En este texto verás cómo hacerlo. Fuera del lienzo menú con Elementor usando las funciones emergentes ya integradas.
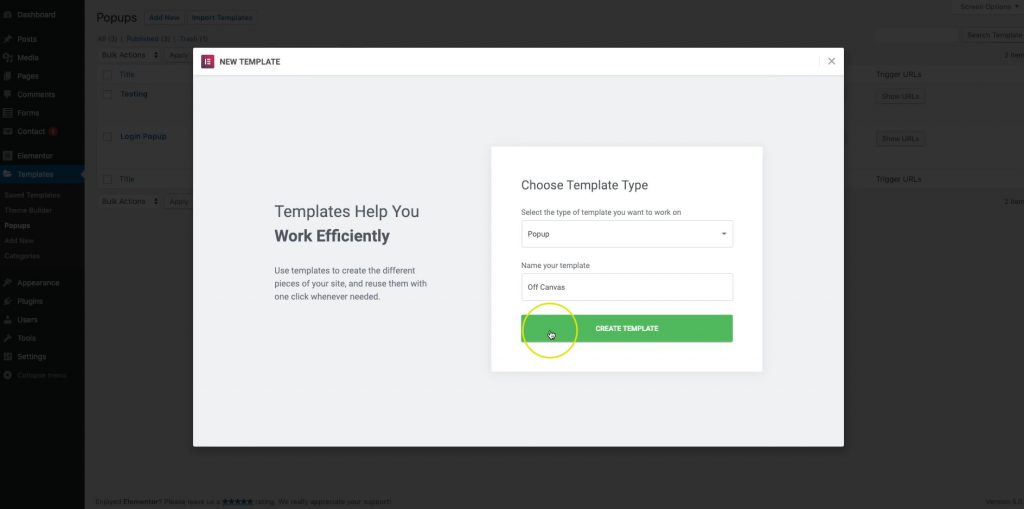
Lo primero que debes hacer es, en el panel de control de tu sitio, en la sección Plantillas haces clic en la opción Ventanas emergentes y luego en Agregar nuevo. Cuando hayas hecho eso, elige el tipo de plantilla que deseas Surgir, nómbralo como quieras y haz clic en Crear plantilla.

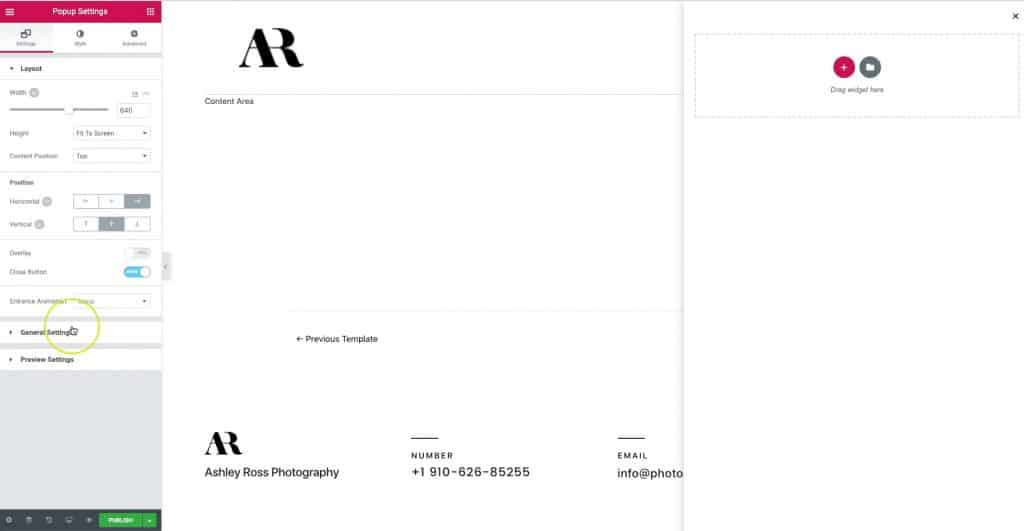
Una vez que haya hecho eso, puede elegir plantillas prediseñadas de la biblioteca y simplemente modificarlas o crear su propia plantilla. En este ejemplo, haremos el nuestro. Bajo la sección Disposición, podemos establecer el ancho y el alto de nuestra ventana emergente, luego la posición donde se ubicará, si el contenido del sitio será visible cuando abramos el menú fuera del lienzo, si tendremos un botón para desactivar el menú o no, así como la animación de la ventana emergente.

Bajo la sección Estilo, estilizamos la ventana emergente, si tendrá una imagen de fondo, un color, si tendrá bordes y cuáles serán, la sombra de la ventana emergente, luego se le puede dar estilo al botón para cerrar el menú, cuál será su posición , de qué color será y de manera similar.
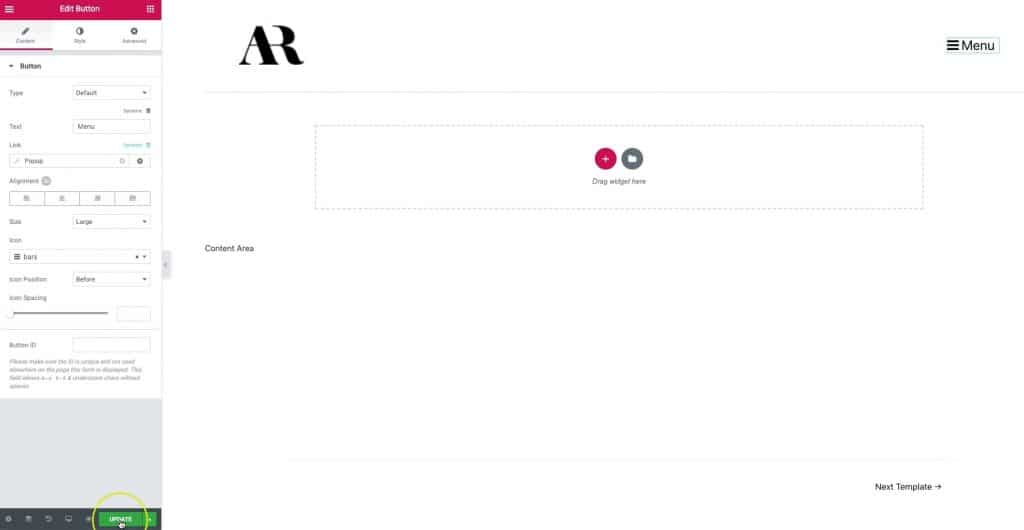
Una vez que hayamos hecho eso, podemos comenzar a crear el menú fuera del lienzo agregando elementos. Hemos agregado una imagen, que será el logotipo del sitio y le hemos dado estilo, luego agregaremos un menú de navegación que configuraremos para que sea vertical, para que no tenga cursor cuando el mouse se mueva sobre las opciones del menú, así como si en la versión responsiva el menú tendrá o no un botón de hamburguesa. Al diseñar el menú debajo de la sección Estilo, podemos especificar el tamaño del menú, el tamaño y la fuente de las opciones del menú, el espaciado y los bordes, la posición y similares. Después de eso, podemos agregar íconos de redes sociales y diseñarlos para que encajen bien con el resto de la ventana emergente, cambiando el tamaño, el color, el espaciado y el centrado.

Una vez hecho esto es necesario pulsar en el botón Publicar y luego solo necesitas hacer clic en el botón Guardar cerrar. Después de eso, iremos al sitio y en la parte superior de la página de inicio del sitio, haremos clic debajo del campo Editar con Elementor a la opción Encabezado principal, dentro del cual configuraremos adicionalmente nuestro menú fuera del lienzo. Dentro Contenido sección que elegiremos bajo la opción Enlace haciendo clic en Dinámica ser Surgir, entonces elegiremos ser Abrir ventana emergente y seleccione nuestra plantilla creada.

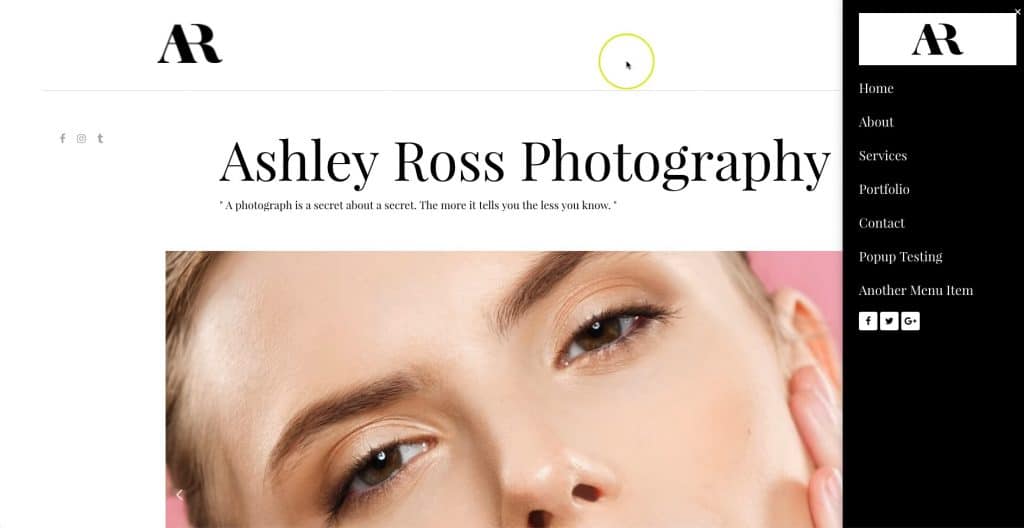
Después de configurar todo esto, nuestro menú fuera del lienzo está creado y listo para usar en el sitio. En la imagen a continuación puede ver cómo se ve la ventana emergente terminada en este ejemplo.

Fuente: YouTube