En este texto, aprenderá cómo crear versiones complejas del efecto 3D Parallax dentro del complemento Slider Revolution. Crearemos los elementos gráficos en Photoshop y luego los importaremos a WordPress. Verás paso a paso cómo crear un efecto 3D al pasar el cursor sobre las imágenes.

Lo primero que hay que hacer es crear 3 elementos gráficos en Photoshop a partir de la imagen superior, el teléfono, la tableta y el ordenador, que se mueven en el sitio cuando movemos el ratón. Para no crear imágenes nosotros mismos, buscamos imágenes en algunos de los sitios gratuitos como Unsplash o Pexels y encontramos lo que nos gusta. Las imágenes necesitan estar en formato .png, es decir, transparentes, para que podamos colocar un fondo detrás de las imágenes.
Una vez que hemos creado las imágenes, lo siguiente es ajustar los controles deslizantes. Dentro del panel de control de tu sitio, instalas y activas el complemento Slider Revolution si aún no lo has hecho y dentro de esa sección realizamos configuraciones. Necesita ser ajustado Fuente de contenido, en este caso será Control deslizante predeterminado, luego los títulos, nombres y shortcode del control deslizante, el tipo de control deslizante y el diseño del control deslizante.

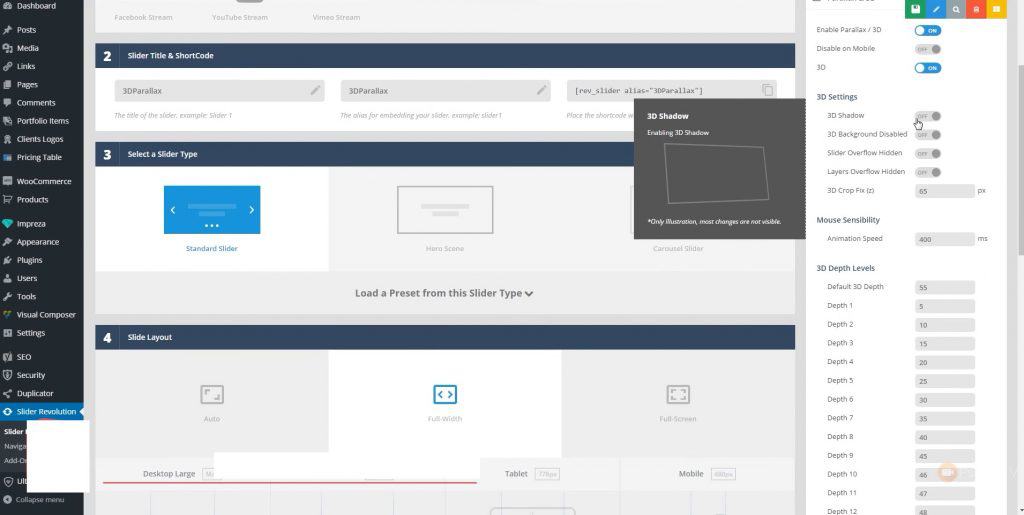
Después de haber establecido la configuración inicial es necesario dentro de la sección Paralaje y 3D cambiar ciertas cosas. Habilitaremos la vista 3D en el Switch, se podrá ajustar la sombra y si habilitaremos o no el fondo. Podemos configurar la opción Profundidad 3D predeterminada, porque no queremos que el fondo se mueva demasiado rápido.

Una vez que hayamos terminado con la configuración básica de la sección Parallax y 3D, pasemos a crear el control deslizante.

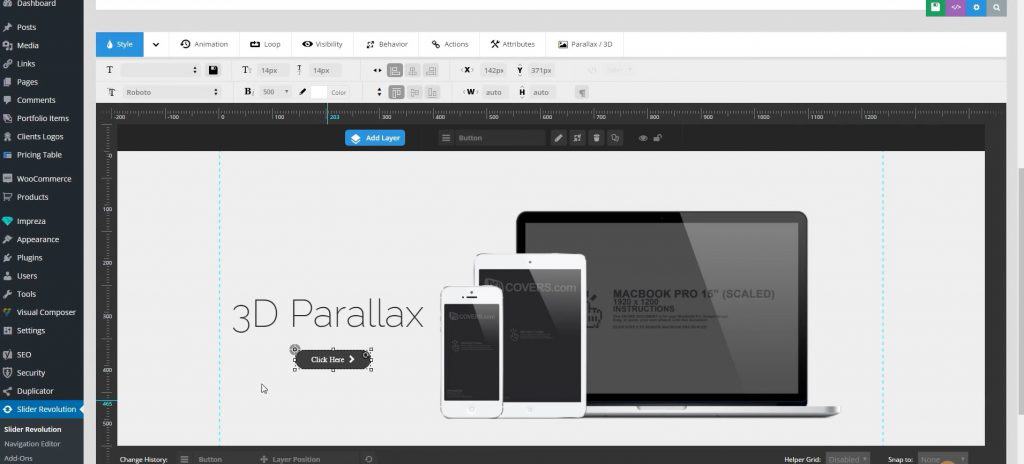
Dentro del control deslizante agregamos diferentes elementos, como 3 imágenes diferentes, texto y un botón. Todo esto se ajusta debajo del botón. Agregar capa. Insertemos todos los elementos, diseñémoslos como queremos que se vean y obtengamos algo que se parezca a la imagen a continuación.

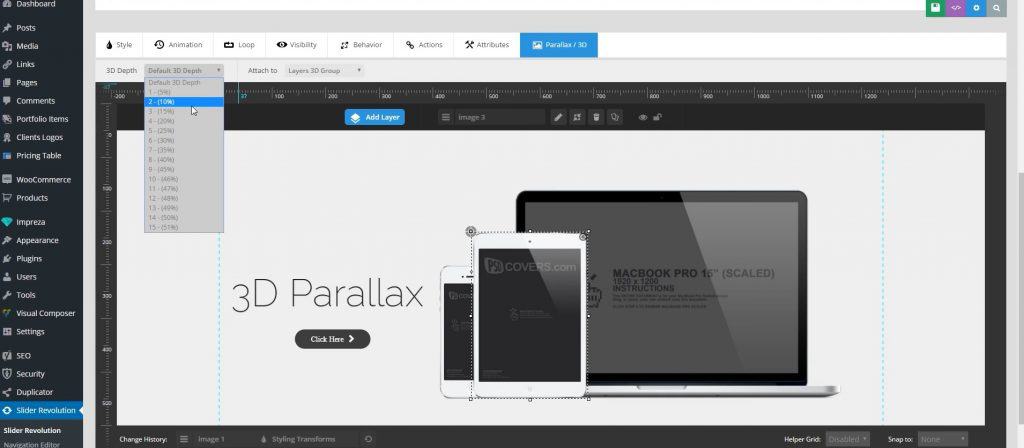
Una vez que hemos creado el aspecto final del control deslizante, lo siguiente es ajustar el efecto 3D. Configuremos la opción Profundidad 3D para computadora, tableta y teléfono con diferentes valores, para moverse más lento y más rápido en la pantalla. También configuraremos i Profundidad 3D tanto para texto como para botón.

Después de configurar todo esto, se creó un efecto Parallax 3D del control deslizante y cuando mueve el mouse sobre el control deslizante también mueve los elementos del control deslizante como en la imagen a continuación.










