In diesem Text erfahren Sie, wie Sie das Splitter-Plugin und seine zusätzlichen Optionen verwenden.
Wir haben eine bereits erstellte Vorlage für ein Sushi-Restaurant verwendet, die Text und Video als Hintergrund enthält. Um das Teiler-Plugin anzupassen, ist es notwendig, es aus der Liste der Elemente auf den Bildschirm zu ziehen. Dann unter dem Abschnitt Stil, wählen wir die weiße Farbe, damit wir den Teiler sehen können. Danach unter dem Abschnitt Inhalt Wir können auch das Aussehen der Trennwand ändern. Es gibt verschiedene Optionen, wie Sie im Bild unten sehen können. Spielen Sie herum und wählen Sie, was Ihnen am besten gefällt.

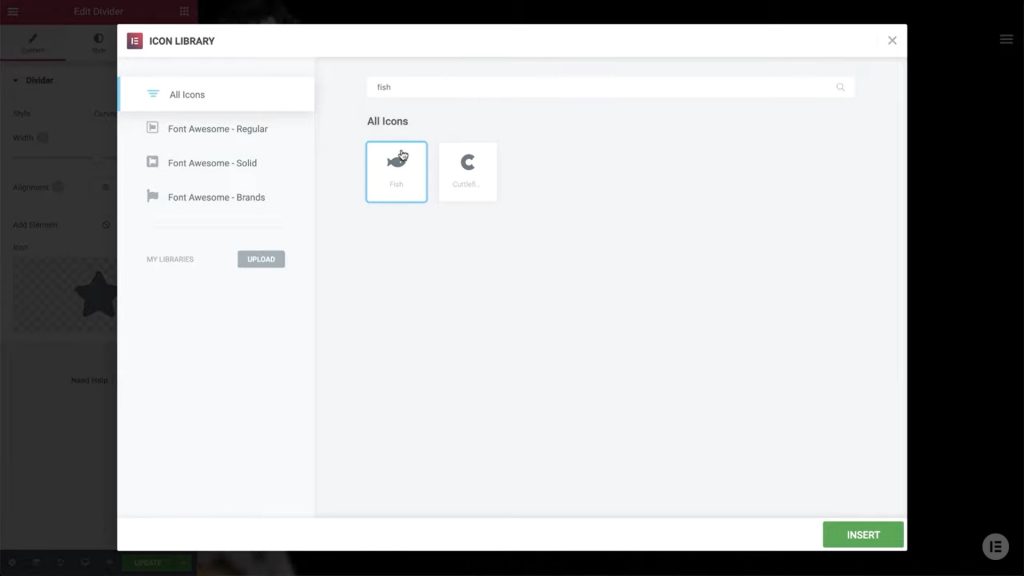
Als nächstes können wir die Breite des Teilers in Prozent oder Pixel sowie seine Ausrichtung festlegen und ein Element wie Text oder ein Symbol hinzufügen. Wenn Sie auf das Symbol klicken, können Sie verschiedene Symbole aus der Bibliothek hinzufügen. Da es sich um ein Sushi-Restaurant handelt, haben wir das Fischsymbol ausgewählt und auf die Schaltfläche „Einfügen“ geklickt.

Nachdem wir dies getan haben, kehren wir zum Abschnitt zurück Stil um den Teiler weiter zu stilisieren. Hier können Sie die Dicke der durch den Trenner dargestellten Linie, die Größe sowie den Abstand zwischen Ober- und Unterteil einstellen. Unter Option Symbolkönnen wir das Symbol zusätzlich stilisieren, indem wir seine Größe, Primär- und Sekundärfarbe, Position innerhalb der Trennlinie, seinen Abstand im Verhältnis zur Linie und ob es gedreht wird oder nicht, ändern.

Nachdem wir dies getan haben, erstellen wir im zweiten Abschnitt der Vorlage eine Trennlinie mit Text anstelle eines Symbols. Damit unsere Teiler einheitlich sind, kopieren wir den zuvor erstellten Teiler und ändern ihn nach Belieben. Wir ändern die Farbe in Schwarz, wählen anstelle des Symbols den Text aus und schreiben, was wir wollen. Je nach Schriftart, Farbe, Schriftgröße und Ähnlichem können wir den Text zusätzlich stilisieren. Wir werden auch die Position des Textes ändern, sodass er sich nicht in der Mitte der Trennlinie befindet. Auf diese Weise haben wir in Elementor 2 Teiler erstellt und unsere Seite zusätzlich schnell und einfach geändert.

Ich hoffe, dass dieser Text für Sie nützlich war und Sie etwas Neues gelernt haben. Wenn Sie daran interessiert sind, weitere Tipps für selbständiges Arbeiten zu lesen, können Sie diese auf unserer Website nachlesen Blog, und falls Sie sich mit Fachleuten beraten möchten, klicken Sie darauf Verknüpfung.
Quelle: Youtube









