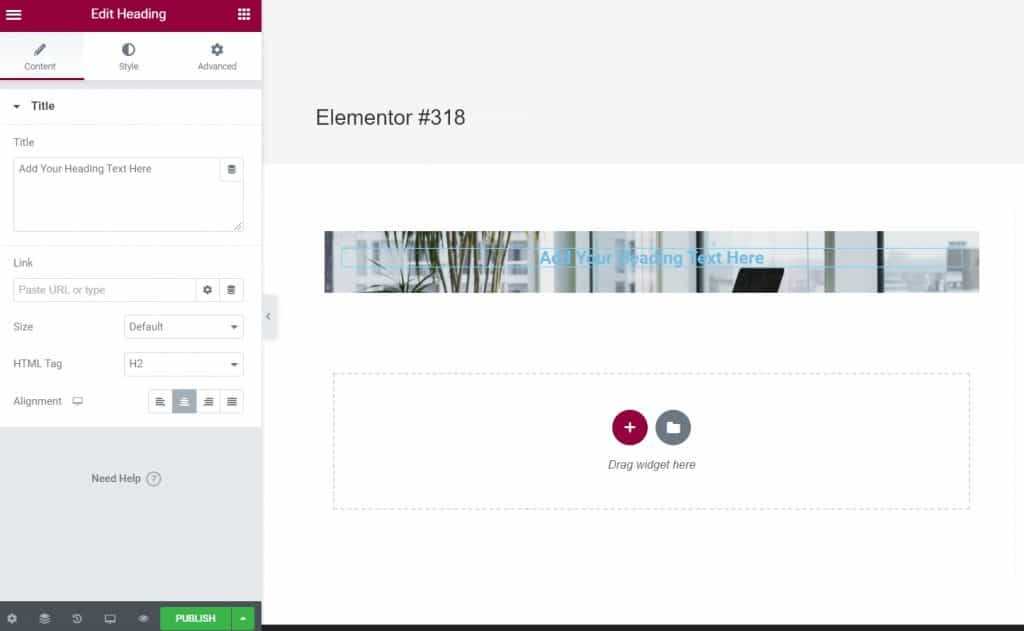
In diesem Artikel erfahren Sie, wie Sie in Elementor Text in ein Bild einfügen. Als Erstes müssen Sie eine neue Seite erstellen und mit der Bearbeitung mit Elementor beginnen. Neue Spalte und Optionscode hinzugefügt Stil Fügen Sie ein Hintergrundbild hinzu. Als nächstes legen Sie die Optionen fest Position, Anhang, Wiederholung und Größe, wie es Ihnen passt und wie Sie das Bild sehen möchten. Anschließend fügen Sie der Spalte den Titel hinzu und Sie sehen ein Bild mit Text.

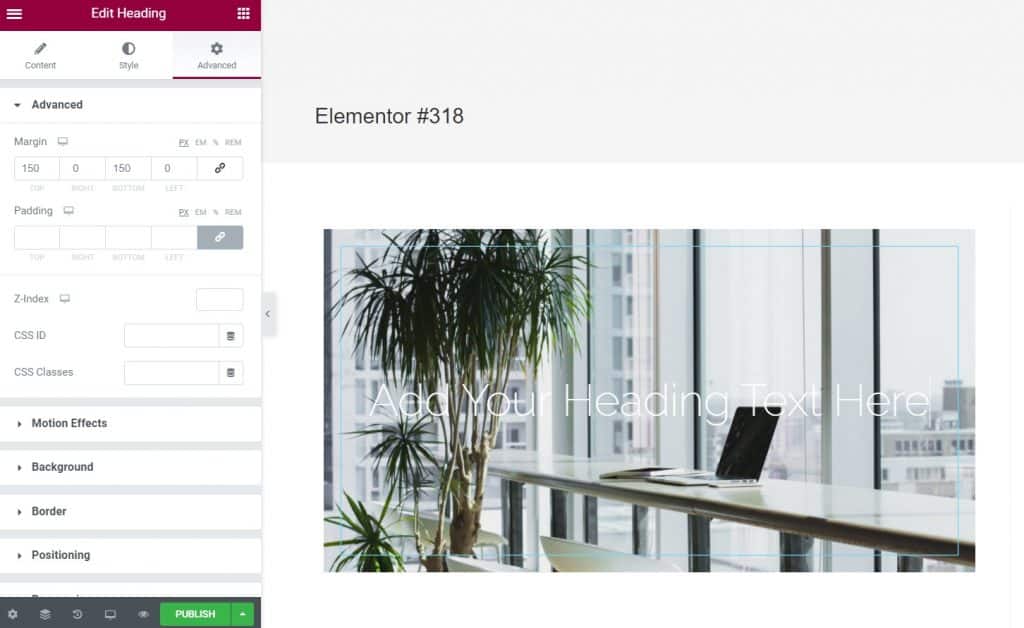
Sobald Sie das getan haben, müssen Sie den Text stilisieren, damit er besser zum Bild passt. Nachdem Sie den Text formatiert haben, gehen Sie zur Option Fortschrittlich, um festzulegen, welcher Teil des Bildes angezeigt werden soll. Passen Sie den Abstand oder Rand des Texts an. In diesem Beispiel wird der Rand speziell über und unter dem Text festgelegt. Wenn Sie dies tun, erhalten Sie ein Bild wie dieses.

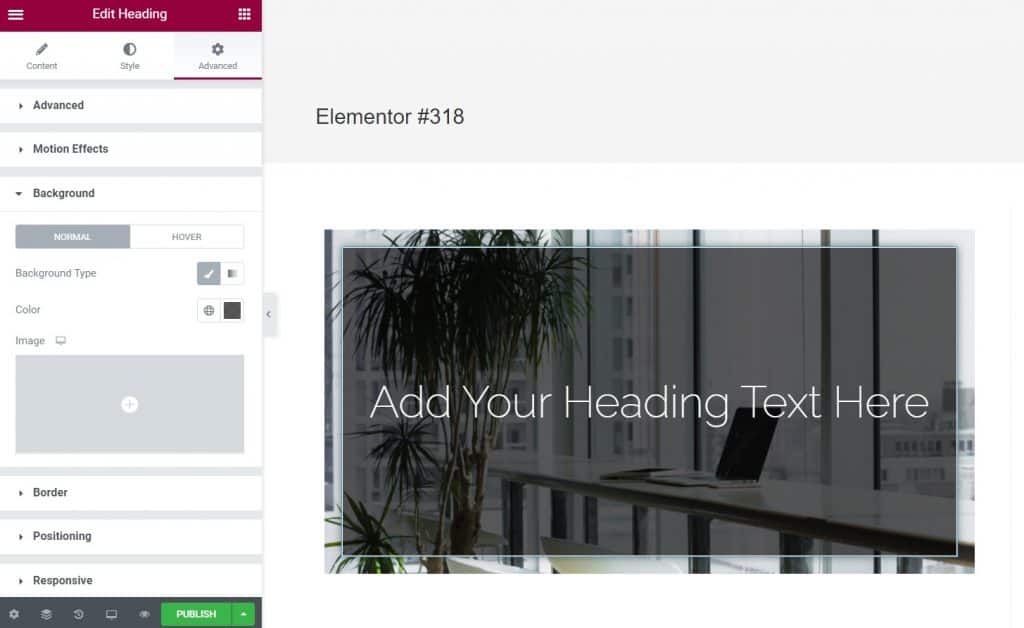
Sie können auch die Animation des Textes festlegen, wie er beim Laden der Seite angezeigt wird. Dies wird im Code festgelegt Bewegungseffekte unter Option Eingangsanimation. Sie können den Text weiter stilisieren, indem Sie ihn einrahmen, dem Rahmen einen Schatten hinzufügen usw. Damit der Rahmen und das Bild besser aussehen, löschen wir den Rand und legen den Textabstand fest. Damit alles noch besser aussieht, können Sie den Hintergrund des Textes farbig, aber transparent einstellen, wie in diesem Beispiel. Unten sehen Sie ein Beispiel für das Bild, das Sie mit diesen Einstellungen erhalten können.

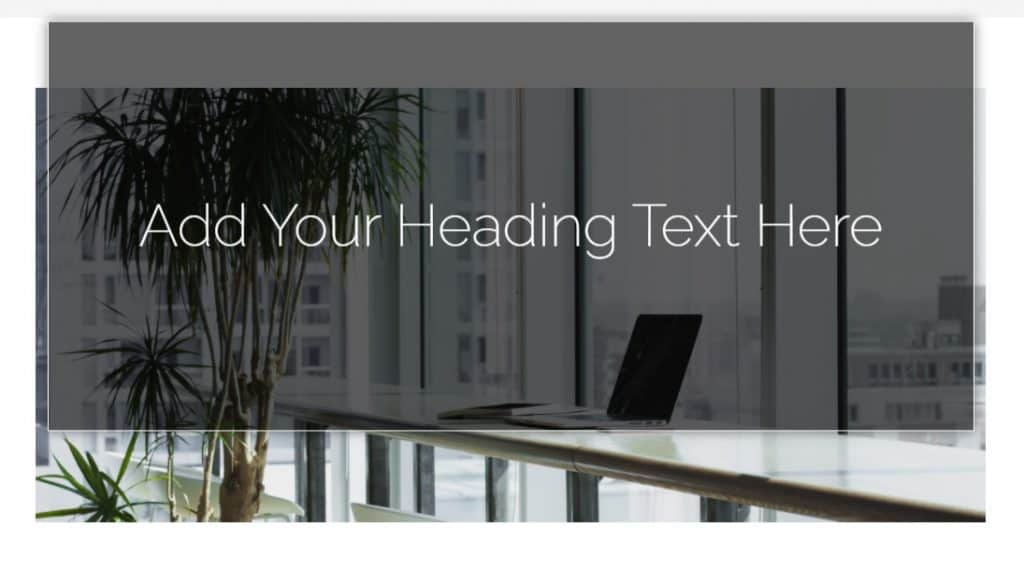
Sie können ein Bild wie dieses ganz schnell und einfach mit verschiedenen Elementen einrichten. In diesem Beispiel wird ein Titel verwendet, der einen transparenten schwarzen Hintergrund und Rahmen sowie einen Schlagschatten hat. Sie können die endgültige Darstellung des Bildes mit der Animation sehen, indem Sie die Seite speichern und auf klicken Vorschau der Änderungen in der unteren linken Ecke neben der Schaltfläche Veröffentlichen.

Im Bild oben sehen Sie eine Teilansicht, wie die Animation aussehen könnte. Ich hoffe, dass dieser Text für Sie nützlich war und Sie etwas Neues gelernt haben. Wenn Sie daran interessiert sind, weitere Tipps für selbständiges Arbeiten zu lesen, können Sie diese auf unserer Website nachlesen Blog, und falls Sie sich mit Fachleuten beraten möchten, klicken Sie darauf Verknüpfung.
Quelle: Youtube









