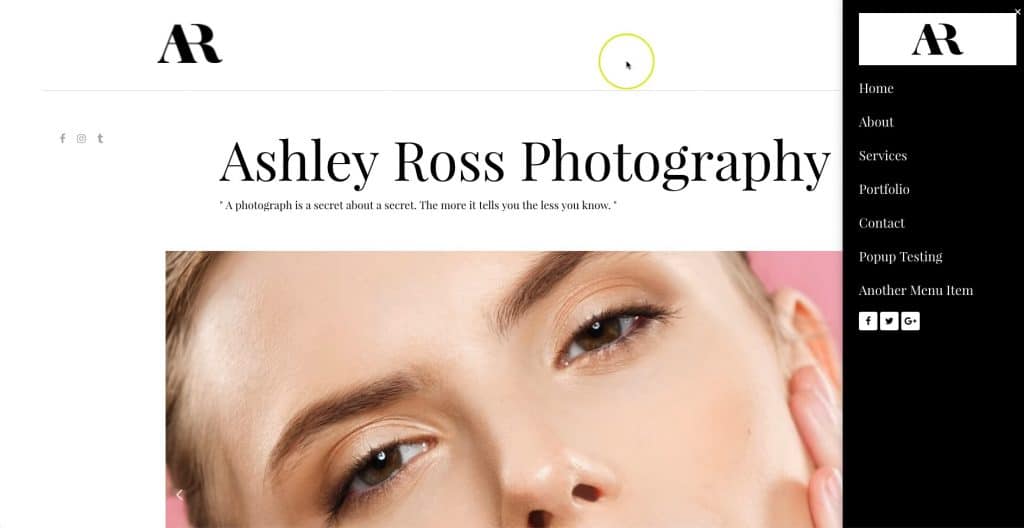
Nachdem wir all dies eingerichtet haben, ist unser Off-Canvas-Menü erstellt und kann auf der Website verwendet werden. Im Bild unten können Sie sehen, wie das fertige Popup in diesem Beispiel aussieht.

Ich hoffe, dass dieser Text für Sie nützlich war und Sie etwas Neues gelernt haben. Wenn Sie daran interessiert sind, weitere Tipps für selbständiges Arbeiten zu lesen, können Sie diese auf unserer Website nachlesen Blog, und falls Sie sich mit Fachleuten beraten möchten, klicken Sie darauf Verknüpfung.
Quelle: Youtube