In diesem Text erfahren Sie, wie Sie in Elementor ein Popup erstellen. Als erstes müssen Sie in der Systemsteuerung auf Vorlagen–>Popups und klicken Sie dann auf Neue hinzufügen. Sie wählen den Vorlagentyp aus Aufpoppen, geben Sie ihm einen Namen und klicken Sie auf Vorlage erstellen. Also haben wir ein neues Popup erstellt.

Nachdem wir das Popup erstellt haben, wählen wir keine Vorlage aus der Bibliothek aus, sondern erstellen es selbst, indem wir neue Elemente hineinziehen. Zuerst fügen wir einen Titel hinzu, gestalten ihn, passen seine Größe, Breite, Ausrichtung, Schriftart und mehr an. Dann richten wir den Abschnitt ein, indem wir unter der Option Spaltenabstand im Abschnitt „Layout“ festgelegt Keine Lücke, danach werden wir im Abschnitt Stil, Hintergrundfarbe und Bild als Hintergrund festlegen, Bildposition und -größe festlegen. Sobald wir das getan haben, sieht unser Popup wie im Bild unten aus.

Anschließend duplizieren wir den Abschnitt, ändern die Hintergrundfarbe auf Weiß und löschen das Bild. Dann werden wir Fortschrittlich Ändern Sie den Abstand leicht und klicken Sie dann auf den Titel und ändern Sie die Textfarbe sowie den Text selbst, sodass er auf einem weißen Hintergrund erscheint. Wir werden den Titel 2x duplizieren und den Text etwas anpassen und verändern. Wir werden dem Popup ein Element hinzufügen. Links zum Inhalte teilen, legen Sie die soziale Teilbarkeit für Benutzer fest und ändern Sie das Erscheinungsbild von Symbolen unter Abschnitten Inhalt Und Stil. Wir haben auch die Symbole und einen der Titel so angepasst, dass sie in der Mitte der unteren Zeile unter dem Abschnitt stehen Fortschrittlich und Option Positionierung, so dass Breite Sei Im Einklang und ja Vertikale Ausrichtung Sei Center.

Sobald wir das getan haben, fügen wir diesem Popup ein Bild hinzu, bearbeiten unter Option Positionierung Ja Breite Sei Brauch, sowie das Position Sei Absolute. Auch bei Horizontale Ausrichtung wir haben es so eingestellt Rechts und danach können wir das Bild verschieben, wohin wir wollen. Wir werden zwei weitere Bilder hinzufügen, auf denen wir unterschiedliche Ausrichtungen festlegen und sie an verschiedenen Stellen im Popup platzieren.

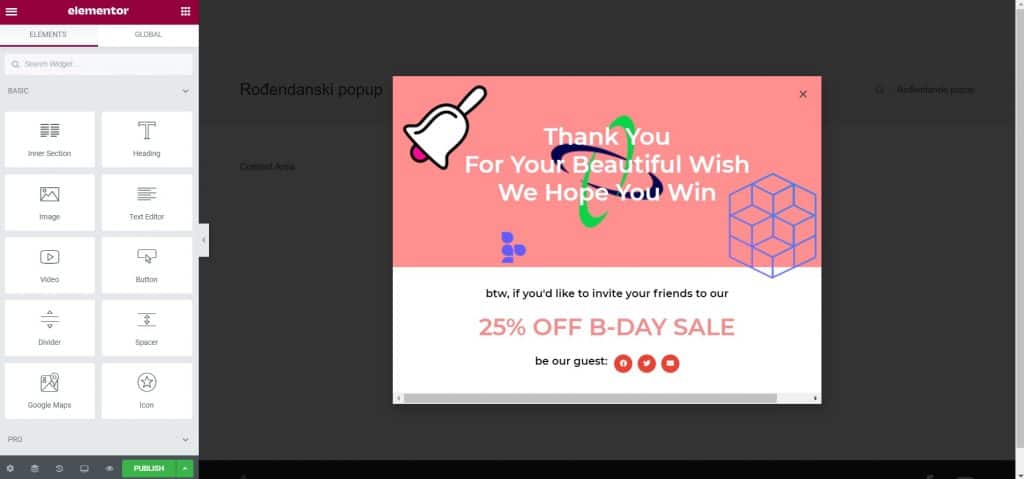
Danach muss nur noch die Reaktionsfähigkeit korrigiert werden. Auf der Tablet-Version sieht alles genauso aus wie auf dem Desktop. Nur die Popup-Version für Mobiltelefone muss korrigiert werden. Damit das Popup noch schöner aussieht, passen wir die Bilder unter der Option Bewegungseffekte zu bewegen, wenn wir die Maus über das Popup bewegen, mit der Option Mauseffekte. Im Bild unten sehen Sie, wie das fertige Popup aussieht.

Ich hoffe, dass dieser Text für Sie nützlich war und Sie etwas Neues gelernt haben. Wenn Sie daran interessiert sind, weitere Tipps für selbständiges Arbeiten zu lesen, können Sie diese auf unserer Website nachlesen Blog, und falls Sie sich mit Fachleuten beraten möchten, klicken Sie darauf Verknüpfung.
Quelle: Youtube









