En este texto verás algo sobre una nueva tendencia que aparece cada vez con más frecuencia en Internet. Probablemente te hayas encontrado con esto antes, como un cuadro de suscripción a un boletín informativo para descargar un libro gratis, un producto promocional o un descuento y se llama cuadro promocional. En el siguiente texto, verás cómo puedes hacerlo creando una plantilla en elementor, créala una vez y podrás usarla en cada artículo.
Creación de caja promocional.
En el panel de control, debes ir a Plantillasy luego cree uno nuevo y seleccione Publicación única y llámalo como quieras.

Después de eso, elige lo que más te convenga de la biblioteca y comienza a editar. Cuando abres la plantilla, es mejor desplazarte hasta el final del texto, antes de los comentarios, y crear un cuadro promocional allí, porque la gente definitivamente lo notará allí. Agregamos una nueva sección, le damos estilo a la columna dentro de la sección, cambiamos su fondo, espacios, márgenes y, cuando la configuramos, agregamos un título.
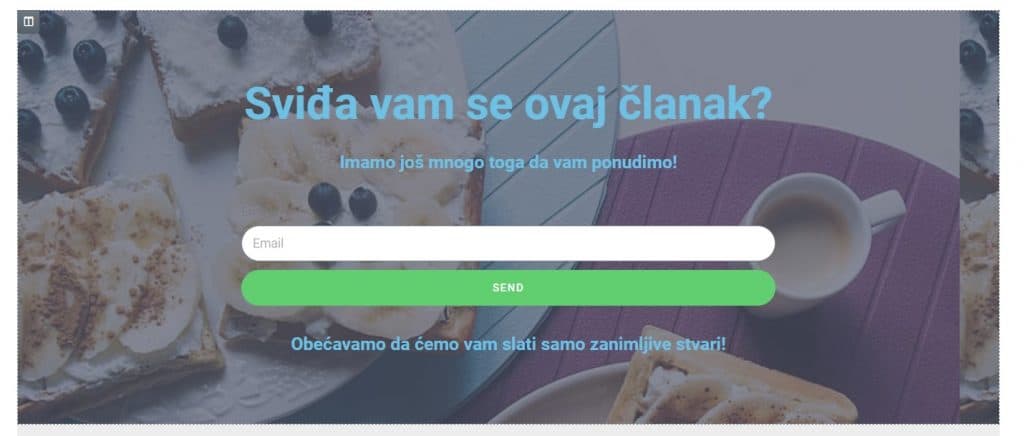
Cuando agregamos el título, creamos una oración o pregunta "pegadiza", le damos estilo al título y luego agregamos un eslogan debajo del título. Después de eso, agregamos el formulario en el que, por ejemplo, solo se requiere correo electrónico, eliminamos el resto. También estilizamos el formulario, agregamos más texto debajo del formulario que también estilizamos y para que se vea aún más hermoso agregamos el fondo usando Superposición de fondo. Agregamos una imagen, configuramos su transparencia y obtuvimos un cuadro de promoción como en la imagen a continuación.

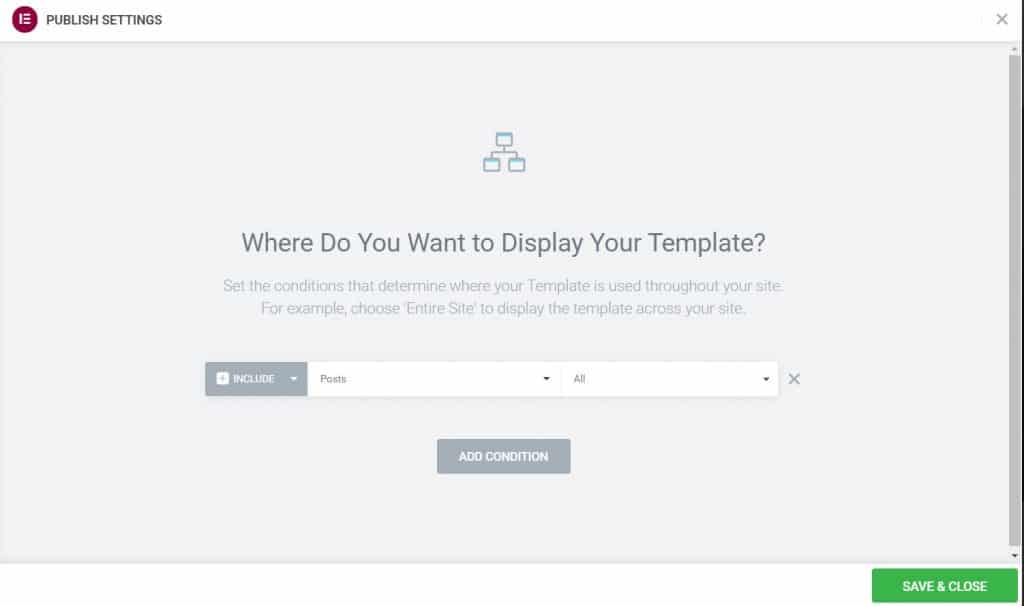
Luego hacemos clic en Publicar, elegimos las condiciones de visualización que se mostrarán en todos los artículos usando la opción Todos los mensajes y cuando hacemos clic en sava, en cada artículo posterior tendremos un promobox ya formado.