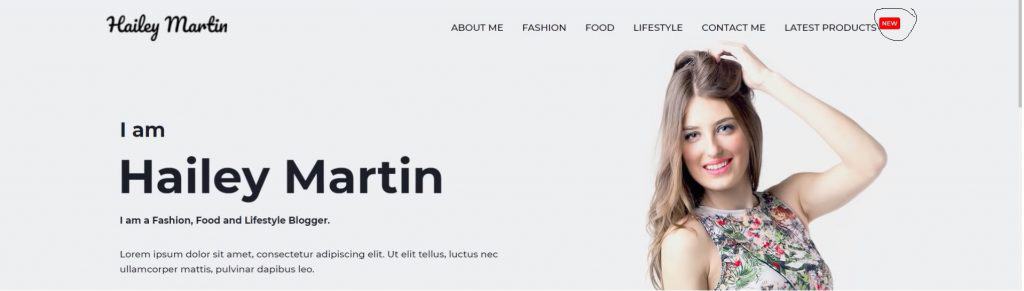
Ebből a szövegből megtudhatja, hogyan adhat hozzá értesítő kitűzőket a menühöz, amit az oldalon látva egyből arra a helyre kerül a tekintete, és rá akar kattintani. Lásd a példát az alábbi képen.

Minden nap különböző alkalmazások értesítéseit látja a telefonján, és amikor látja őket, mindig megnyitja az alkalmazást. Ily módon egy weboldalt szeretnénk létrehozni, hogy a menüben legyen egy ilyen értesítés azzal a szándékkal, hogy a honlap látogatói pontosan arra az elemre kattintsanak, amit kínálunk. Hogyan kell csinálni, olvassa el alább.
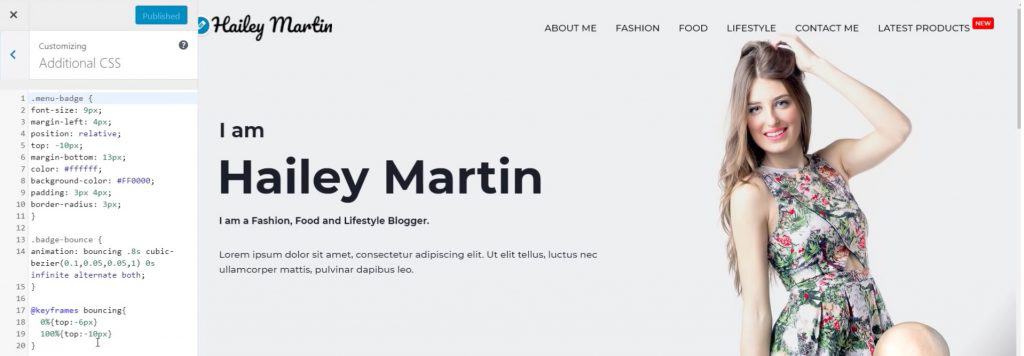
Értesítési jelvények létrehozásához meg kell adnia egy adott jelvényt CSS kód, minden olyan helyre, ahol lehetőségünk van Egyedi CSS. Módosíthatja ezt a kódot attól függően, hogy milyen jelvényt szeretne készíteni, módosíthatja a méretet, színt, szöveget, animációt és hasonlókat. Az irányítópulton, a kívánt részben Megjelenés kattintson az opcióra Testreszabás. Aztán amikor kinyitod, megtalálod Egyedi CSS/JS szakaszban, és írja be a benne lévő képből a következő kódot.

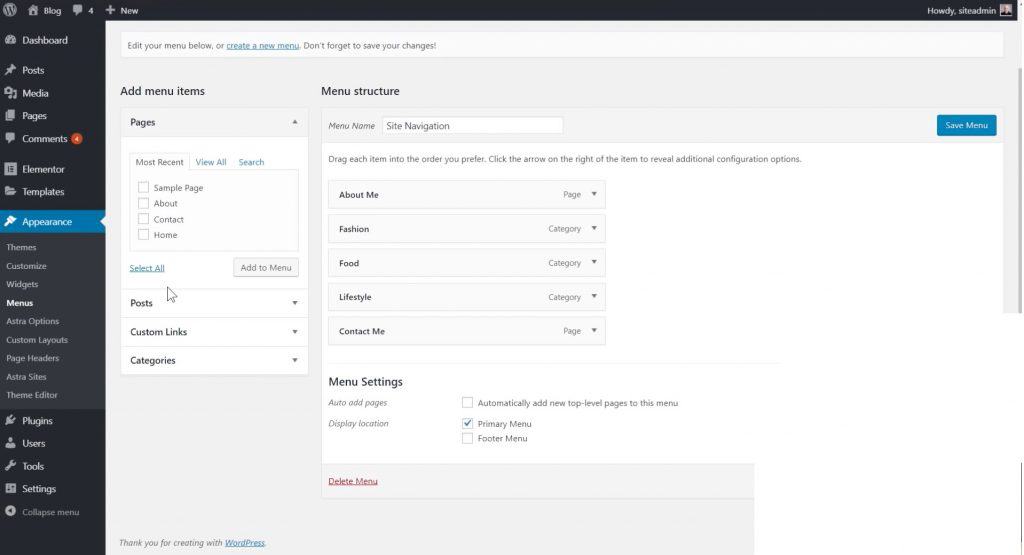
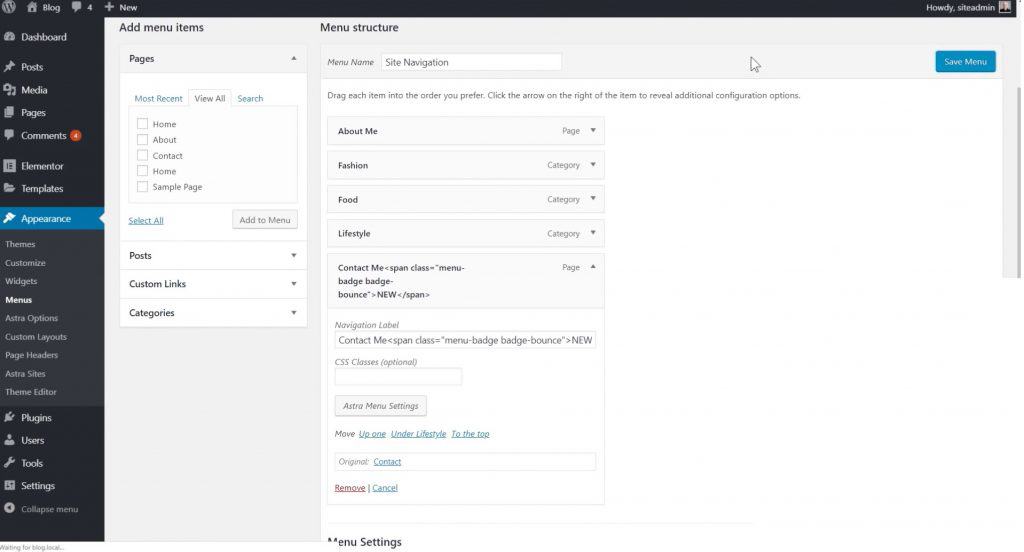
Miután ezt megtette, be kell illesztenie az értesítési jelvényt a menübe. Ezt a vezérlőpulton lévő opcióra kattintva teheti meg Menük szakasz alatt Megjelenés.

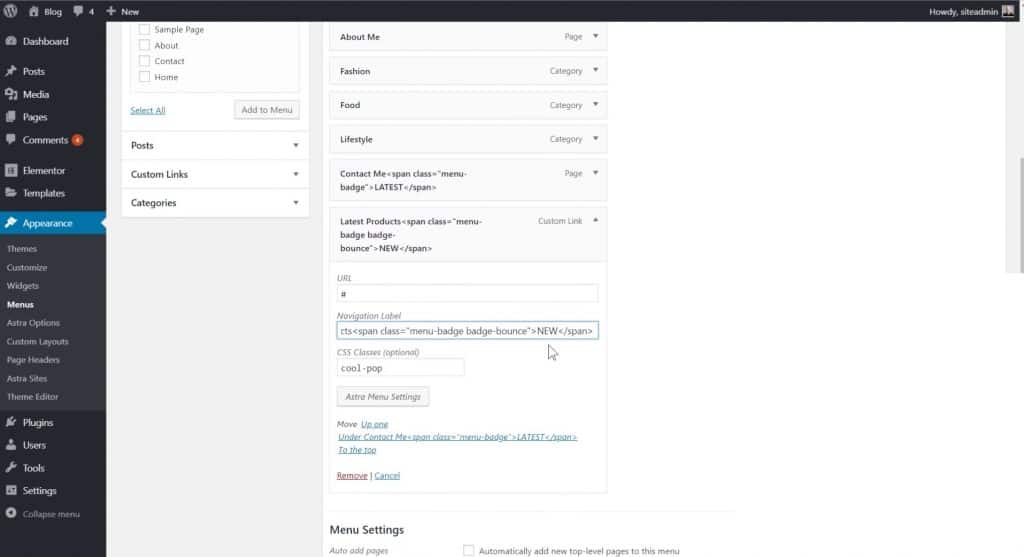
Miután megnyitotta a menükészítőt, keresse meg azt az oldalt, amelyhez hozzá szeretné adni az értesítési jelvényt, kattintson rá, ebben a példában a Kapcsolatfelvétel oldalra illesztjük be, és illessze be az alábbi képen látható kódsort.

Miután ezt megtette, az értesítő jelvény megjelenése a menüben megegyezik a szöveg első képével, azzal a különbséggel, hogy a jelvény a menü Kapcsolatfelvétel mezője mellett található. Abban az esetben, ha nem szeretné, hogy a jelvény pattanjon, akkor a CSS-kódból el kell távolítania a badge-bounce feliratú részt, mind a menübeállításokból, mind a Customize beállításokból.
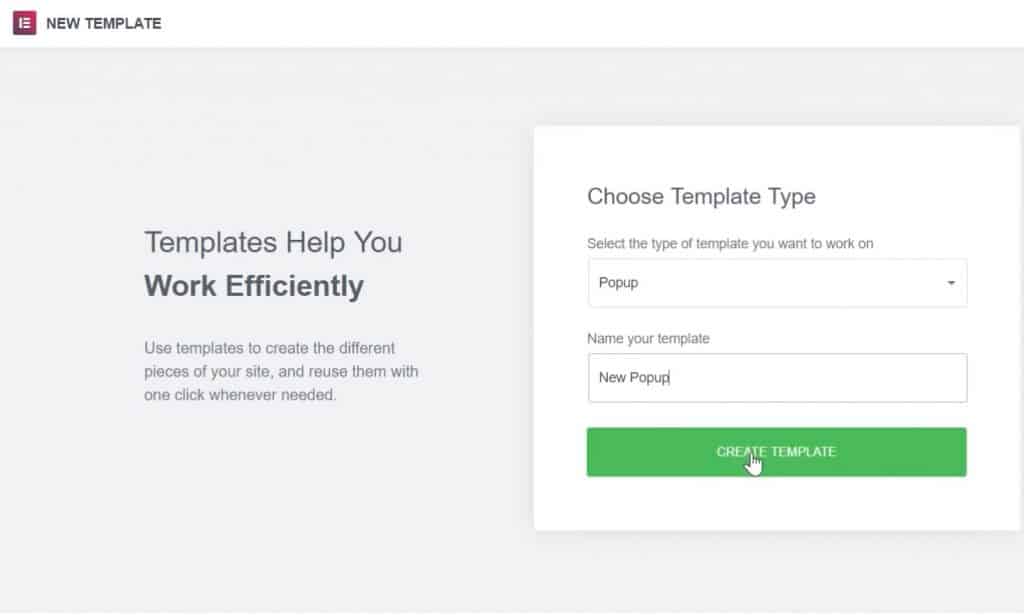
A következő lépésünk az, hogy amikor a menüben az értesítési jelvényt tartalmazó mezőre kattint, egy előugró ablak jelenik meg a képernyőn. Ezt a segítségével lehet megtenni Elementor Pro kiegészítés. A vezérlőpulton a lehetőségre kell kattintania Felugró ablak szakasz alatt Sablonok és új előugró ablak létrehozásához.

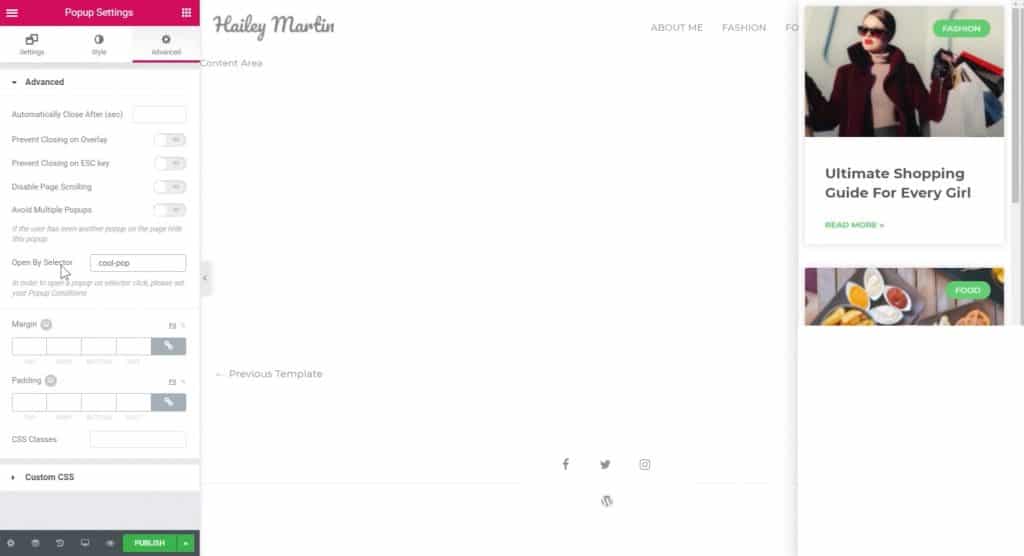
Amikor létrehoz egy új felugró ablakot, válassza ki a kívántat a könyvtárból, majd kezdje el módosítani és stílusosan módosítani az előugró ablakot. Változtasd meg a felugró ablak szélességét és magasságát, változtasd meg az előugró ablak pozícióját, majd az animációt, hogyan fog megjelenni az oldalon, hátteret, képet, szöveget, színeket és minden mást, ami tetszik. A felugró ablak megtervezésekor úgy kell beállítani, hogy a menüben a mezőre kattintva meg lehessen jeleníteni az oldalon. A következő képen látható módon van beállítva.

Ezután kattintson rá Közzététel, állítsa be a felugró ablakok megjelenítési feltételeit, mely oldalakon szeretné megjeleníteni, majd kattintson a gombra Száva. Miután ezt megtette, vissza kell mennie a vezérlőpultra, és kattintson az opcióra Menük szakasz alatt Megjelenés. Új menüponttal bővülünk Legújabb termékek, állítsa be neki URL felébred # annak érdekében, hogy ugyanazon az oldalon maradjon, kattintson erre a mezőre, és adjon hozzá egy értesítési jelvényt. A mezőn belül CSS osztályok beállítjuk a nevet a mezőből Megnyitás választóval az előző képről és így fejeztük be a felugró ablak létrehozását és elhelyezését.