En este texto aprenderá un poco más sobre el complemento de formulario, con algunos cambios puede obtener un formulario que se ve genial y funciona muy bien en su sitio.
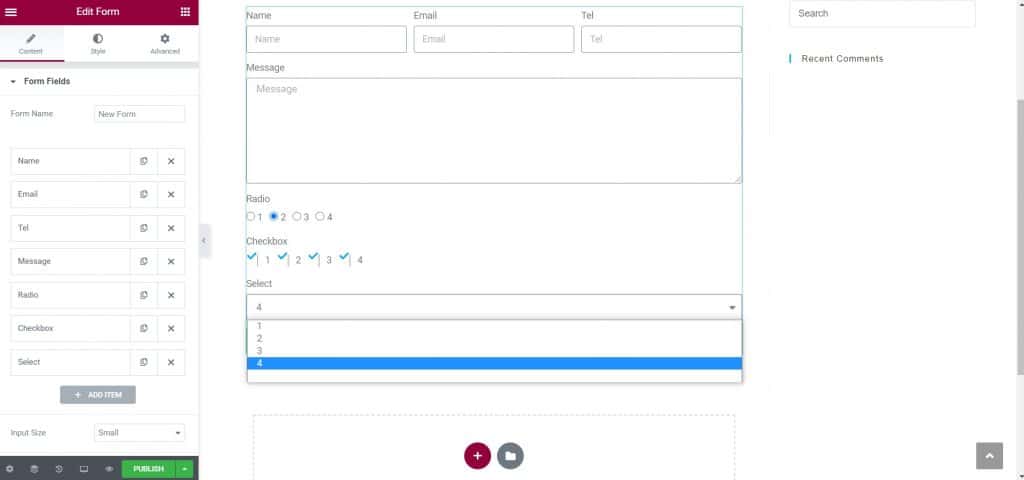
Lo primero que haremos será buscar el complemento de forma en Elements y arrastrarlo hacia el centro. Cuando hagamos clic en diseñar el formulario, verá Contenido y Estilo secciones. Bajo la sección Contenido, la funcionalidad del formulario cambia, bajo Campos del formulario puedes agregar lo que quieras pedir de los datos de las personas que ingresan al sitio. Puede agregar, duplicar o eliminar tantos campos como desee. Cuando hace clic en un campo, p. Para nosotros, Correo electrónico o Teléfono, se le mostrarán todas las configuraciones de ese campo, de qué tipo es (en la imagen a continuación puede ver qué tipo puede ser el campo), qué está escrito dentro del campo antes de ingresar los datos, si es un campo obligatorio y cual es el ancho del campo.

Puede colocar más campos en una fila ajustando el ancho del campo, si desea 2 en una fila, establezca el ancho en 50%, si desea 3 en una fila, establezca el ancho en 33% y así sucesivamente.

En cuanto al campo Mensaje, es un campo de tipo área de texto y representa un campo para enviar un mensaje arbitrario, dentro de él, además de lo ya mencionado, también puedes cambiar su altura, es decir, la cantidad de líneas en las que es posible escribir un mensaje.

También hay un campo Número, que es similar a un campo Teléfono, también se ingresan números, la diferencia con el campo Tel es que tienes la opción de configurar el valor mínimo y máximo. Luego están los campos Radio, Seleccionar y Caja, que son similares a los anteriores, pero usted ajusta las opciones entre las que el usuario tiene que elegir. El código Radio campos, el usuario elige entre los botones de opción lo que quiere, el código Seleccionar campos, el usuario selecciona del menú desplegable y con esos campos es posible elegir solo una opción, y el código Caja En este campo, el usuario marca lo que desea y es posible seleccionar varios artículos ofrecidos. El código Caja y Radio campo, también tiene la opción de si desea que las opciones ofrecidas estén en la misma fila o no.

También hay URL campo, en el que ingresas a una página web. Entonces hay fechas y Con ese campos, donde ingresa la fecha y la hora. También hay campos Subir archivo, dentro del cual puede colgar un documento, puede establecer el tamaño máximo de archivo en las opciones, luego limitar el tipo de archivo, así como limitar si es posible agregar solo uno o más archivos.
También hay un campo reCAPTCHA, que brinda seguridad adicional al sitio frente al spam, dentro del cual el usuario debe confirmar que no es un robot.
En cuanto a otras configuraciones, existe la posibilidad de ajustar el tamaño del formulario, ya sea más pequeño o más grande. Luego, dentro de la opción Botones puedes ajustar cómo se verán los botones, qué tamaño, qué se escribirá en ellos, qué alineación tendrán, si tendrán un ícono y cosas por el estilo. Al seleccionar un icono, aparecen 2 opciones más, la posición del icono (antes o después del texto) y el espacio con relación al texto.

Una vez que hemos formado la estructura del formulario, lo siguiente que hay que configurar Correo electrónico opción. Dentro de él, configuramos a qué correo electrónico se envían los datos del formulario completado (de manera predeterminada, el correo electrónico del administrador del sitio se establece cuando se creó el sitio), cómo se leerá el asunto de ese correo electrónico y luego, si respondemos a un correo electrónico, configuramos desde qué correo electrónico respondemos. Entonces hay Metadatos campo, en el que configuramos lo que se mostrará en el correo electrónico, p.e. fechas, Con ese, URL de la página etc.

dentro de la opción Acciones después del envío establecer qué sucede cuando el usuario completa el formulario y presiona el botón Enviar. Se recogerán datos, se enviará un correo electrónico, se redirigirá al usuario a otra página, etc. dentro de la opción Redirigir Estamos configurando la página web a la que redirigiremos al usuario después de que complete el formulario. También dentro de la opción Opciones adicionales puede configurar un mensaje que el usuario recibirá cuando haga algo en el formulario, por ejemplo. cuando lo llena, cuando ocurre un error, cuando es necesario ingresar un campo que no llenó.
Después de crear el formulario, es necesario instalar el complemento en el panel de control. Formulario de contacto DB, dentro del cual verá todos los datos recopilados mediante el formulario, y allí tendrá la opción de elegir cómo exportará los datos del sitio a su computadora, p.e. utilizando un documento excel.









