En este texto, verá cómo puede crear un menú de navegación al estilo de una aplicación, es decir, con el mismo aspecto y forma que utilizan varias aplicaciones móviles o, por ejemplo, como Instagram que usa. Crearemos dicho menú en la versión responsiva del sitio para dispositivos móviles con la ayuda de Elementor.
Menú de Navegación
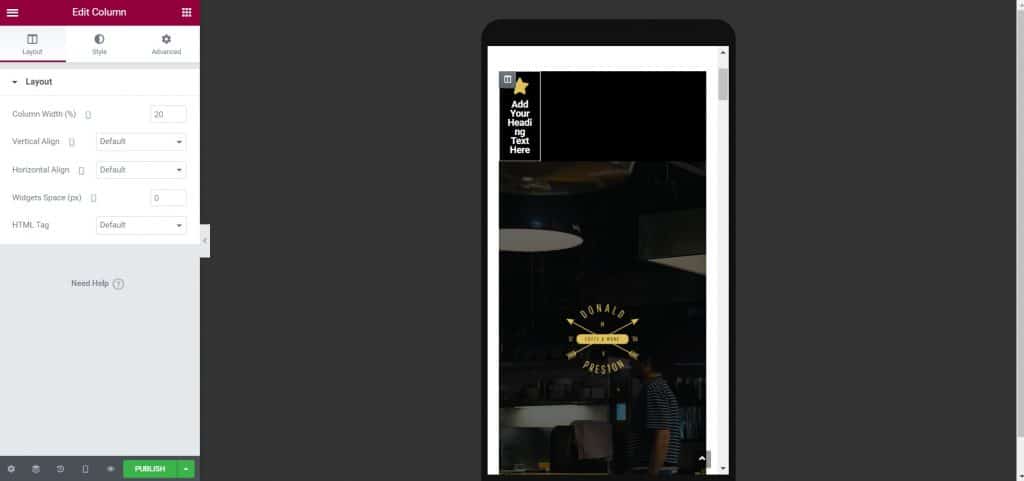
Lo primero que debe hacer es agregar una sección simple. A continuación, agregue un título y un ícono encima del título y céntrelos. Para que quede bien en el móvil, previa experimentación, es necesario poner el tamaño del icono en 25 y el título en 11, concretamente en este caso, y dependiendo de la temática cambiar el color para que encaje. el resto del sitio. Después de eso, ajusta la distancia entre el ícono y el texto para que no sea demasiado grande, es decir, en la sección debajo de la opción Espacio de widget (px) es necesario establecer 0 en el código de opción Ancho de columna (%) establezca 20, si tendrá 5 elementos de menú.

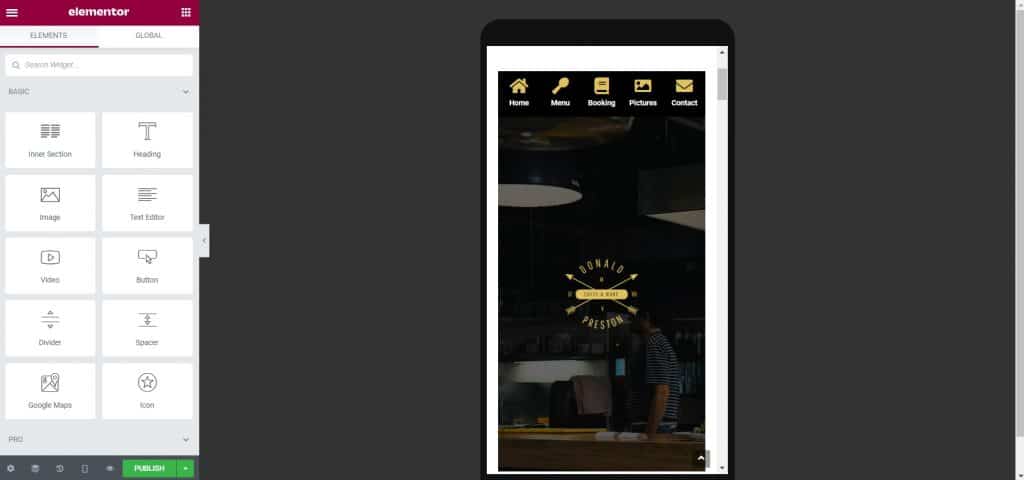
Después de eso, puedes copiar la sección 5 veces o tantas veces como necesites y luego simplemente cambiar los íconos y el texto debajo del ícono según tu menú. Puedes elegir íconos de la biblioteca o agregar los tuyos propios, siéntete libre de jugar con ellos y el menú debería verse así en este punto.

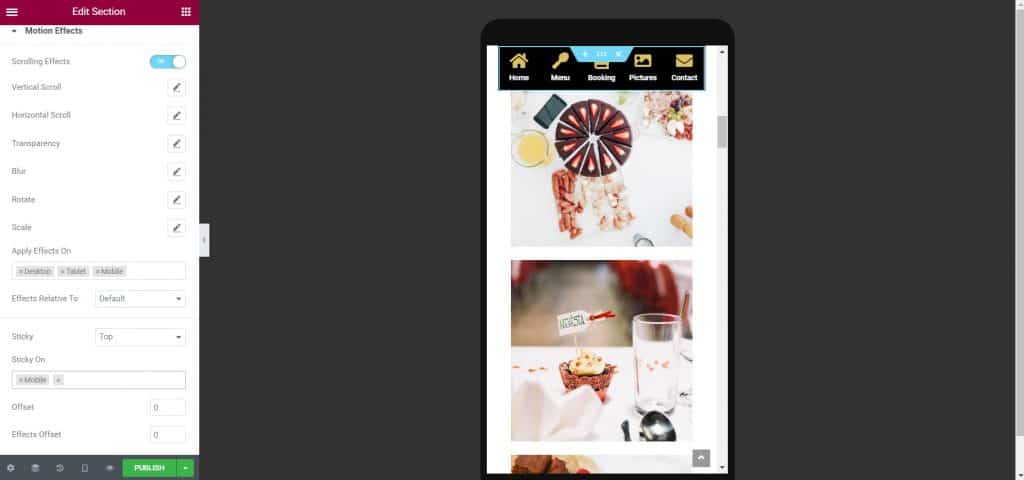
Y ahí, has creado un menú de navegación similar a las aplicaciones, ahora solo necesitas soltarlo al final del sitio y fijarlo en ese lugar para que no se mueva. Si desea arreglar el menú en la parte superior de la página y verlo todo el tiempo mientras se desplaza por la página, debe hacer lo siguiente. Al configurar la sección, encienda el interruptor. Efectos de desplazamiento y código de opción Pegajoso déjalo activado solo para dispositivos móviles, si ese es tu objetivo.

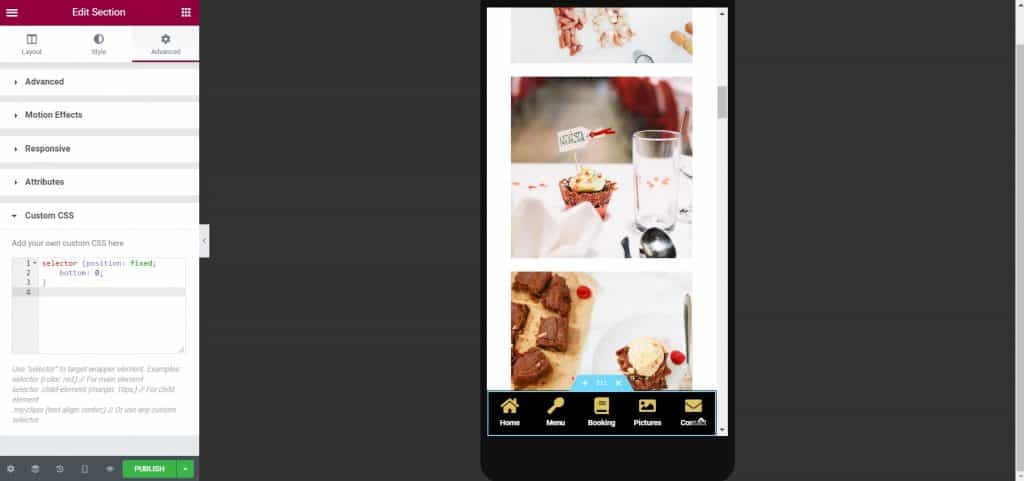
Para arreglar el menú de navegación en la parte inferior del sitio, no puedes hacerlo así, sino de la siguiente manera. Debe agregar las 2 líneas de código en la sección CSS personalizado que verá en la imagen a continuación, y antes de hacerlo, debe aumentar el índice Z para decir 10, para que su menú no desaparezca. Además, es necesario expandir la sección para que el menú ocupe todo el ancho de la página, y esto se logra activando el interruptor en la opción Disposición llamado Sección de estiramiento. Como verá en la imagen a continuación, el menú se ha movido al final de la página.

Espero que este texto te haya sido útil y hayas aprendido algo nuevo, si estás interesado en leer más consejos para el trabajo independiente, puedes consultarlos en nuestro Blog, y en caso de que quieras consultar con profesionales, haz clic en este Enlace.
Fuente: YouTube









