En este texto aprenderá cómo utilizar el complemento divisor y sus opciones adicionales.
Usamos una plantilla ya creada para un restaurante de sushi que tiene texto y video como fondo. Para ajustar el complemento divisor, es necesario arrastrarlo desde la lista de elementos a la pantalla. Luego, bajo la sección Estilo, elegiremos el color blanco para que podamos ver el divisor. Después de eso, en la sección Contenido También podemos cambiar la apariencia del divisor, hay varias opciones, como puedes ver en la imagen de abajo, juega y elige la que más te guste.

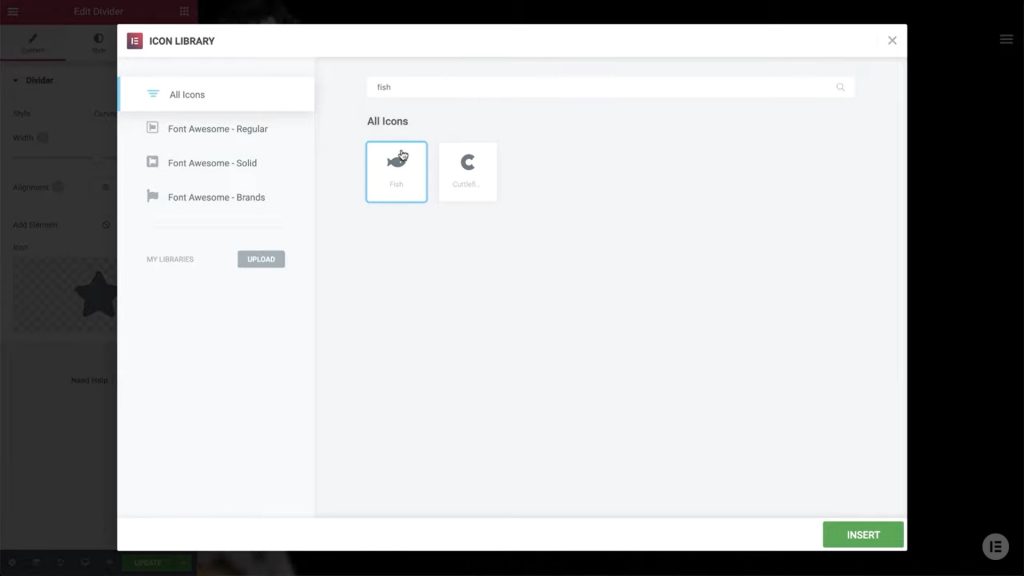
A continuación, podemos establecer el ancho del divisor en porcentajes o píxeles, su alineación y podemos agregar un elemento como texto o un icono. Cuando haces clic en el ícono, puedes agregar varios íconos de la biblioteca y, considerando que se trata de un restaurante de sushi, seleccionamos el ícono de pescado y presionamos el botón Insertar.

Hecho esto volvemos al apartado Estilo para estilizar aún más el divisor. Aquí puedes establecer el grosor de la línea representada por el divisor, el tamaño, así como la distancia entre las secciones superior e inferior. Bajo opción Icono, además podemos estilizar el ícono, cambiando su tamaño, color primario y secundario, posición dentro del divisor, su espaciado en relación con la línea y si se rotará o no.

Después de haber hecho esto, en la segunda sección de la plantilla crearemos un divisor con texto en lugar de un icono. Para que nuestros divisores queden uniformes copiaremos el divisor creado anteriormente y lo modificaremos como mejor nos parezca. Cambiaremos el color a negro, en lugar del icono seleccionaremos el texto y escribiremos lo que queramos. Además, podemos estilizar el texto según la fuente, el color, el tamaño de fuente y similares. También cambiaremos la posición del texto, para que no quede en medio del divisor. De esta manera creamos 2 divisores en elementor y adicionalmente modificamos nuestra página de una manera rápida y sencilla.

Fuente: YouTube








