In diesem Text erfahren Sie, wie Sie komplexe Versionen des 3D-Parallax-Effekts im Slider Revolution-Plugin erstellen. Wir erstellen die grafischen Elemente in Photoshop und importieren sie anschließend in WordPress. Sie erfahren Schritt für Schritt, wie Sie einen 3D-Effekt erzeugen, wenn Sie mit der Maus über Bilder fahren.

Als Erstes müssen in Photoshop drei grafische Elemente aus dem Bild oben erstellt werden: das Telefon, das Tablet und der Computer, die sich auf der Website bewegen, wenn wir die Maus bewegen. Um Bilder nicht selbst zu erstellen, suchen wir nach Bildern auf einigen der kostenlosen Seiten wie Unsplash oder Pexels und finden heraus, was Ihnen gefällt. Die Bilder müssen im .png-Format vorliegen, also transparent, damit wir hinter den Bildern einen Hintergrund platzieren können.
Nachdem wir die Bilder erstellt haben, müssen wir als Nächstes die Schieberegler anpassen. Im Control Panel Ihrer Website installieren und aktivieren Sie das Slider Revolution-Plugin, falls Sie dies noch nicht getan haben, und in diesem Abschnitt nehmen wir Einstellungen vor. Es muss angepasst werden Inhaltsquelle, in diesem Fall wird es so sein Standard-Schieberegler, dann die Titel, Namen und den Shortcode des Sliders, den Typ des Sliders und das Layout des Sliders.

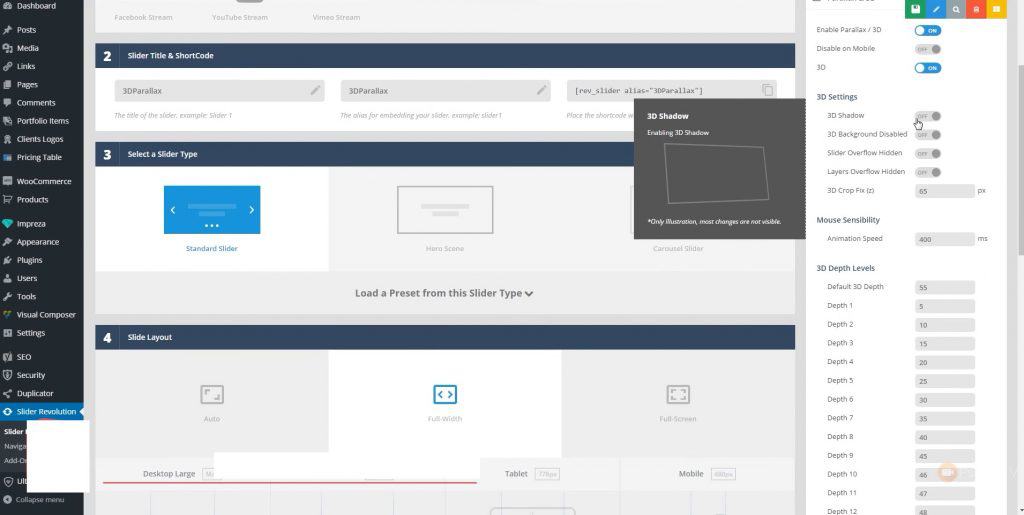
Nachdem wir die Grundeinstellungen festgelegt haben, ist dies innerhalb des Abschnitts erforderlich Parallaxe und 3D bestimmte Dinge ändern. Wir werden die 3D-Ansicht auf dem Schalter aktivieren, der Schatten kann angepasst werden und ob wir den Hintergrund aktivieren oder nicht. Wir können die Option festlegen Standardmäßige 3D-Tiefe, weil wir nicht wollen, dass sich der Hintergrund zu schnell bewegt.

Sobald wir mit der grundlegenden Einrichtung des Abschnitts „Parallaxe und 3D“ fertig sind, fahren wir mit der Erstellung des Schiebereglers fort.

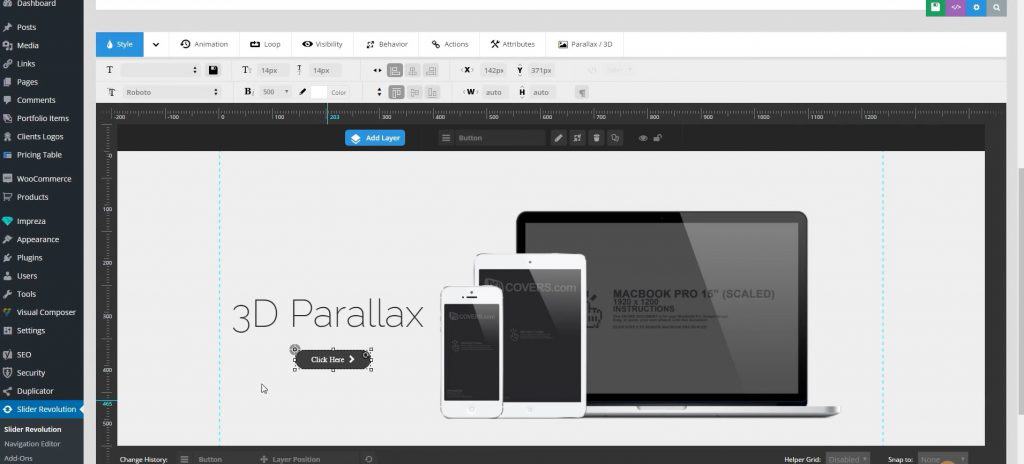
Innerhalb des Sliders fügen wir verschiedene Elemente hinzu, wie zum Beispiel 3 verschiedene Bilder, Text und einen Button. All dies wird unter der Schaltfläche angepasst Ebene hinzufügen. Fügen wir alle Elemente ein, gestalten sie so, wie wir sie haben möchten, und erhalten etwas, das wie im Bild unten aussieht.

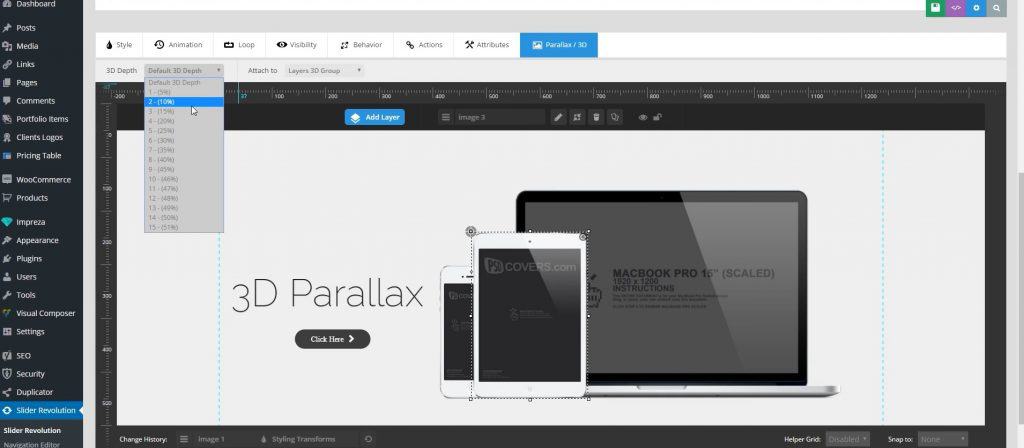
Nachdem wir das endgültige Aussehen des Schiebereglers erstellt haben, müssen wir als Nächstes den 3D-Effekt anpassen. Lassen Sie uns die Option festlegen 3D-Tiefe für Computer, Tablet und Telefon unterschiedliche Werte, um sich langsamer und schneller auf dem Bildschirm zu bewegen. Wir werden auch i festlegen 3D-Tiefe sowohl für Text als auch für Button.

Nachdem wir das alles eingestellt haben, wurde ein 3D-Parallaxeneffekt des Schiebereglers erzeugt und wenn Sie mit der Maus über den Schieberegler fahren, verschieben Sie auch die Elemente des Schiebereglers wie im Bild unten.

Ich hoffe, dass dieser Text für Sie nützlich war und Sie etwas Neues gelernt haben. Wenn Sie daran interessiert sind, weitere Tipps für selbständiges Arbeiten zu lesen, können Sie diese auf unserer Website nachlesen Blog, und falls Sie sich mit Fachleuten beraten möchten, klicken Sie darauf Verknüpfung.
Quelle: Youtube