U ovom tekstu ćete videti kako da kreirate popup u Elementoru. Prva stvar koju je potrebno uraditi je u kontrolnoj tabli, kliknete na Templates–>Popups i zatim kliknete na Agregar nuevo. Odaberete tip templejta da bude Surgir, date mu naziv i kliknete na Crear plantilla. Tako smo kreirali novi popup.

Nakon što smo kreirali popup, nećemo izabrati iz biblioteke neki templejt već ćemo ga sami kreirati prevlačenjem novih elemenata. Prvo ćemo dodati naslov, stilizovati ga, podesiti veličinu, širinu, poravnanje, font i ostalo. Zatim ćemo podesiti sekciju, tako što ćemo pod opcijom Columns Gap u odeljku Layout postaviti No Gap, nakon toga ćemo u odeljku Estilo, postaviti boju pozadine i sliku kao pozadinu, podesiti poziciju slike i veličinu. Kada smo to uradili, naš popup izgleda kao na slici ispod.

Nakon toga ćemo duplirati sekciju, promeniti pozadinu u belu boju i obrisati sliku. Zatim ćemo pod Avanzado malo izmeniti razmake i nakon toga kliknuti na naslov i promeniti boju teksta, kao i sam tekst, kako bi se video na beloj pozadini. Dupliraćemo naslov 2 puta i malo podesiti i izmeniti tekst. Dodaćemo u popup i element Share Buttons, podesiti mogućnost podele za društvene mreže za korisnike i izmeniti izglede ikonica pod odeljcima Contenido y Estilo. Takođe smo podesili ikonice i jedan od naslova da se nalaze na sredini donjeg reda, pod odeljkom Avanzado i opcijom Positioning, tako da Width ser Inline i da Vertical Align ser Center.

Kada smo to uradili, dodaćemo sliku na ovaj popup, izmeniti pod opcijom Positioning Sí Width ser Custom, kao i da Posición ser Absolute. Takođe kod Horizontal Orientation smo podesili da bude Right i nakon toga možemo da pomerimo sliku gde hoćemo. Dodaćemo još 2 slike, na kojima ćemo podesiti drugačije orijentacije i postaviti ih na popupu na različita mesta.

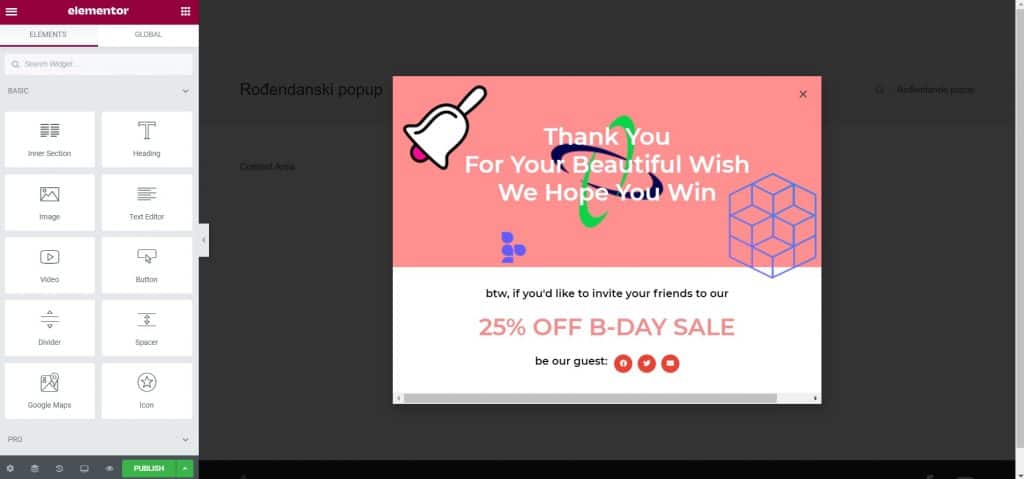
Nakon toga je ostalo još samo da sredimo responzivnost, na tablet verziji se sve isto vidi kao i na desktopu, samo je potrebno srediti verziju popupa za mobilni telefon. Kako bi nam popup izgledao još lepše, podesićemo slike pod opcijom Efectos de movimiento da se kreću kada pomeramo miš preko popupa pomoću opcije Mouse Effects. Na slici ispod videćete kako nam izgleda završen popup.










