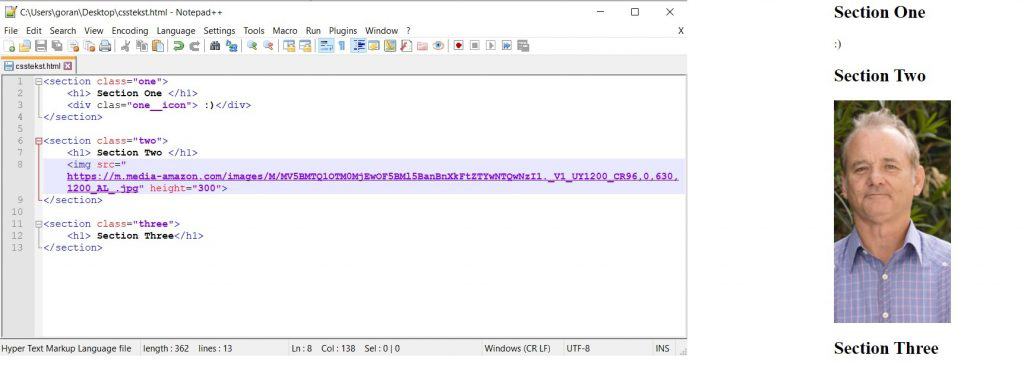
En este texto, aprenderá cómo crear formas usando código CSS, después de haber escrito y creado algo en código HTML. Lo primero que hay que hacer es escribir algo de código HTML en un editor de texto, para luego con la ayuda del código CSS poder darle estilo y crear formas. Puede ver el código que escribimos en la siguiente imagen, así como el aspecto de la página web del código escrito.

En el lado izquierdo de la imagen está el código HTML y en el lado derecho está el aspecto de la página que creamos. Lo siguiente que haremos es diseñarlo usando código CSS. Debes escribir el código CSS y verás cómo se ve en la siguiente imagen.

Dentro del código CSS, configuramos el ancho y alto de las secciones, posiciones de las secciones, márgenes, espacios, fuente, colores. Luego se configuró la visualización de iconos, es decir, imágenes, se configuró la forma de la imagen con ayuda ruta de clip opciones. En el sitio web bennettfeely Puedes crear cualquier forma de imagen que desees y automáticamente obtendrás el código para esa forma. Simplemente cópielo y péguelo en su código CSS, en la opción de ruta de clip. Como por ejemplo en la siguiente imagen puedes ver.

Para que el código CSS funcione correctamente en su página, debe vincularlo al código HTML. Esto se configura importándolo a su código HTML. Puedes ver el código HTML final en la siguiente imagen.

Una vez que haya configurado el código HTML y CSS, haya escrito todo lo que deseaba, haya diseñado sus secciones, texto, imágenes y más, si ha seguido nuestros códigos, terminará con un sitio web como el siguiente. imágenes.