En este texto, verá cómo dentro de Elementor puede crear cuadros deslizables con la ayuda de un código CSS simple que se puede aplicar a cualquier tipo de contenido.
Lo primero que debe hacer es crear una sección anidada arrastrando las columnas a la sección actual y aplicando estilo al fondo. Bajo opción Avanzado Agregaremos algo de espacio en la parte superior e inferior de la sección a debajo de la opción Estilo Insertaremos alguna imagen para el fondo, donde también estaremos para Posición establecer atributo Centro Centro, código Repetir vamos a establecer No repetir y en Tamaño vamos a establecer Cubrir.

Dentro de la sección vemos que se ha creado una columna y dentro de ella hay una sección anidada. Con la sección anidada, eliminaremos una columna que no necesitamos y le daremos estilo al resto. Bajo opción Avanzado agregaremos un espacio, luego un sub Estilo lo estilizaremos agregando color y redondeando sus extremos bajo la opción Borde y así obtuvimos la primera sección. Luego le agregaremos un título e insertaremos algo de texto.
Lo siguiente que vamos a hacer es copiar la sección y la vamos a modificar un poco para diferenciarlos, eliminando algún texto, añadiendo un botón, lo que se os ocurra. Entonces tenemos 2 secciones diferentes y ahora necesitamos implementar algunas clases CSS con las que podemos cambiar el estilo de las secciones usando código CSS específico. Lo primero que debe hacer es agregar una clase CSS a todas las secciones haciendo clic en la sección y debajo de la opción Avanzado encontrar el campo Clases CSS e ingresamos el nombre de la clase que queremos.

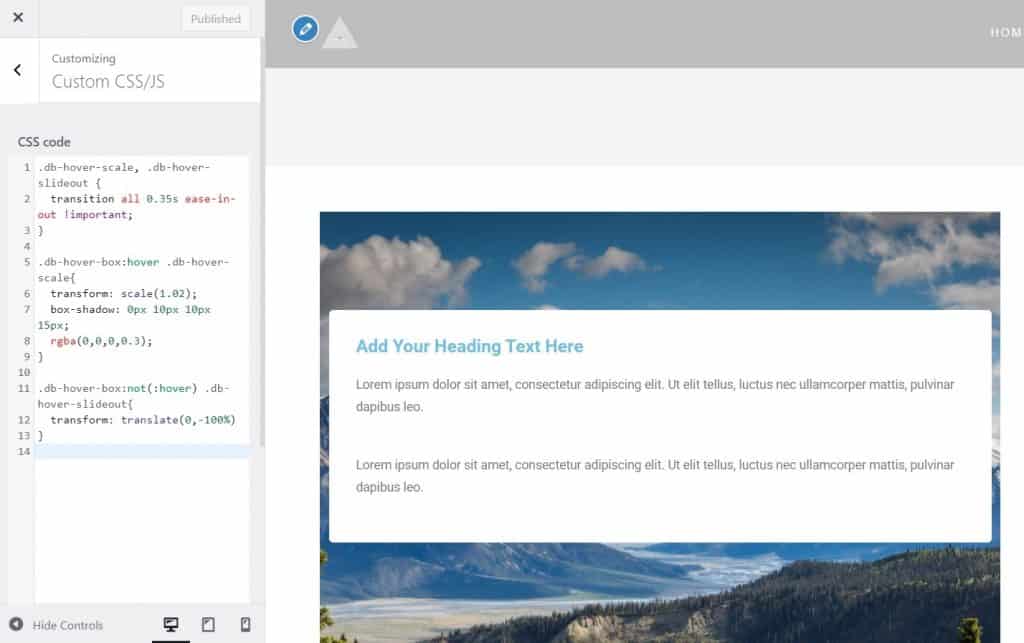
Una vez que hayamos hecho lo anterior, debemos guardarlo y comenzar a agregar el código CSS. Se puede ingresar en varios lugares diferentes, en varias secciones, pero lo mejor es ingresarlo en el tema, para que podamos usarlo globalmente y lo haremos bajo la opción Personalizar, dentro del cual encontrarás CSS/JS personalizado como en la imagen de abajo.

Se necesita un piso CSS/JS personalizado escriba el código específico, según las clases CSS de las secciones que utilizamos. Tenga cuidado al dar nombres de clase a esas secciones, para no terminar con algo que no funcione bien cuando escriba el código CSS. El código CSS se muestra en la siguiente imagen, dentro de la cual se encuentran db-hover-scale, db-hover-box y db-hover-slideout nombres de clase, si los nombró de manera diferente, use sus propios nombres.

Cuando hayas escrito el código CSS, observa cómo debería verse la siguiente sección, inicialmente la sección superior estará cubierta por la inferior, para solucionar esto, para que la superior cubra la inferior, es necesario modificar el página con Elementor. Esto lo solucionarás modificando la sección anterior. índice Z bajo opción Avanzado y dale un valor de 1. De esa manera la sección superior cubre la inferior como en la imagen de arriba, y en la siguiente imagen verás lo que se muestra al pasar el mouse sobre las secciones.

Con un código CSS bastante simple, tienes un diseño de sección agradable y creativo. Espero que este texto te haya sido útil y hayas aprendido algo nuevo, si estás interesado en leer más consejos para el trabajo independiente, puedes consultarlos en nuestro Blog, y en caso de que quieras consultar con profesionales, haz clic en este Enlace.
Fuente: YouTube









