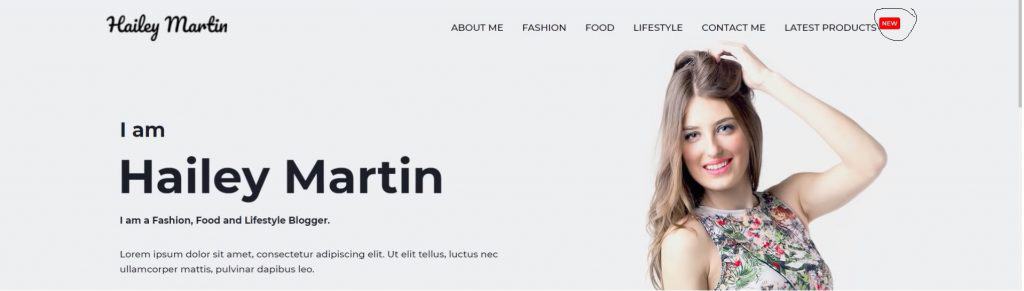
En este texto, descubrirá cómo puede agregar insignias de notificación al menú, que cuando las ve en el sitio, sus ojos se dirigen inmediatamente a ese lugar y desea hacer clic. Vea el ejemplo en la imagen a continuación.

Todos los días ves notificaciones de varias aplicaciones en tu teléfono y, cuando las ves, siempre abres la aplicación. De esta manera, queremos crear un sitio web, de modo que haya una notificación en el menú con el deseo de que los visitantes del sitio web hagan clic en el elemento exacto que les ofrecemos. Cómo hacerlo, lea a continuación.
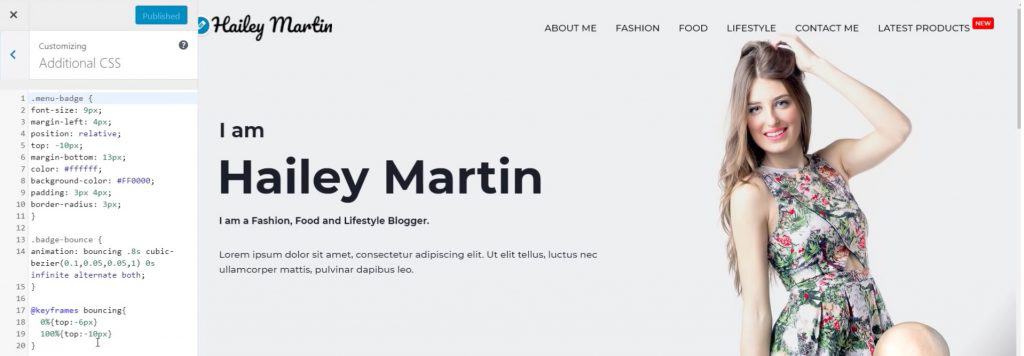
Para crear insignias de notificación, debe ingresar una específica código CSS, a todos los lugares donde tengamos la opción CSS personalizado. Puedes modificar ese código dependiendo del tipo de insignia que quieras hacer, cambiar el tamaño, color, texto, animación y similares. En su panel de control, en la sección requerida Apariencia haga clic en la opción Personalizar. Luego, cuando lo abres, lo encuentras. CSS/JS personalizado sección e ingrese el siguiente código de la imagen dentro de ella.

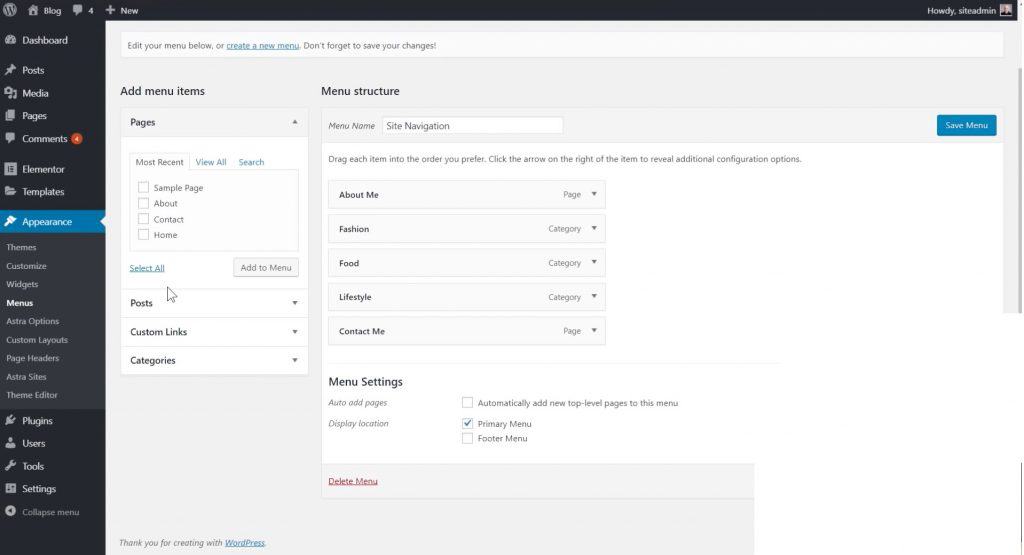
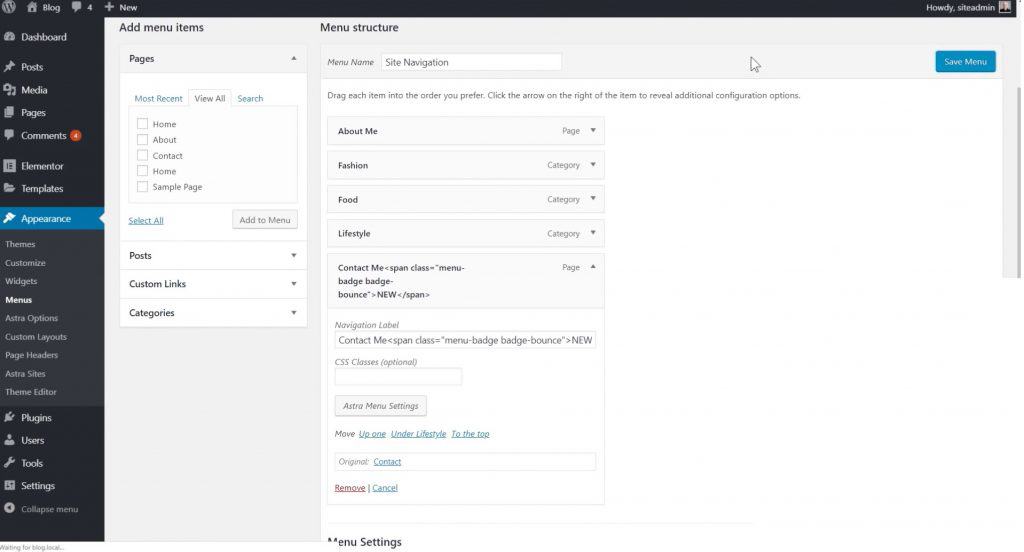
Una vez hecho esto, debe insertar la insignia de notificación en el menú. Esto lo harás haciendo clic en la opción en el panel de control. Menús bajo la sección Apariencia.

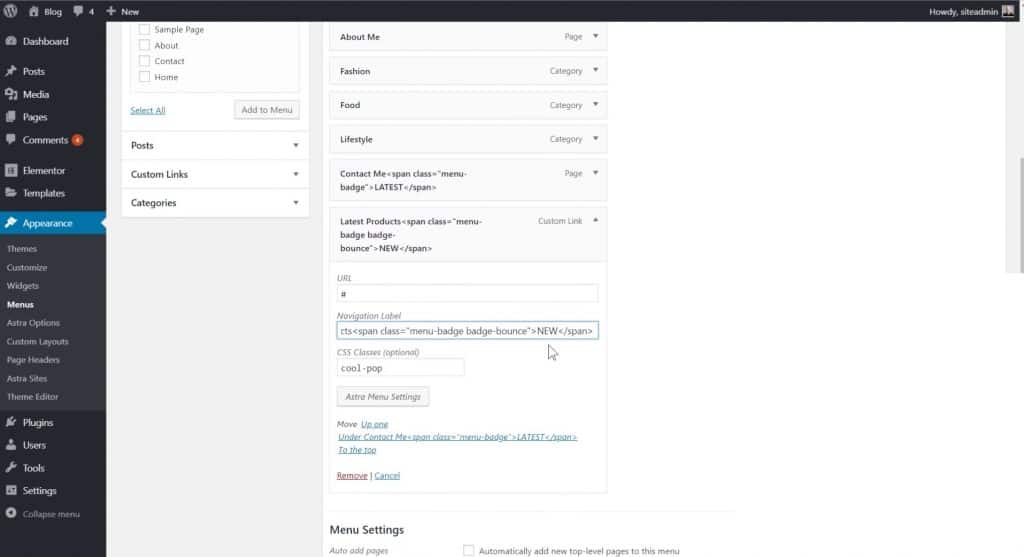
Una vez que haya abierto el generador de menús, busque la página a la que desea agregar la insignia de notificación, haga clic en ella; en este ejemplo, la insertaremos en la página Contácteme e insertaremos la línea de código de la imagen a continuación.

Después de haber hecho esto, la apariencia de la insignia de notificación en el menú es la misma que en la primera imagen de este texto, excepto que la insignia está ubicada al lado del campo Contácteme en el menú. En caso de que no quieras que la insignia rebote, debes eliminar la parte donde dice insignia-rebote del código CSS, tanto desde la configuración del menú como desde la configuración de Personalizar.
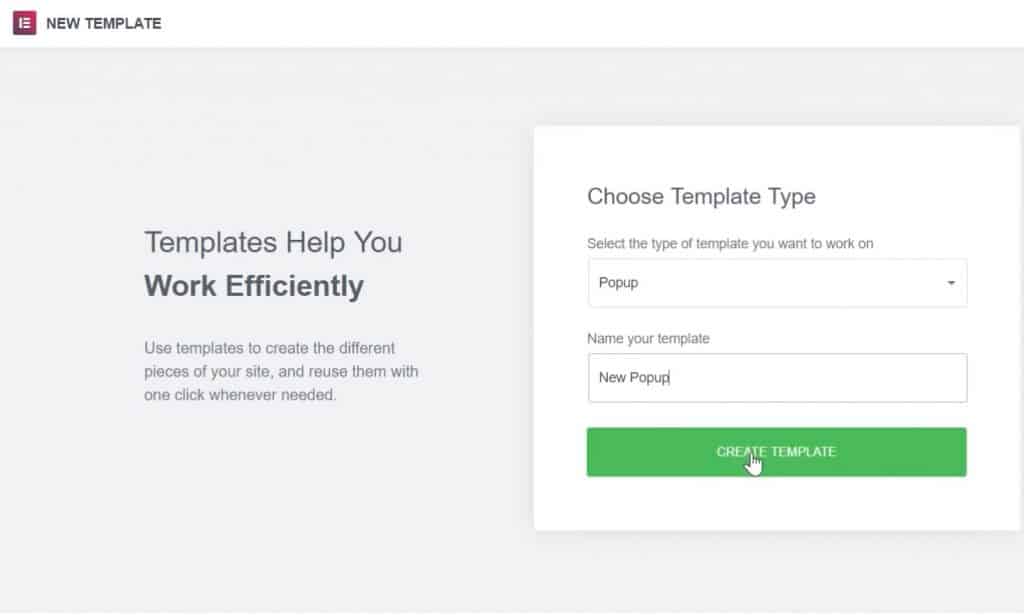
Lo siguiente que haremos es que, cuando hagas clic en el campo del menú con la insignia de notificación, aparecerá una ventana emergente en tu pantalla. Esto se puede hacer usando ElementorPro suplemento. Debes hacer clic en la opción en el panel de control. Surgir bajo la sección Plantillas y crear una nueva ventana emergente.

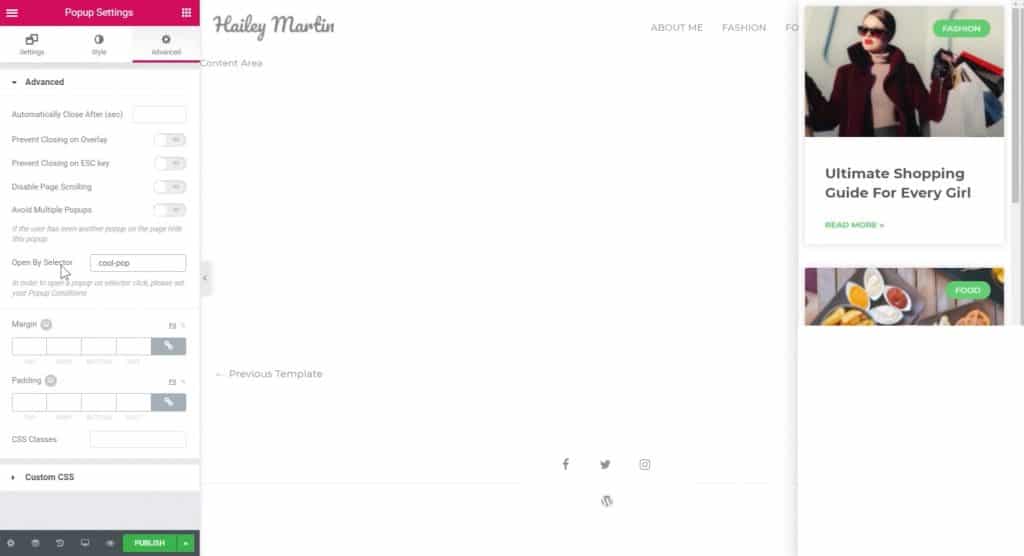
Cuando crea una nueva ventana emergente, elige la que le gusta de la biblioteca y luego comienza a modificar y diseñar la ventana emergente. Cambie el ancho y el alto de la ventana emergente, cambie la posición donde se ubicará la ventana emergente, luego la animación, cómo aparecerá en la página, el fondo, la imagen, el texto, los colores y todo lo que desee. Cuando haya diseñado la ventana emergente, deberá configurarla para que pueda mostrarse en la página haciendo clic en el campo del menú. Está configurado como en la siguiente imagen.

Luego, haga clic en Publicar, establezca las condiciones de visualización de la ventana emergente, en qué páginas desea que se muestre y haga clic en sava. Una vez hecho esto, debe volver al panel de control y hacer clic en la opción Menús bajo la sección Apariencia. Agregaremos un nuevo elemento de menú. últimos productos, adáptate a ella URL ser # para permanecer en la misma página haciendo clic en ese campo y agregando una insignia de notificación. dentro del campo Clases CSS estableceremos el nombre del campo Abrir por selector de la imagen anterior, y así es como terminamos de crear y configurar la ventana emergente.