El marketing siempre ha estado estrechamente relacionado con la psicología. Ya sea su sitio web, su cuenta de Instagram o cualquier otra plataforma donde promocione un producto o servicio, su objetivo es atraer la atención. Una vez que un usuario, accidental o intencionalmente, se encuentra en su plataforma, al distinguirlo de la competencia, lo convierte en un cliente leal.
En el océano de contenido diverso y la corta capacidad de atención de los usuarios, los más fuertes en sus negocios han optado por el mejor método probado cuando se trata de crear una marca duradera: la psicología.
Ya hemos escrito sobre su importancia crucial en este blog. Psicología digital: el secreto clave del éxito en el marketing moderno - Tourmaline, pero ahora nos centraremos en el campo de la psicología visual, donde abordaremos qué impacto tiene la presentación visual en lo que presentas.
¿Qué es la percepción visual?
Según la investigación, El cerebro humano procesa la información visual 60.000 veces más rápido que el texto.. Además, la información visual se recuerda mejor que las palabras, como lo ha demostrado un estudio. La gente recuerda 80% de lo que ve y hace frente a 20% de lo que lee.. Con base en los hechos presentados, es claro que incorporar medios visuales a su estrategia de marketing puede ayudarle a captar la atención de su audiencia y dejar una impresión duradera.
Este marketing visual avanzado es un método que ha demostrado conectarte con tus clientes a nivel emocional. Según las principales investigaciones de mercado, nos sentimos atraídos por ciertos patrones, formas, colores, posiciones y otros detalles clave ante los cuales el cerebro tiene reacciones instintivas.
El marketing visual es un enfoque que ha ganado un papel importante en los últimos años, que incluye el uso de imágenes, vídeos, gráficos y otros elementos visuales para comunicarse con los clientes.

¿Cuál es la importancia de la presentación visual para su plataforma?
Que el marketing visual es sin duda la forma más efectiva de marketing de contenidos, Confirmado por 37% empresas del sector comercial. El estudio que realizó La Universidad de Stanford concluye que existe algo en nuestro cerebro llamado "percepción visual".. Utilizando este sentido, el cerebro explora el entorno y toma decisiones basadas en experiencias pasadas del mismo entorno. Por lo tanto, es importante entender que la presentación visual debe utilizarse de manera efectiva, para evitar enviar un mensaje no deseado al público objetivo.
El contenido visual está a la cabeza de las tendencias de marketing para las empresas actuales. Las consecuencias de la pandemia han provocado que ésta se extienda aún más. Debido a la gran cantidad de contenido, tienes una pequeña ventana de tiempo para captar la atención del usuario. Los mejores sitios persuaden sutilmente al usuario a explorar y participar.
Esta herramienta penetra más profundamente, porque entra en el ámbito de la psicología humana, tratando de comprender cómo funciona nuestra mente, qué capta nuestra atención y qué nos mantiene ocupados. Pero los diseños web más exitosos son aquellos que se destacan de la competencia, aprovechando su comprensión de las mentes de sus visitantes.
Con este método, los veteranos del marketing digital saben cómo la mente procesa ciertos colores, diseños, disposiciones y formas, y cómo se pueden aprovechar los sesgos cognitivos para aumentar la participación del usuario.

¿Cómo implementar estas herramientas en tu estrategia de marketing?
Lo único que importa para tu plataforma son los visitantes. El diseño de esa plataforma puede ser el primer y último contacto de alguien con su marca. Si haces todo bien, la primera experiencia puede convertir a un visitante en un cliente fiel.
¿Qué nos motiva a tomar una determinada decisión? ¿Qué funcionalidades son confusas? ¿Es su diseño lo suficientemente atractivo para mantener el interés del visitante? Los sitios web líderes provocan acciones en los usuarios porque se basan en un diseño intuitivo.
Estos son cinco elementos web clave para influir en el comportamiento del usuario:
1. Colores
La psicología del color, cuando se trata de cualquier plataforma, es la base del diseño de su marca. El papel de los colores lo demuestra también el hecho de que Pueden aumentar hasta 80% el reconocimiento de tu marca. Son una herramienta poderosa que influye en nuestras emociones, comportamiento y toma de decisiones.
Asociamos ciertas emociones con ciertos colores, y al usar un color cuidadosamente elegido enviamos un mensaje sobre la impresión general de la marca. De esa manera, también los usamos para resaltar información importante, un botón de llamada a la acción o poner el foco en un mensaje especial.
Estos son algunos de los colores básicos y las emociones que representan:

Dependiendo de la identidad de su marca y la naturaleza de su negocio, debe elegir cuidadosamente la paleta de colores que utilizará. Esos colores son la puerta a través de la cual los visitantes experimentan su marca y crean una reacción emocional. Al combinar armonías de colores, el diseño se vuelve más llamativo y el texto más fácil de leer.
Cómo elegir colores? La teoría del color es una ciencia cuyo enfoque es la interacción mutua de los colores en la propia rueda. Cuatro reconocibles y ampliamente aceptados estructuras para crear esquemas de color son los siguientes:
Monocromo que incluye solamente un color en todas sus diferentes variantes; Complementario que incluye 2 colores que están uno frente al otro en la rueda de color; Cosa análoga que incluye 3 colores que están uno al lado del otro en la rueda, yo Tríada que también incluye 3 colores que están igualmente separados entre sí, en forma de triángulo.

2. Espaciamiento - utilización del espacio
Un diseño repleto de información y elementos a menudo abruma al visitante, dificultándole concentrarse o encontrar lo que busca. Por el contrario, el espacio “blanco” o “negativo” actúa como un recurso visual para los ojos en un diseño. El espacio blanco (negativo) es la parte del diseño que está "vacía". Este es el espacio entre los elementos visuales principales, las líneas de texto y los márgenes.
El espacio en blanco tiene la función de dirigir la atención hacia un contenido específico, haciendo que ciertos aspectos se destaquen sobre otros. Además, el buen uso del espacio en blanco mejora significativamente la legibilidad general y proporciona una experiencia de usuario agradable.
A la hora de diseñar layouts, el espacio en blanco puede ser un poderoso aliado. Puede contribuir a una estética pulida que permita que el contenido se destaque. Puedes confiar en este espacio vacío para mantener la impresión de una superficie limpia y moderna.
Pero también puede ser parte de una imagen o color más grande, si se hace con estilo. Si se coloca bien, dirige la atención hacia la información que desea que esté destacada.

3. Diseño
El diseño es el proceso de colocar y organizar elementos visuales en una página para transmitir un mensaje específico. Si la disposición de estos elementos es difícil de seguir, entonces el diseño pasa a un segundo plano, por muy atractivo que sea visualmente.
El diseño de maquetación da forma al aspecto general y la relación entre los elementos gráficos para garantizar una transmisión fluida del mensaje, mejorar el rendimiento y facilitar la navegación en el sitio. Piense en armar rompecabezas como piezas gráficas hasta que se conviertan en una obra de arte.
Ciertamente, la belleza no es suficiente; Su diseño debe ser fácil de usar, único e intuitivo. En el diseño web, el diseño es la columna vertebral de toda la estructura, facilitando la experiencia y recompensando a los usuarios satisfechos.

Consejos para diseñar un diseño:
- El objetivo es hacerlo lo más simple y claro posible, para evitar la acumulación de contenido y enfatizar los elementos cruciales.
- Utilice espacios en blanco para crear un diseño limpio que permita una lectura fácil y rápida, reduciendo así la sobrecarga del visitante para procesar la información.
- Resalte la información importante utilizando espacios en blanco, un color, fuente o forma diferente
- Mantenga la coherencia de su estilo en todo el sitio, para que represente un todo unificado.
- Sube imágenes y vídeos de alta resolución
- Organice elementos relacionados uno al lado del otro o juntos para hacer que la navegación y el desplazamiento sean más eficientes.
- Al utilizar la jerarquía visual, se dicta que los elementos de mayor importancia sean más dominantes y más fáciles de notar.
- Aumente la legibilidad del contenido haciendo que el texto sea más breve y conciso, para facilitar su comprensión y absorción.

4. Tipografía
La tipografía se ocupa del diseño creativo con la ayuda de la disposición de letras y texto. Susurra acerca del carácter de su marca y, con una buena elección de fuente, tamaño y color, aporta una nueva experiencia a la superficie.
Los colores, el espaciado y el tamaño deben usarse con cuidado para llamar la atención sobre las partes importantes. Y cuando se trata de elegir una fuente, no quieres exagerar con la cantidad de fuentes diferentes. Dos o tres son suficientes para atraer la mirada y resultar fáciles de entender.
Lo más importante es que la elección de la fuente, el color, el tamaño y el fondo no afecte negativamente a la experiencia de lectura del texto.
Intenta informar con la menor cantidad de texto posible, centrándote en la esencia. La posición del texto en el diseño y el espaciado entre líneas de texto deben planificarse cuidadosamente, así como la elección de la fuente, para que la armonía de estos elementos resulte en una lectura fluida.
Hay cinco categorías diferentes de fuentes que puedes usar en tu contenido visual. Cada una de estas categorías evoca diferentes tipos de emociones y está asociada a diferentes aspectos de la marca.
Primera categoría Las fuentes son Alguacil, que incluye Garamond, Times New Roman, Los Baskerville, Georgia y Bodoni. Las fuentes de esta categoría están asociadas con el respeto, la tradición, la grandeza y la autoridad. Se deben utilizar fuentes serif para contenido editorial.
Siguiente categoría Las fuentes son Sans Serif y las fuentes que contiene están asociadas a marcas modernas, objetivas, estables y universales. Están bajo esta categoría Arial, Helvética, Calibre, Gótico del siglo XIX y Verdana. Puede utilizar estas fuentes si desea enfatizar una palabra o en el texto de su encabezado.
Tercera categoría Las fuentes son Serifa de losa, y estos incluyen Mensajero, Museo, Bevan, Rockwell y Letras gruesas a la media. Estas fuentes se utilizan para crear una impresión fuerte, audaz, moderna y sólida. Esta categoría de fuente se puede utilizar para captar la atención en general.
Cuarta categoría es Guion fuentes, y hay Escritura de pincel, Zapfino, Langosta, Lúcido y Pacífico. Estas fuentes están asociadas con aspectos del feminismo, la creatividad, la intriga y la elegancia. Las marcas corporativas deben evitar estas fuentes, mientras que las creativas pueden utilizarlas.
La última, quinta categoría es Moderno fuentes, en las que se encuentran Eurostyle, Mejorana, Política, Caja de cerillas, y Infinidad. Estas fuentes se asocian con la modernidad, la inteligencia, la nitidez, el estilo y la exclusividad. Además, es efectivo en las plataformas sociales y entre los millennials.
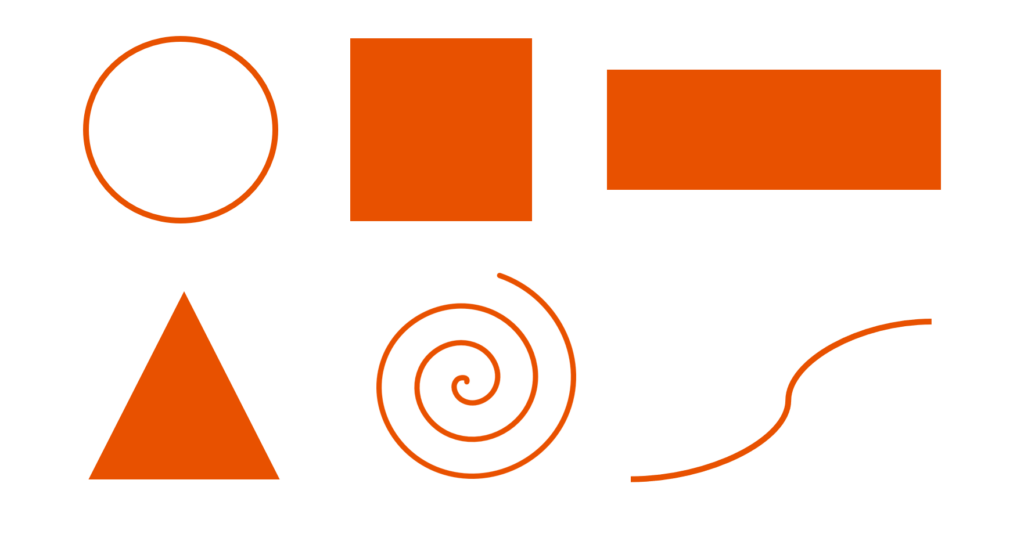
5. Formas geométricas
Otra ventaja a la hora de crear tus visuales es el uso de formas geométricas. Durante siglos, formas como círculos, cuadrados y triángulos han evocado nuestras reacciones a través de su significado. Al comprender cómo nuestra mente registra automáticamente las formas básicas, podemos capturar ideas más rápido que las palabras.
Las formas han tenido diferentes significados simbólicos a lo largo del tiempo, diferentes culturas y contextos. Sin embargo, hay impresiones duraderas que siguen siendo universales y que los diseñadores pueden aprovechar.

Círculos Se sienten inclusivos, integrales, espirituales. Naturalmente nos atraen hacia un foco central. Se pueden insertar círculos y otras formas ovaladas en cualquier área de la página: ya sea un logotipo, un ícono, un botón de llamada a la acción o una miniatura. Representan movimiento, infinito y armonía porque son suaves y no tienen esquinas afiladas. Significados simbólicos:armonía, unidad, infinito, ciclos, movimiento, flujo, comunidad, relaciones, plenitud, perfección.
Ángulos sólidos, rectos y líneas paralelas cuadrado y rectángulo Evocan estructuras y entornos construidos. Transmiten fundamento, dirección y proporción. Los cuadrados y rectángulos son las formas más utilizadas en el diseño web, especialmente como base o marco para simplificar diseños web complejos. Se utilizan principalmente para organizar elementos e información dentro de la página. Evocan una sensación de equilibrio, fiabilidad y seguridad. Generalmente se utilizan para menús de navegación y botones de llamada a la acción. Significados simbólicos:estabilidad, orden, fuerza, confiabilidad, profesionalismo, pragmatismo, integridad, equilibrio.
Triángulos Dirigen la atención con su forma dinámica. Pueden parecer enérgicos o agresivos dependiendo de la orientación. Sugieren jerarquía cuando se muestran apilados. Los triángulos son formas geométricas fuertes que indican movimiento y dirección, y se utilizan para dirigir al espectador a un área específica de la página. Pueden transmitir significados opuestos, dependiendo de su posición. Si el triángulo está hacia arriba transmite fuerza, estabilidad y energía. Pero cuando está boca abajo se vuelve inestable y puede transmitir tensión o conflicto. Significados simbólicos:energía, acción, tensión, ciencia, ley, religión, jerarquía, poder, estabilidad estructural.
Espirales Son intrínsecamente dinámicos y atraen la mirada a lo largo de un camino sinuoso. Reflejan los procesos generativos de la naturaleza, desde las galaxias espirales hasta las conchas de nautilus. Significados simbólicos:crecimiento, expansión, progreso, viaje, evolución, transformación, creatividad, imaginación, procesos naturales.
Ondulado y líneas curvas evitan la rigidez, que implica fluidez e irregularidad. Pueden parecer despreocupados pero también emocionalmente sensibles. Los círculos suavizan las curvas pronunciadas. Las curvas añaden una sensación de fluidez al diseño de la página, haciendo que el espectador se sienta tranquilo y relajado. Debido a que las curvas son suaves y fluidas, ayudan a alentar a los espectadores a explorar la página sin forzar la vista. Los diseñadores pueden utilizar curvas para hacer que la superficie luzca más elegante y contemporánea. Significados simbólicos:agua, flexibilidad, variabilidad, ligereza, gracia, mal humor, intuición, emoción, libertad, independencia.
¿Por qué utilizar una presentación visual es la opción correcta?
Llegamos a la conclusión de que la presentación visual en el marketing digital y el diseño web se ha convertido en una forma dominante de comunicación.
Con ello, el contenido textual no perdió su calidad, sino que se completó con una nueva dimensión, la visual, que capta la atención del visitante de forma más intensa.
Adaptémonos a la nueva era digital, donde el efecto de este tipo de marketing es cada día más visible, porque los frutos de la implicación emocional recompensan un mayor número de clientes fieles.
Fuentes: Cómo utilizar la psicología del diseño web para influir en el comportamiento del usuario | CXL,
Psicología de las formas en el diseño con teorías y principios (digitalarcane.com)
Teoría del color en el diseño web: una guía completa (2024) (elementor.com)
Si estás listo para superar los límites, ¡háznoslo saber!
Escríbanos por correo electrónico: info@turmalin.rs
o
Llama al número para Serbia: +381 64 297 48 22
Llama al número para Bosnia y Herzegovina: +387 65 150 618
Equipo de Turmala 🙂









