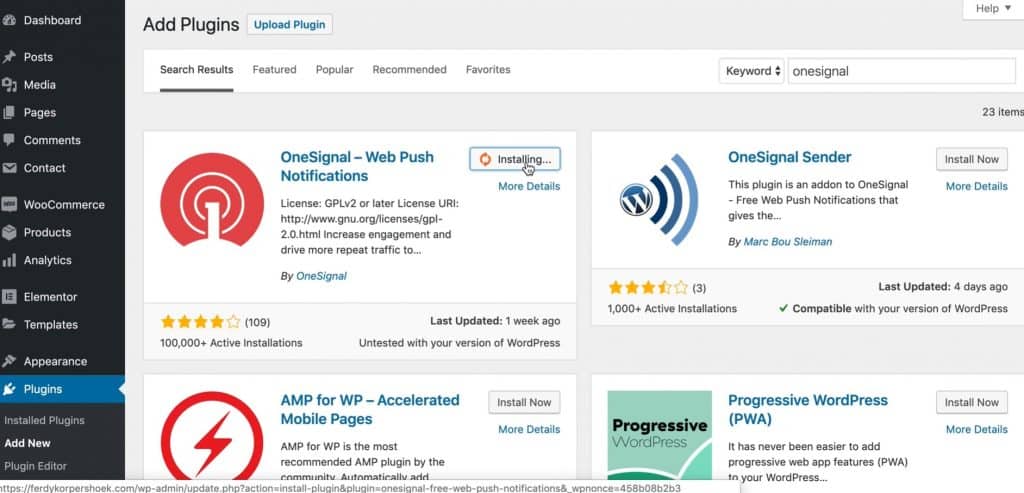
En este texto, verá cómo puede enviar notificaciones en un sitio de WordPress, utilizando un complemento. Una señal. Lo primero que debe hacer es instalar y activar el complemento OneSignal en el panel de control de su sitio.

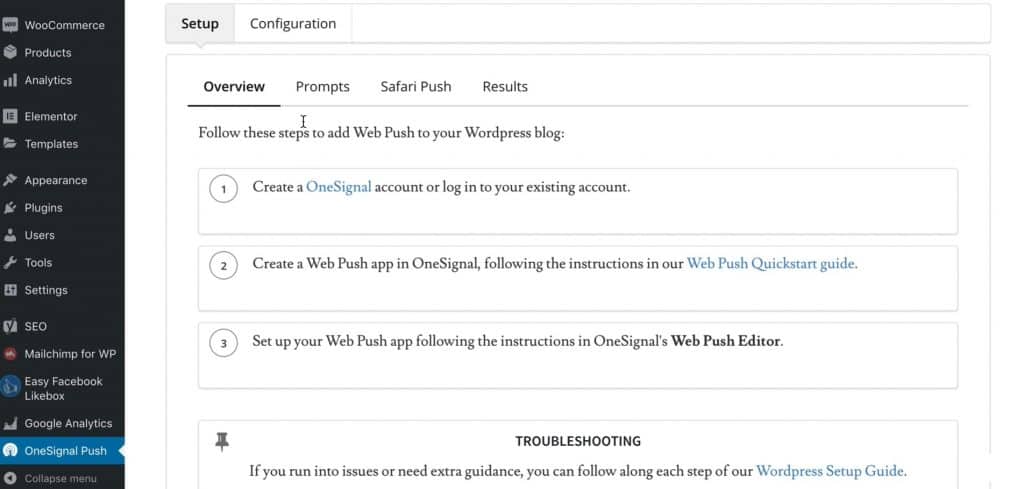
Una vez que hayas hecho eso, necesitas encontrar la sección Empuje de una señal, haga clic en él y comience a configurar el complemento. En la imagen a continuación verá qué pasos deben seguirse.

Para comenzar, nos dirigiremos al sitio de OneSignal, donde crearemos una cuenta. Puede registrarse utilizando GitHub, Google, Facebook o correo electrónico.

Una vez que haya creado una cuenta, debe confirmarla haciendo clic en el enlace del correo electrónico. Después de eso, inicia sesión en su cuenta OneSignal y para comenzar crearemos una nueva aplicación haciendo clic en Agregar aplicación botón y asígnele un nombre, p. sitio donde colocaremos la solicitud. Después de eso, eliges la plataforma dentro de la cual creas notificaciones y nosotros elegimos Empuje web. Lo siguiente que elegimos es cómo integraremos las notificaciones, como estamos usando WordPress y ya tenemos instalado el plugin, es necesario elegir Complemento de WordPress o creador de sitios web opción.

Una vez que hayamos hecho eso, seleccionamos WordPress como Creador de sitios web y configuramos el nombre del sitio y la URL del sitio. También podemos configurar el icono, es decir, la imagen que estará al lado de la notificación, debajo del campo URL del icono predeterminado. Luego copiamos ID de aplicación y Clave API que se muestra en la pantalla y en el panel de control en la sección Empuje de una señal en la sección Configuración pegue los códigos en los mismos campos.

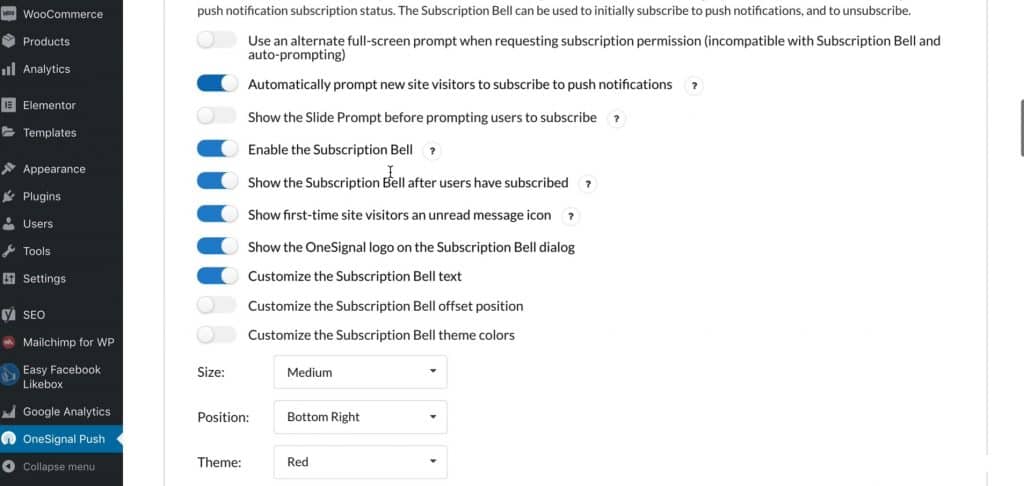
Una vez hecho esto pulsamos en el botón Finalizar. Lo siguiente que hay que hacer es la configuración en el panel de WordPress. Estamos ajustando cómo se verán las notificaciones. ¿Vamos a usar una imagen separada para el ícono? ¿Vamos a ocultar las notificaciones después de unos segundos? ¿Cómo se leerá la notificación? ¿Queremos enviar notificaciones especiales a las plataformas iOS y Android y muchas otras opciones?


Cuando haya configurado todo lo que se le ofreció, debe hacer clic en sava. Para probar cómo se verá la notificación, es necesario crear un artículo nuevo. Ir a la sección del panel de control Publicaciones, haga clic en Agregar nuevo y crear un nuevo artículo. Cuando haya terminado de crear, debe desmarcar la casilla de verificación ubicada en la esquina superior derecha de la imagen a continuación.

Después de haber hecho eso, cada persona que se haya suscrito a su sitio recibirá una notificación tan pronto como publique un nuevo artículo, independientemente de lo que esté haciendo en su computadora, siempre que esté conectado a Internet. En Google Chrome, esa notificación se parecería a la imagen a continuación.

Puede enviar mensajes a personas dentro de su cuenta OneSignal, p. gracias por suscribirte, puedes ver cuántas personas se han suscrito, cuántas personas están activas mensualmente en el sitio y similares.
Fuente: YouTube









