En este texto, verá cómo puede agregar hermosos efectos de desplazamiento a su sitio de WordPress utilizando las opciones proporcionadas por la versión gratuita de Elementor. Los efectos de desplazamiento son algo realmente interesante y pueden mejorar el diseño de su sitio, así como la experiencia del usuario en el sitio. Más sobre los diferentes efectos a continuación.
Efectos de desplazamiento
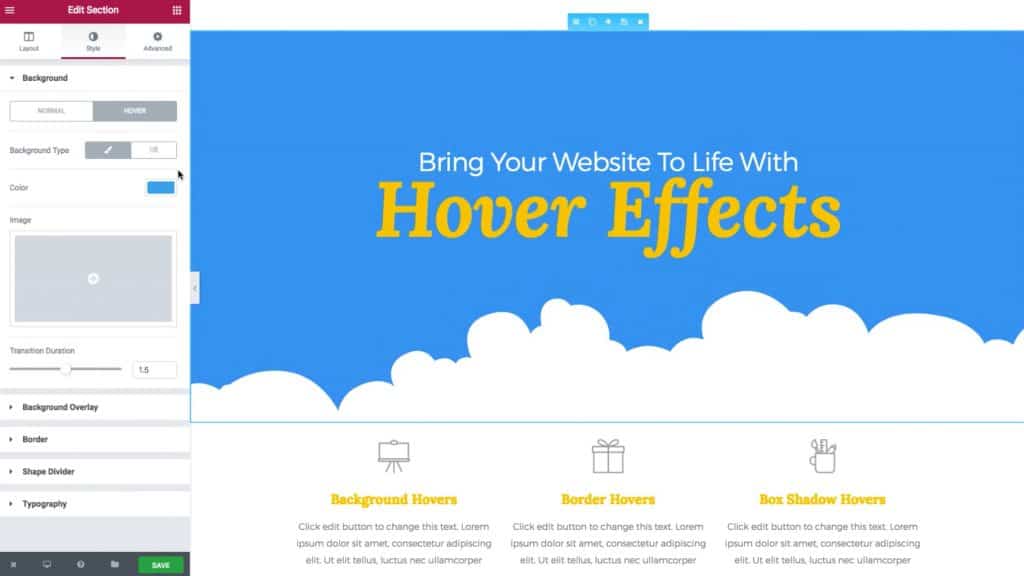
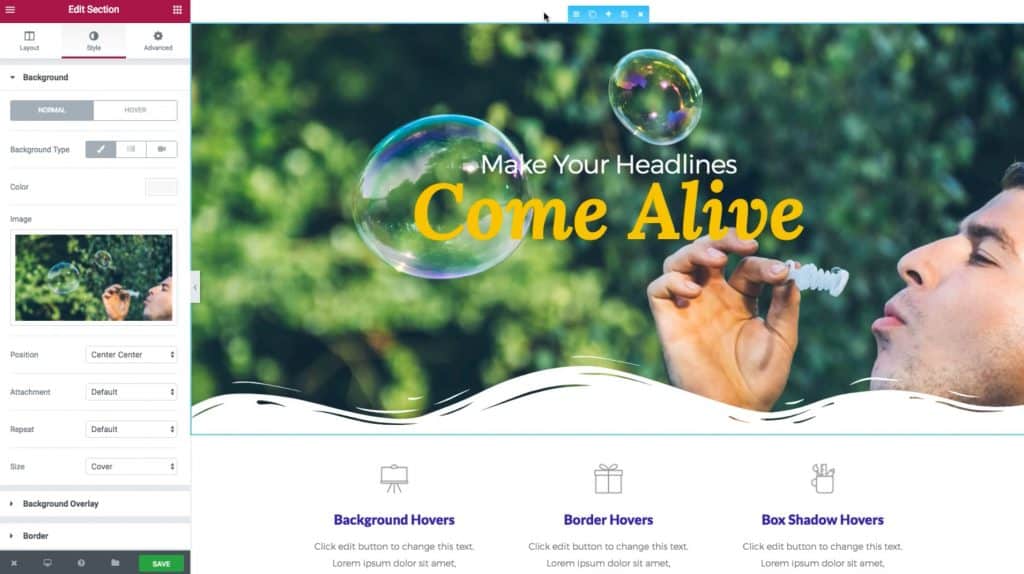
El primer efecto que se discutirá más a fondo es la transición de color. Haces clic en una sección y en la opción Estilo seleccionas Colocar el cursor donde puedes cambiar el color que deseas ver cuando pasas el mouse sobre una sección determinada. En este ejemplo, la transición es de azul a un azul más claro y también puede establecer la duración de esa transición en segundos en la opción Duración de la transición.

Después del vuelo estacionario

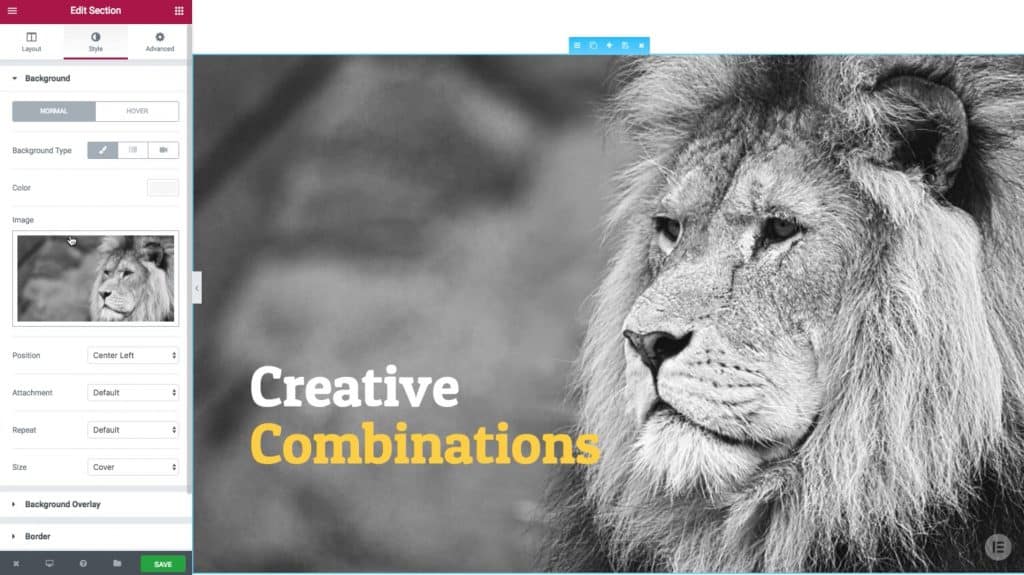
El siguiente efecto es el efecto de desplazamiento de toda la imagen. En este ejemplo, tenemos una imagen en blanco y negro que convertiremos en una imagen en color cuando pasemos el cursor sobre ella. Debes hacer clic en la sección y también debajo de la opción. Estilo ver el código Normal que hay una foto en blanco y negro, y cuando eliges Flotar inserte esa imagen del mismo color y de esa manera su imagen cambiará cuando mueva el mouse sobre ella.

Después del vuelo estacionario

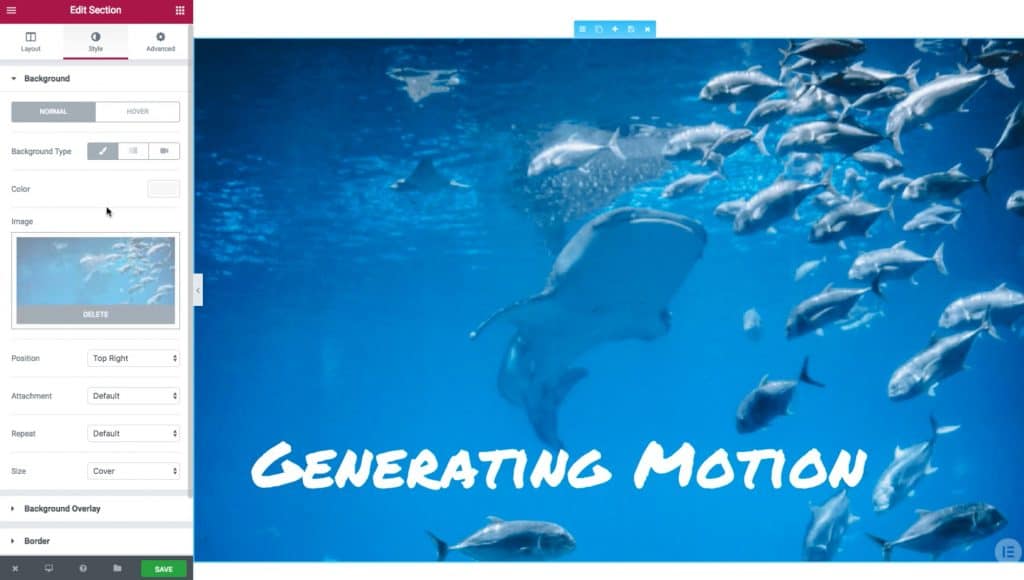
El siguiente efecto es cambiar la posición de la imagen. En este ejemplo, usamos la misma imagen, solo cambiamos su posición en el marco. Estilo opciones bajo Posición. Al pararse sobre Normal, la posición es Parte superior derecha, y cuando está encendido Flotar, la posición es Abajo a la derecha. Cuando pasamos el mouse sobre la imagen, obtenemos un efecto de desplazamiento de imagen genial.

Después del vuelo estacionario

El siguiente efecto es el efecto de desplazamiento de superposición. Con la transición de color, se obtiene un bonito efecto de pasar de un color a otro, pero lamentablemente no conseguimos este efecto en la imagen. Podemos lograr esto cambiando el color en la opción Superposición de fondo. Vamos a escoger Flotar y ahí determinamos que color queremos agregar a la imagen y el porcentaje de brillo de ese color debajo Opacidades. De esta forma conseguimos un efecto bastante bonito, y al pasar el ratón sobre la imagen, el título resalta aún más.

Después del vuelo estacionario

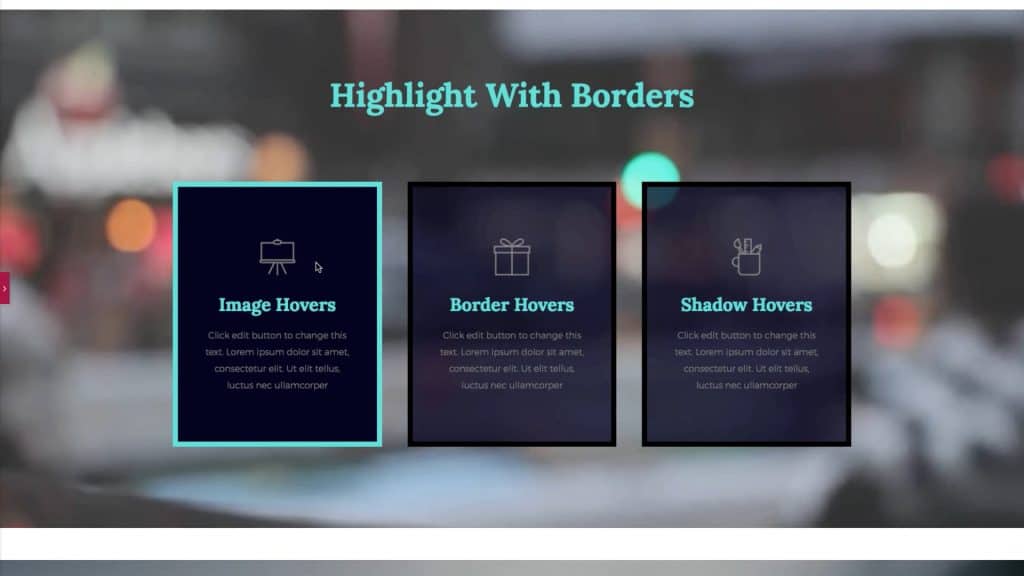
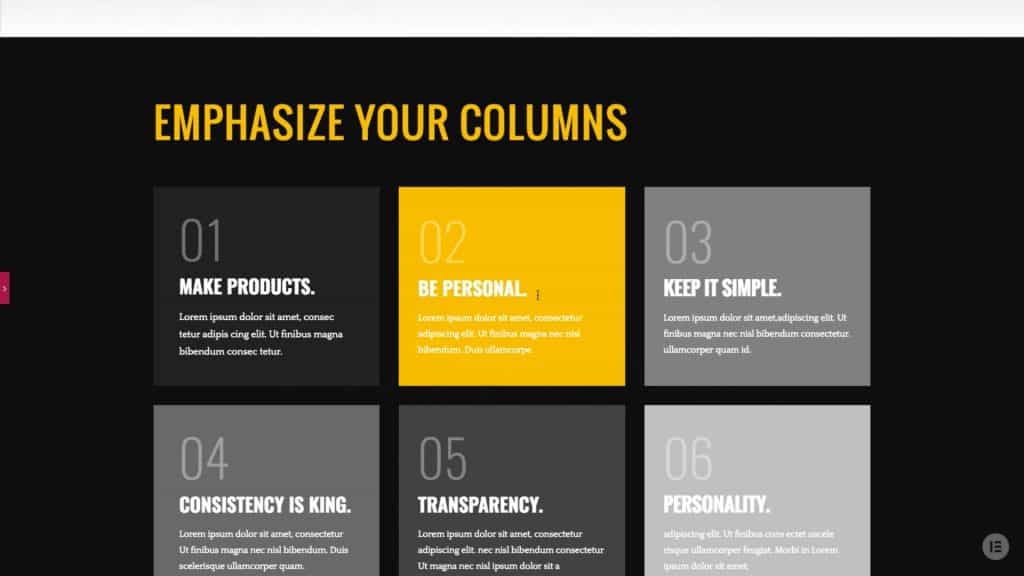
El siguiente efecto es el efecto de borde. Esto no se establece dentro de la sección sino dentro del complemento. haces clic en Cuadro de imagen, luego bajo la opción Avanzado usted va a Flotar, seleccione el tipo de límite que en este caso es Sólido, tú eliges el color y el tamaño de ese borde. Con esto consigues un efecto muy bonito que resalta tus columnas en la sección y deja una buena impresión en el diseño general.

Después del vuelo estacionario

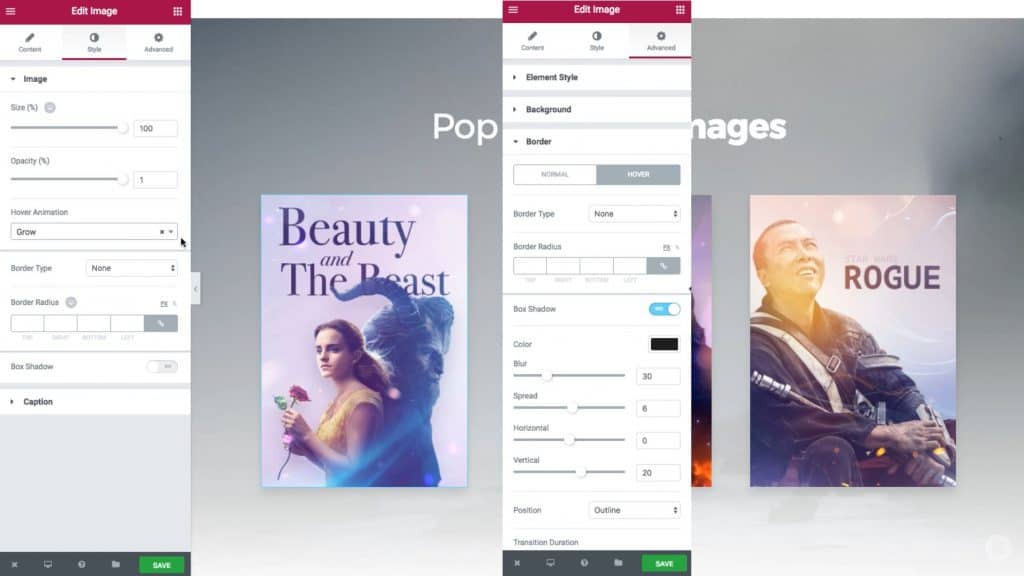
El siguiente efecto es el efecto cartel, donde combinamos 2 efectos diferentes. Primero seleccionamos la imagen y debajo de la opción Estilo dentro Flotar elegimos la animación que más nos convenga, en este caso Crecer. Luego vamos a la opción Avanzado Y debajo Borde vamos a escoger Sombra de la caja y el color que queremos establecer. Con estos 2 efectos conseguimos un efecto excelente como si el cartel saltara de la pantalla.

Después del vuelo estacionario

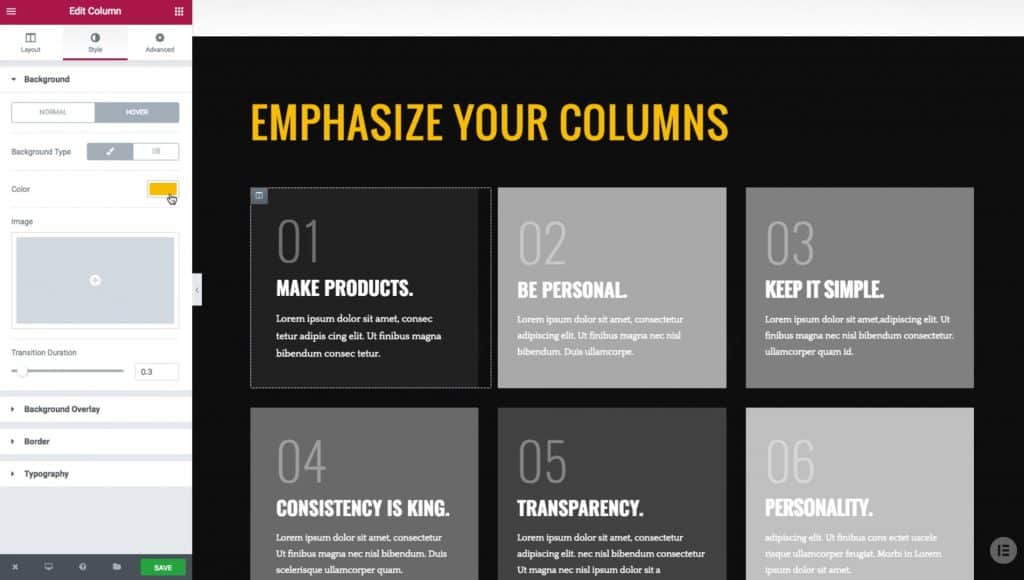
Todos estos efectos están disponibles en los niveles de sección, columna y complemento. En el siguiente ejemplo, vemos el efecto a nivel de columna. Seleccionamos la columna y debajo de la opción Estilo el código Flotar Elegimos un color y conseguimos un bonito efecto.

Después del vuelo estacionario

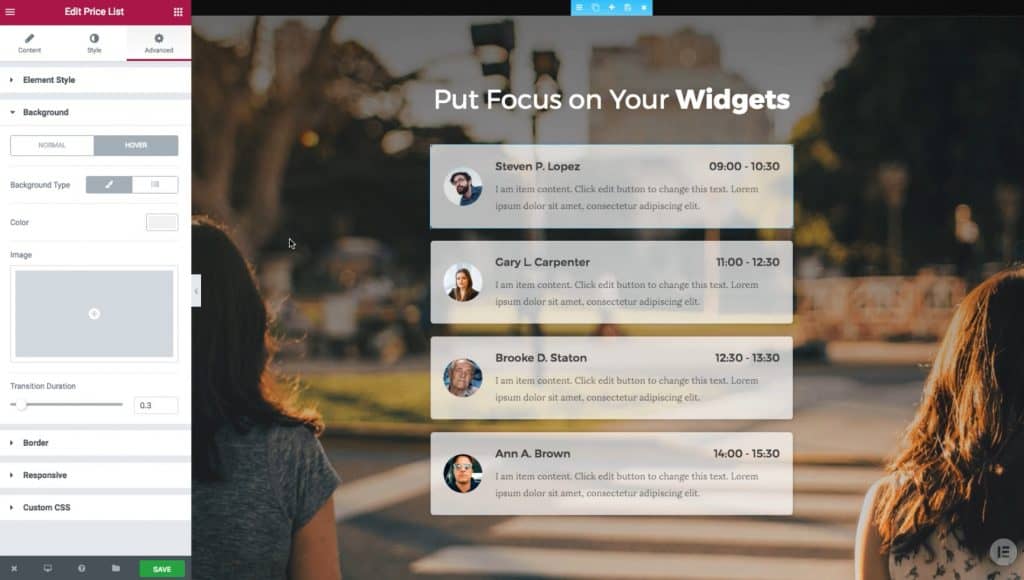
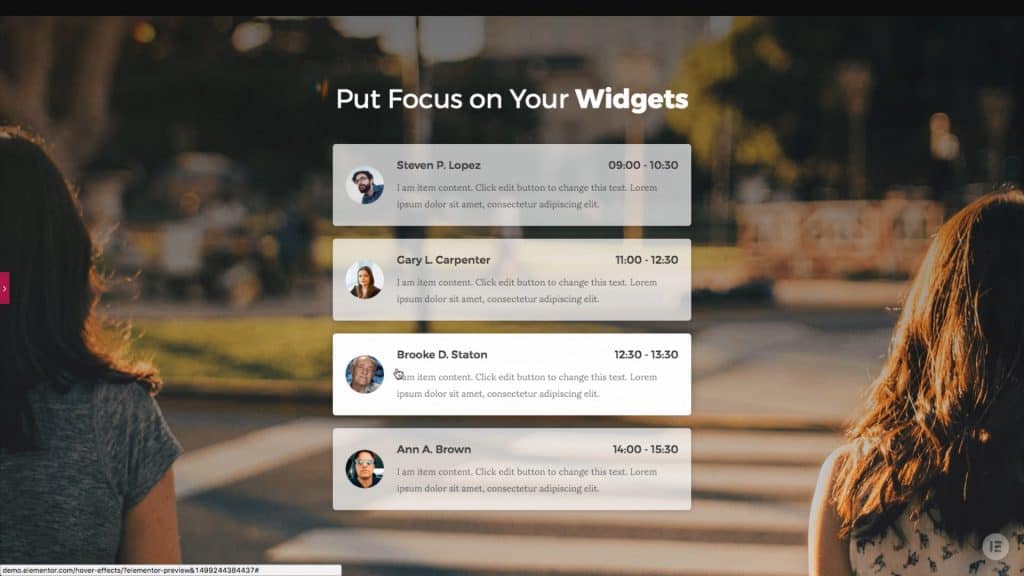
Y el último efecto que se mostrará es a nivel de complemento. Aquí tenemos un complemento. Lista de precios y bajo opción Avanzado vamos a escoger Fondo, donde se selecciona un color, en este caso el blanco, con el que se consigue un buen enfoque en un texto concreto que se pasa por encima con el ratón.

Después del vuelo estacionario

Aquí se le muestran diferentes opciones de efectos de desplazamiento, puede experimentar diferentes cosas por su cuenta, cualquier cosa se puede lograr, simplemente deje volar su imaginación. Espero que este texto te haya sido útil y hayas aprendido algo nuevo, si estás interesado en leer más consejos para el trabajo independiente, puedes consultarlos en nuestro Blog, y en caso de que quieras consultar con profesionales, haz clic en este Enlace.
Fuente: YouTube