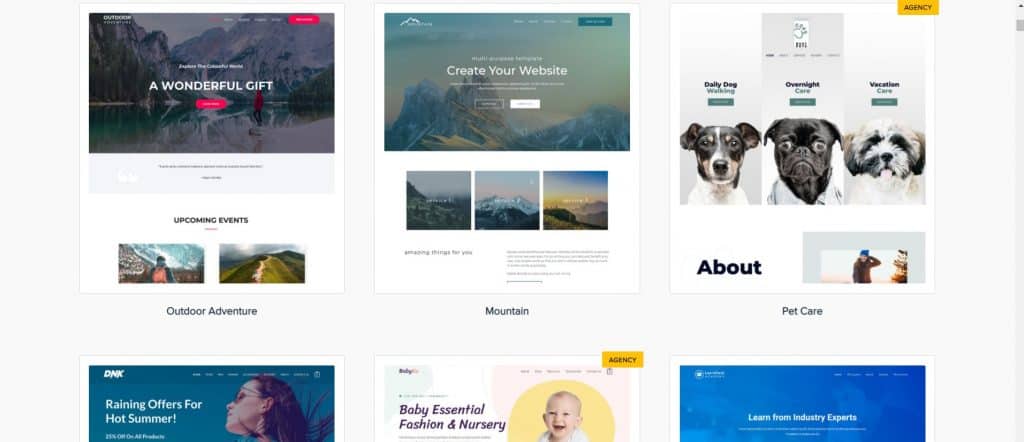
Cuando usted se dedica a la creación de sitios web, los clientes suelen estar interesados en la apariencia de los sitios web que ya ha creado, es decir, quieren ver un portafolio de sus trabajos. En este artículo, aprenderá cómo agregar su cartera a su sitio de WordPress. Le mostraremos un ejemplo del tema Astra y su complemento de cartera, según el cual su página de cartera puede verse como la imagen a continuación.

Para poder crear una página como esta, como se mostrará en el texto, es necesario tener la versión Astra Pro del tema y también tener el complemento Astra Portfolio. Una vez que instales WordPress y el tema Astra encima, tu sitio parece bastante sencillo al principio. Lo primero que haremos será ir al panel de control del sitio y pulsar en la opción Sitios de Astra bajo la sección Apariencia.

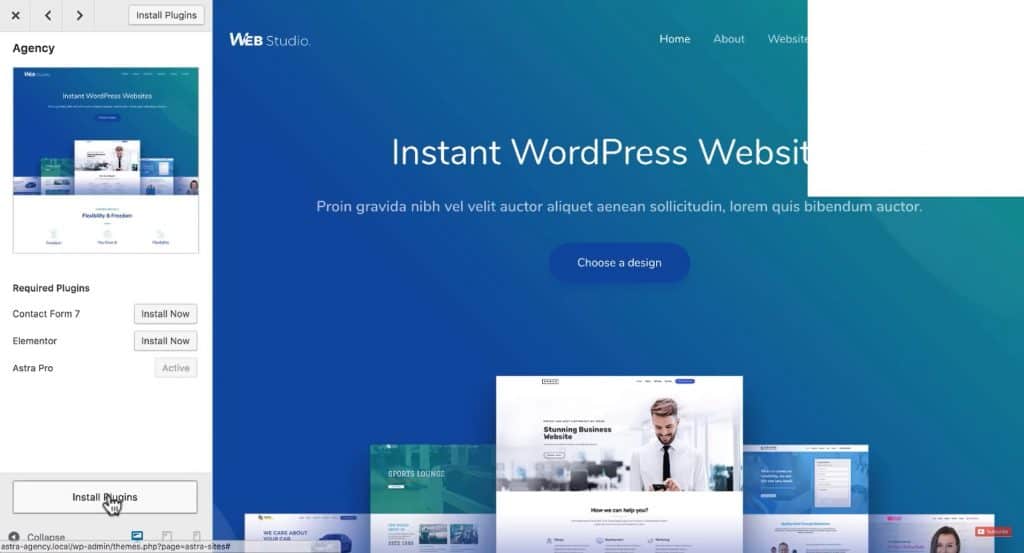
Dentro de él puede encontrar una plantilla de sitio que le guste, encontramos un sitio de ejemplo relacionado con desarrolladores y usaremos esa plantilla. Cuando lo abrimos, te muestra qué complementos son necesarios y eliges la opción de instalarlos, lo cual haremos.

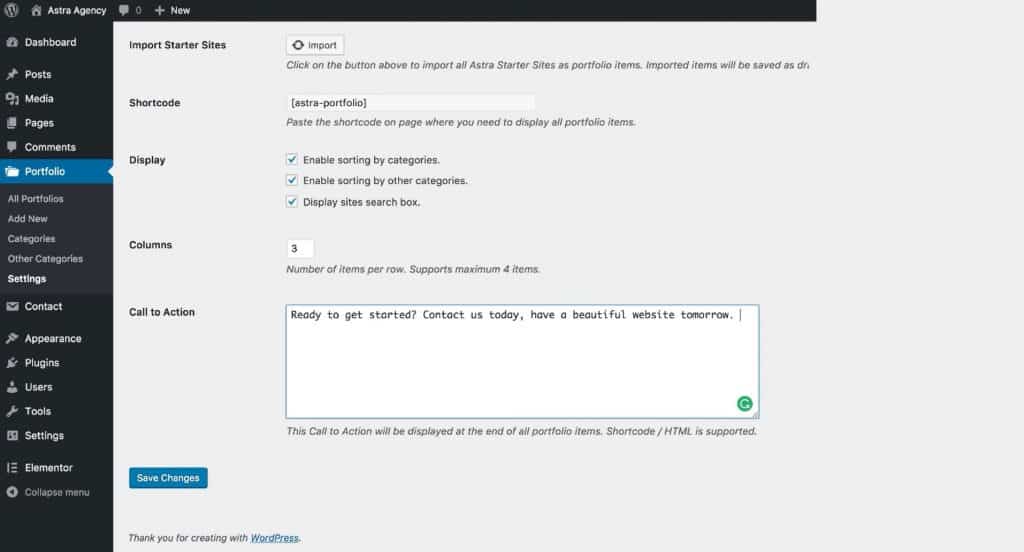
Después de instalar los complementos, se le dará la opción de importar el sitio, lo cual haremos haciendo clic en el botón Importar este sitio. Hay una página dentro del sitio. Sitios web que representa un portafolio, pero como no se puede hacer clic en él en todos los sitios, insertaremos nuestro portafolio en su lugar. cuando instalas Portafolio Astra complemento, aparecerá una sección en su panel de control portafolio y ahí elegimos una opción para empezar Ajustes.

Dentro de eso daremos clic en el botón Importar, con el cual importaremos la página del portafolio al sitio con todas las plantillas de Astra, a partir de las cuales podremos crear sitios genéricos, cambiando solo las imágenes y el texto. Se puede permitir la clasificación por categorías y habilitar la opción de búsqueda. También tiene la opción de seleccionar la cantidad de sitios por fila que se mostrarán y crearlos al final de la página. Llamada a la acción, escribiendo algún texto o insertando Código corto con CTA creado en Elementor o código HTML. Una vez que haya terminado con eso, haga clic en Guardar cambios.

Cuando abres la sección portafolio, verá que todos los sitios de ejemplo se han agregado al portafolio, pero se han agregado como Borrador. Necesitas instalar todos los ejemplos en Publicado, para que se muestre en el sitio, lo cual haremos. Cuando haya terminado con eso, puede editar la descripción de cada uno, p. para cambiar el nombre de ese sitio de ejemplo, el nombre de la URL, la categoría a la que pertenece el sitio o la imagen destacada.

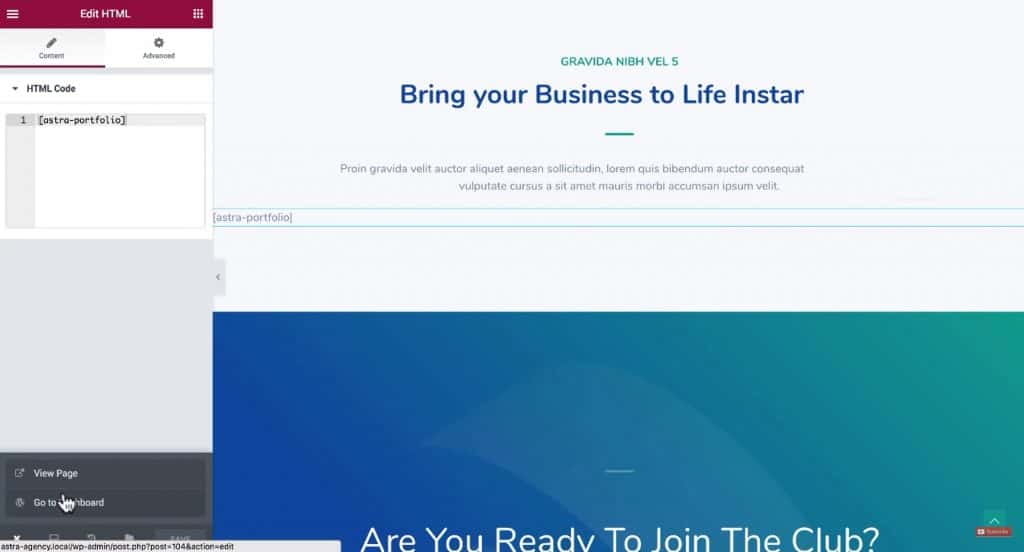
Si desea agregar un nuevo ejemplo al portafolio, hará clic en Agregar nuevo y le pondrás un nombre así como un nombre de URL, categoría y todo en orden. Para mostrar un sitio terminado de buena manera, instalaremos una extensión de Google Chrome. Captura de página completa y cuando lo instalemos, podremos tomar una captura de pantalla de todo el sitio y de esa manera obtendremos una buena imagen para el portafolio. Una vez que haya hecho eso, configure esa imagen como imagen destacada y agregaremos un nuevo sitio de ejemplo al portafolio. Después de eso, copiaremos Código corto del portafolio que insertaremos en la página del sitio web usando Elementor.

Encuentra el elemento HTML, lo arrastra a la página y al campo. código HTML copiar y pegar Código corto. Guardas lo que has hecho y pulsas en Ver pagina para ver la página. Así es como creamos una página de portafolio.









