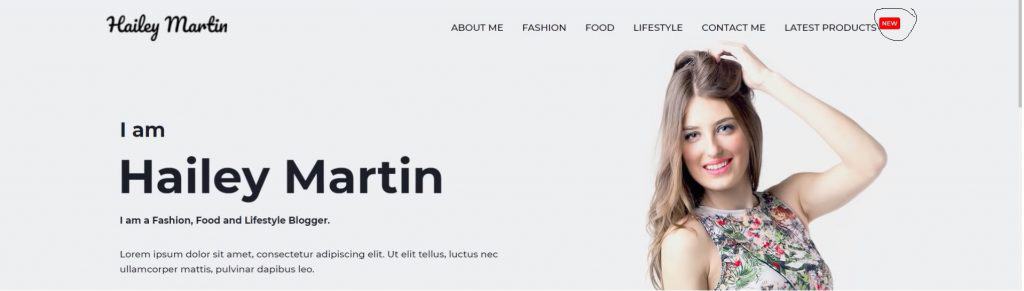
In diesem Text erfahren Sie, wie Sie dem Menü Benachrichtigungs-Badges hinzufügen können, die, wenn Sie sie auf der Website sehen, Ihren Blick sofort auf die Stelle richten und Sie darauf klicken möchten. Sehen Sie sich das Beispiel im Bild unten an.

Jeden Tag sehen Sie Benachrichtigungen von verschiedenen Anwendungen auf Ihrem Telefon, und wenn Sie sie sehen, öffnen Sie immer die Anwendung. Auf diese Weise möchten wir eine Website erstellen, sodass im Menü eine solche Benachrichtigung mit dem Wunsch entsteht, dass Website-Besucher genau auf den Artikel klicken, den wir ihnen anbieten. Wie es geht, lesen Sie weiter unten.
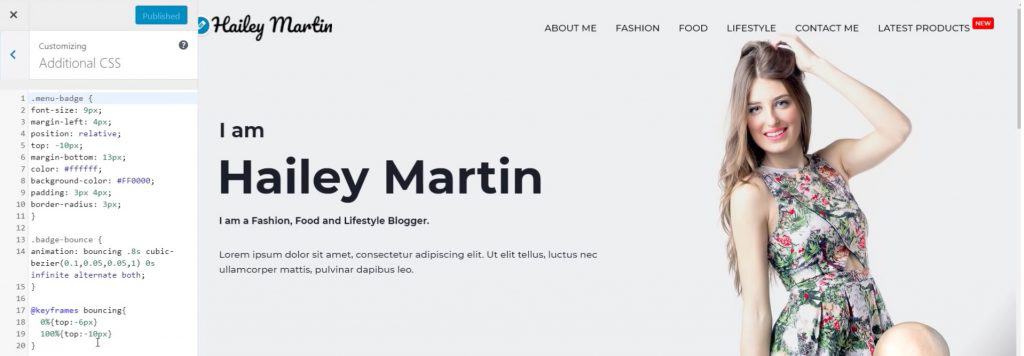
Um Benachrichtigungs-Badges zu erstellen, müssen Sie ein bestimmtes Badge eingeben CSS-Code, an alle Orte, an denen wir die Möglichkeit haben Benutzerdefinierte CSS. Sie können diesen Code je nach der Art des Abzeichens, das Sie erstellen möchten, ändern und Größe, Farbe, Text, Animation usw. ändern. In Ihrem Dashboard im erforderlichen Abschnitt Aussehen Klicken Sie auf die Option Anpassen. Wenn Sie es dann öffnen, finden Sie es Benutzerdefiniertes CSS/JS Abschnitt und geben Sie den folgenden Code aus dem darin enthaltenen Bild ein.

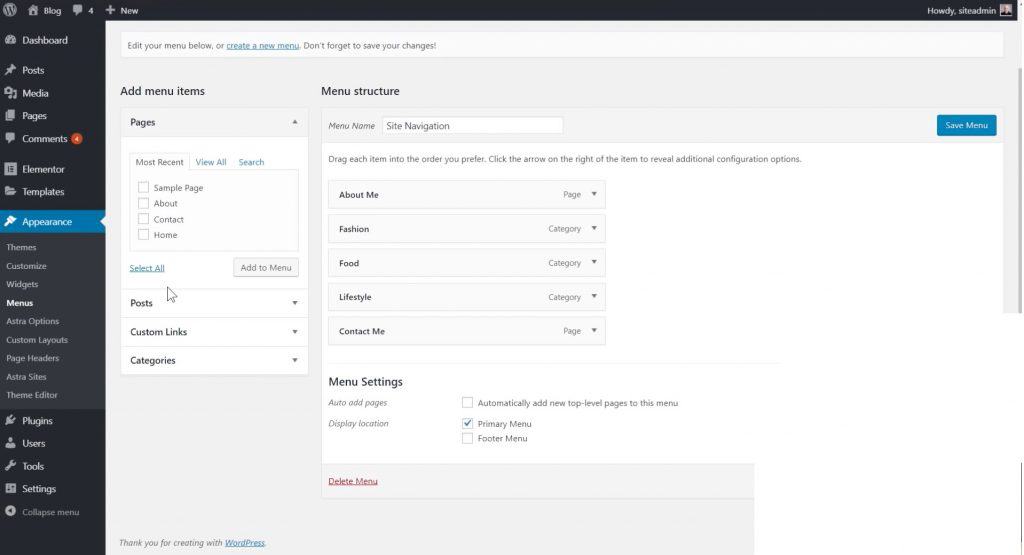
Nachdem Sie dies getan haben, müssen Sie den Benachrichtigungsausweis in das Menü einfügen. Klicken Sie dazu in der Systemsteuerung auf die entsprechende Option Menüs unter dem Abschnitt Aussehen.

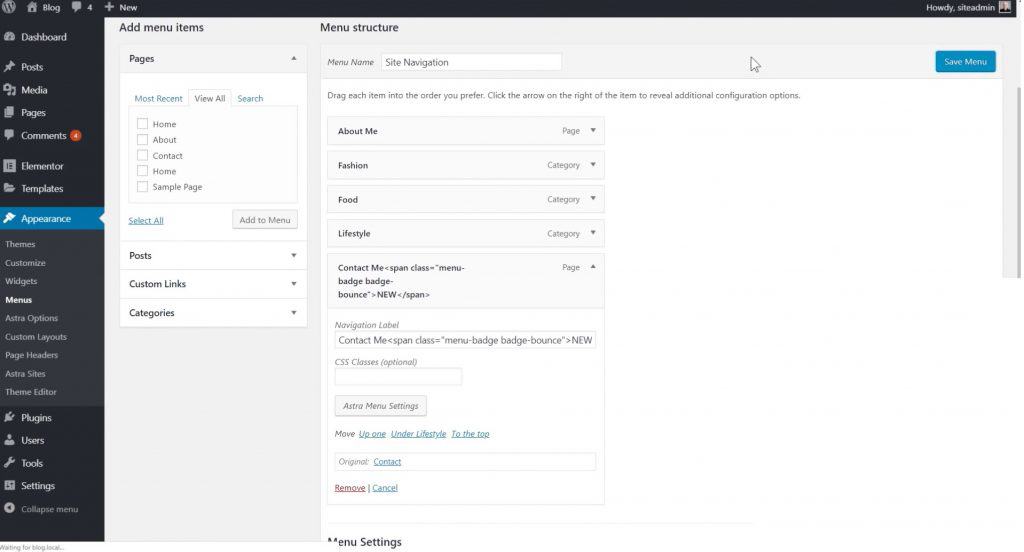
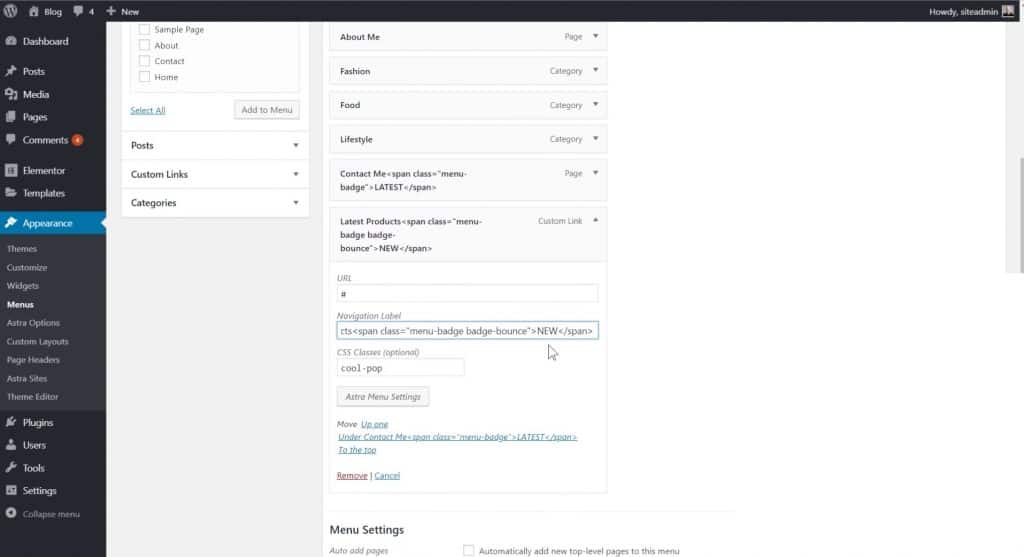
Sobald Sie den Menü-Builder geöffnet haben, suchen Sie die Seite, zu der Sie das Benachrichtigungs-Badge hinzufügen möchten, klicken Sie darauf. In diesem Beispiel fügen wir es in die Seite „Kontakt“ ein und fügen die Codezeile aus dem Bild unten ein.

Nachdem Sie dies getan haben, sieht das Benachrichtigungs-Badge im Menü genauso aus wie im ersten Bild in diesem Text, mit der Ausnahme, dass sich das Badge neben dem Feld „Kontakt“ im Menü befindet. Wenn Sie nicht möchten, dass das Abzeichen abprallt, müssen Sie den Teil mit der Aufschrift „badge-bounce“ aus dem CSS-Code entfernen, sowohl in den Menüeinstellungen als auch in den Anpassungseinstellungen.
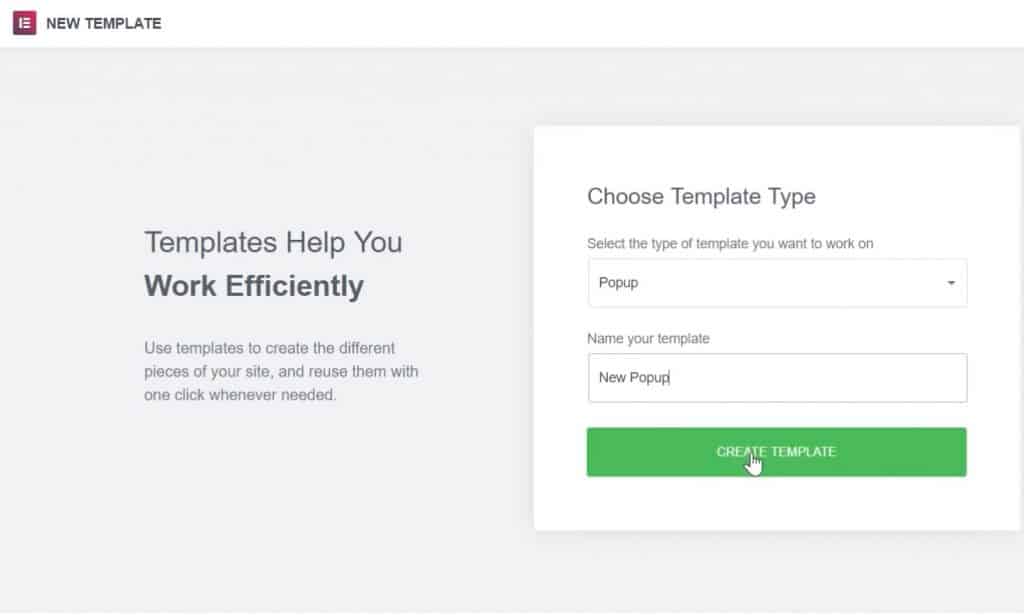
Als Nächstes wird ein Popup auf Ihrem Bildschirm angezeigt, wenn Sie im Menü auf das Feld mit dem Benachrichtigungssymbol klicken. Dies kann mit erfolgen Elementor Pro Ergänzung. Sie müssen auf die Option in der Systemsteuerung klicken Aufpoppen unter dem Abschnitt Vorlagen und um ein neues Popup zu erstellen.

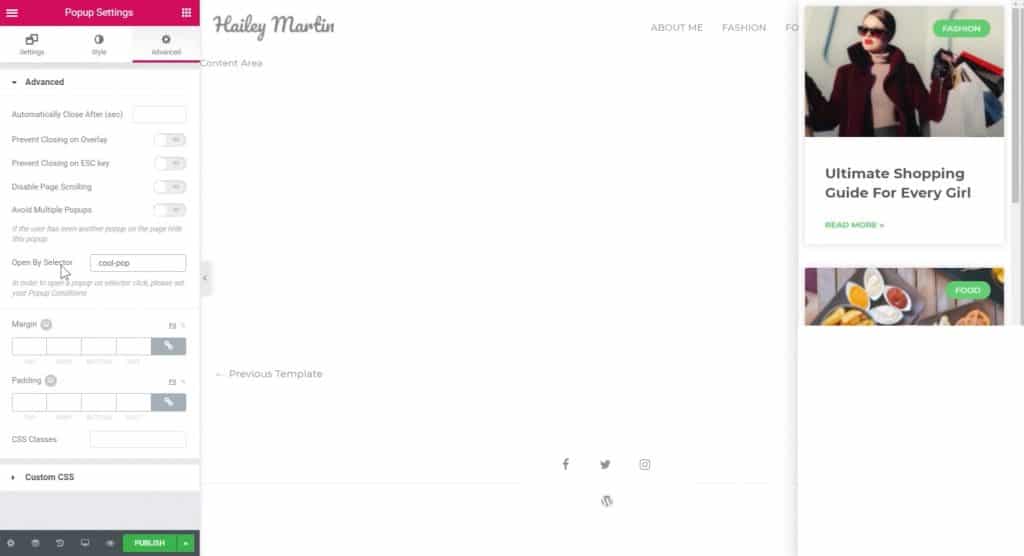
Wenn Sie ein neues Popup erstellen, wählen Sie das gewünschte Popup aus der Bibliothek aus und beginnen dann mit der Änderung und Gestaltung des Popups. Ändern Sie die Breite und Höhe des Popups, ändern Sie die Position, an der sich das Popup befinden soll, dann die Animation, wie sie auf der Seite angezeigt wird, Hintergrund, Bild, Text, Farben und alles andere, was Ihnen gefällt. Wenn Sie das Popup entworfen haben, müssen Sie es so einrichten, dass es durch Klicken auf das Feld im Menü auf der Seite angezeigt werden kann. Der Aufbau erfolgt wie im folgenden Bild.

Klicken Sie dann auf Veröffentlichen, legen Sie die Anzeigebedingungen für das Popup fest, auf welchen Seiten es angezeigt werden soll, und klicken Sie auf Save. Nachdem Sie dies getan haben, müssen Sie zur Systemsteuerung zurückkehren und auf die Option klicken Menüs unter dem Abschnitt Aussehen. Wir werden einen neuen Menüpunkt hinzufügen Neueste Produkte, passe dich ihr an URL Sei # Um auf der gleichen Seite zu bleiben und ein Benachrichtigungsabzeichen hinzuzufügen, klicken Sie auf dieses Feld. Innerhalb des Feldes CSS-Klassen Wir werden den Namen aus dem Feld festlegen Mit Selektor öffnen aus dem vorherigen Bild und so haben wir das Popup erstellt und platziert.

Ich hoffe, dass dieser Text für Sie nützlich war und Sie etwas Neues gelernt haben. Wenn Sie daran interessiert sind, weitere Tipps für selbständiges Arbeiten zu lesen, können Sie diese auf unserer Website nachlesen Blog, und falls Sie sich mit Fachleuten beraten möchten, klicken Sie darauf Verknüpfung.
Quelle: Youtube








