In diesem Text erfahren Sie, wie Sie auf der Website eine Seite erstellen, die Beiträge aus einem sozialen Netzwerk oder mehreren sozialen Netzwerken enthält.
Als Erstes müssen Sie im Kontrollfeld Ihrer Website eine neue Seite erstellen und ihr den Namen „Social Media“ oder wie auch immer Sie möchten geben. Anschließend fügen Sie es in das Menü ein und speichern die Änderungen. So haben wir die Seite erstellt und beginnen mit der Erstellung ihres Inhalts.
Um soziale Netzwerke mit der Website zu verbinden, gehen wir auf die Website Juicer.io, die diesen Dienst anbietet. Meistens ist er kostenpflichtig, es gibt aber auch eine kostenlose Version, wenn Beiträge von nur zwei sozialen Netzwerken verwendet werden.

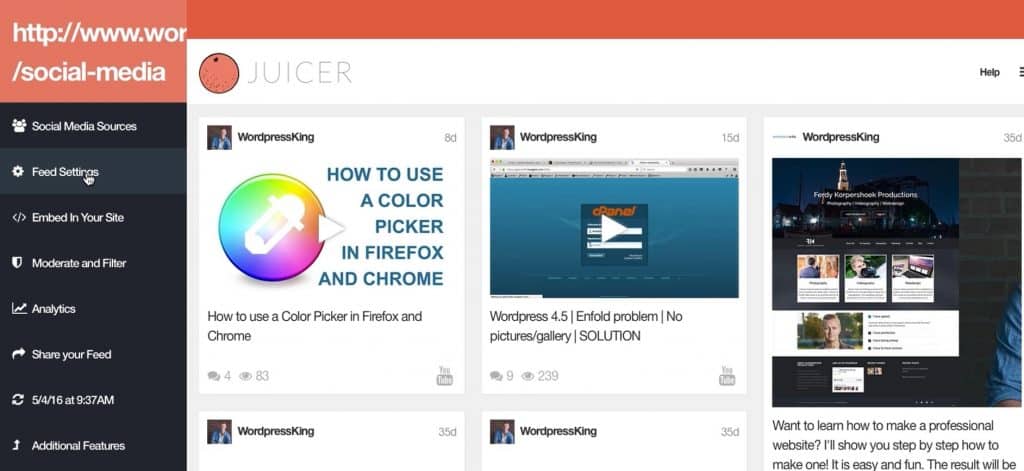
Sie müssen ein Konto auf der Juicer-Website, über Google, Facebook, Twitter oder per E-Mail erstellen. Sobald Sie dies getan haben, haben Sie die Möglichkeit, die Quelle auszuwählen, also das soziale Netzwerk, aus dem Sie Beiträge in Ihre Website-Seite einfügen möchten. Geben Sie die URL Ihrer sozialen Netzwerkseite ein und klicken Sie auf die Schaltfläche Quelle erstellen. Nachdem Sie eine Seite mit Beiträgen aus sozialen Netzwerken erstellt haben, können Sie in dieser kostenlosen Version ein weiteres soziales Netzwerk hinzufügen. Konkret können Sie in diesem Beispiel im Bild unten Beiträge von Facebook und Videoinhalte von Youtube sehen.

Nachdem Sie dies getan haben, klicken Sie auf die Option Feed-Einstellungenkönnen Sie das Aussehen der Seite ändern. Sie können wählen, ob die Beiträge in einem Raster platziert werden, ob sie in einem Schieberegler angezeigt werden, wie viele Beiträge in einer Reihe Sie haben möchten, welche Größe die Beiträge haben sollen, in welcher Reihenfolge sie veröffentlicht werden sollen usw viele andere Dinge. Seien Sie kreativ. Dann müssen Sie auf die Option klicken In Ihre Website einbetten. Darin wählen Sie Ich habe eine WordPress-Site, da es in dem Tutorial um eine WordPress-Site geht. Danach müssen Sie auf klicken Laden Sie das Juicer-WordPress-Plugin herunter. Sobald Sie das getan haben, gehen Sie zum Kontrollfeld Ihrer Website unter dem Abschnitt Plugins Laden Sie das gerade heruntergeladene Plugin herunter, installieren und aktivieren Sie es.

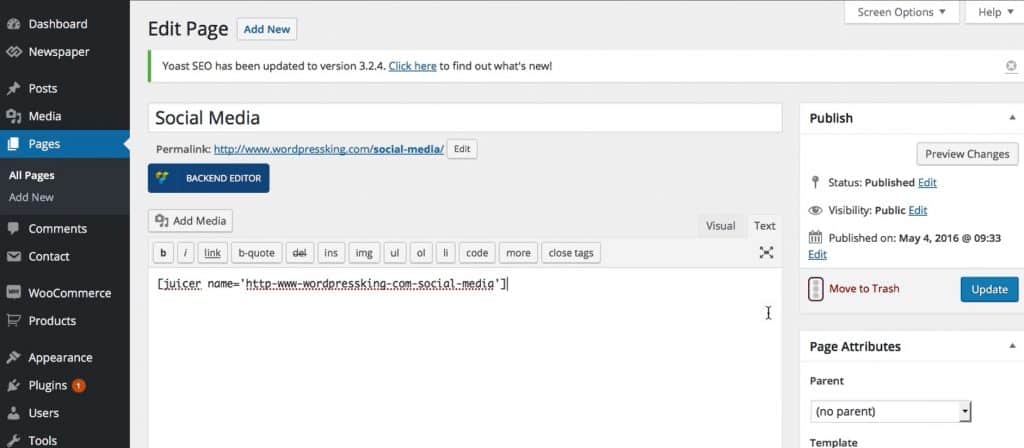
Nachdem Sie das getan haben, müssen Sie von der Juicer-Site i kopieren ShortCode, den Sie dann als Inhalt Ihrer Social-Media-Beitragsseite in das Kontrollfeld Ihrer Website einfügen.

Sobald Sie dies getan haben, ist Ihre Website-Seite vollständig erstellt und Sie können sie im Bild unten sehen. Wenn ein Website-Besucher auf einen Beitrag klickt, hat er die Möglichkeit, ihn in diesem sozialen Netzwerk zu öffnen oder ihn in verschiedenen sozialen Netzwerken zu teilen.

Wenn Sie keinen Satz über Ihren Beiträgen möchten Angetrieben von Juicer und das kannst du ändern. Sie müssen zum Abschnitt im Kontrollfeld Ihrer Website gehen Plugins und anpassen Entsafter Plugin. Es ist notwendig, diesen Satz aus dem Code zu löschen, wie Sie im Bild unten sehen können, und das Symbol # neben diesem Satz anstelle des Juicer-Site-Links zu platzieren. Daher wurde der Satz von der Website entfernt.

Ich hoffe, dass dieser Text für Sie nützlich war und Sie etwas Neues gelernt haben. Wenn Sie daran interessiert sind, weitere Tipps für selbständiges Arbeiten zu lesen, können Sie diese auf unserer Website nachlesen Blog, und falls Sie sich mit Fachleuten beraten möchten, klicken Sie darauf Verknüpfung.
Quelle: Youtube









