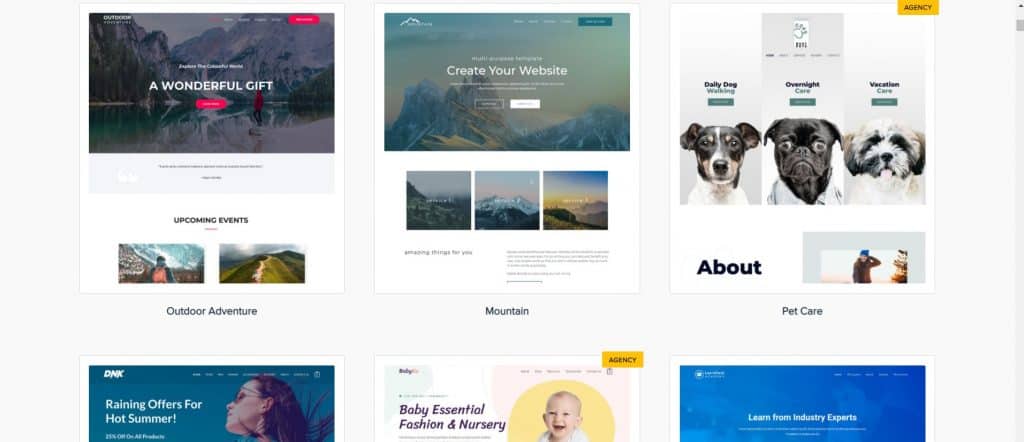
Amikor Ön weboldalak készítésével foglalkozik, az ügyfelek gyakran érdeklődnek az Ön által már elkészített weboldalak megjelenése iránt, vagyis szeretnének portfóliót látni az Ön munkáiból. Ebből a cikkből megtudhatja, hogyan adhatja hozzá portfólióját WordPress-webhelyéhez. Mutatunk egy példát az Astra témára és portfólió bővítményére, amely alapján portfólió oldala az alábbi képen látható módon nézhet ki.

Ahhoz, hogy sikeres legyen egy ilyen oldal létrehozása, ahogyan a szövegben is szerepelni fog, rendelkeznie kell a téma Astra Pro verziójával, valamint az Astra Portfolio beépülő modullal. Miután telepítette a WordPress-t és az Astra témát a tetejére, webhelye elsőre elég egyszerűnek tűnik. Először a webhely vezérlőpultjára lépünk, és rákattintunk az opcióra Astra oldalak szakasz alatt Megjelenés.

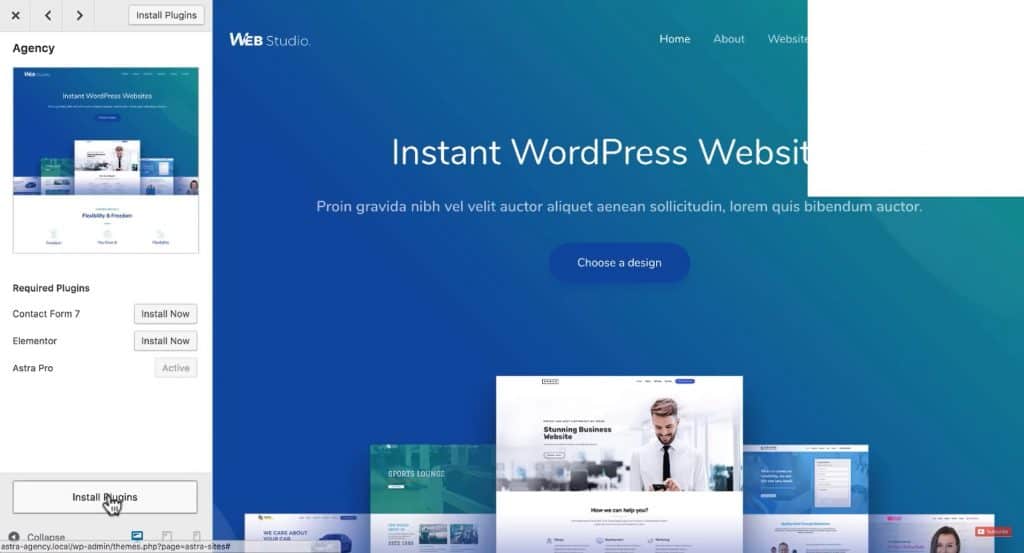
Ezen belül megtalálhatja az Önnek tetsző webhelysablont, találtunk egy példaoldalt a fejlesztőkkel kapcsolatban, és ezt a sablont fogjuk használni. Amikor megnyitjuk, megmutatja, hogy mely bővítményekre van szükség, és kiválasztja a telepítési lehetőséget, amit mi meg is fogunk tenni.

A bővítmények telepítése után lehetőség nyílik az oldal importálására, amit a gombra kattintva meg is teszünk Importálja ezt a webhelyet. Van egy oldal az oldalon Weboldalak amely egy portfóliót jelöl, de mivel nem minden oldalon kattintható, helyette a portfóliónkat helyezzük be. Amikor telepíti Astra Portfolio beépülő modul, egy szakasz jelenik meg a vezérlőpulton Portfólió és ott először választunk egy lehetőséget Beállítások elemre.

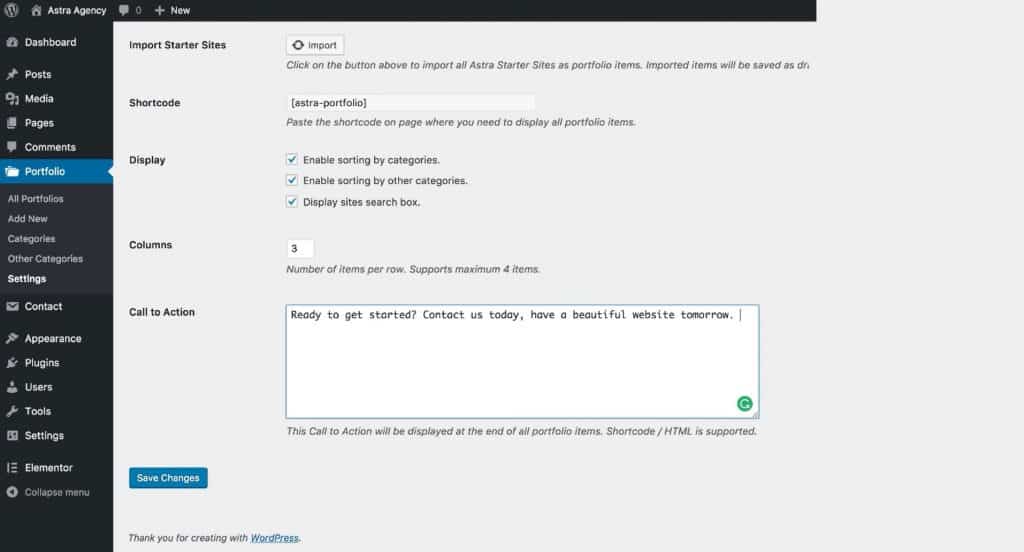
Ezen belül a gombra kattintunk Importálás, mellyel a portfólió oldalt importáljuk az oldalra az összes Astra sablonnal, ami alapján generikus oldalakat készíthetünk, csak a képek és szövegek változtatásával. A kategóriák szerinti rendezés engedélyezhető, valamint a keresési opció engedélyezhető. Lehetősége van arra is, hogy soronként kiválassza a megjelenítendő webhelyek számát, valamint létrehozza az oldal végén Felhívás cselekvésre, szöveg írásával vagy beszúrásával Rövid kód Elementor vagy HTML kódban létrehozott CTA-val. Miután ezzel végzett, kattintson a gombra Módosítások mentése.

Amikor megnyitja a részt Portfólió, látni fogja, hogy az összes példawebhely hozzá lett adva a portfólióhoz, de mint Piszkozat. Az összes példát telepítenie kell Közzétett, annak érdekében, hogy megjelenjen az oldalon, amit meg is teszünk. Ha ezzel készen vagy, szerkesztheted mindegyik leírását, pl. a példaoldal nevének, az URL-címnek, a kategóriának, amelyhez a webhely tartozik, vagy a kiemelt kép módosításához.

Ha új példát szeretne hozzáadni a portfólióhoz, kattintson a gombra Új hozzáadása és adsz neki egy nevet, valamint egy url nevet, kategóriát és mindent sorban. A kész webhely megfelelő megjelenítéséhez telepítünk egy Google Chrome bővítményt Teljes oldal rögzítése és amikor telepítjük, készíthetünk screenshotot az egész oldalról és így jó képet kapunk a portfólióról. Ha ezt megtette, állítsa be a képet kiemelt képként, és egy új példawebhelyet adtunk hozzá a portfólióhoz. Ezt követően másoljuk Rövid kód portfólióból, amelyet az Elementor segítségével a weboldalra helyezünk.

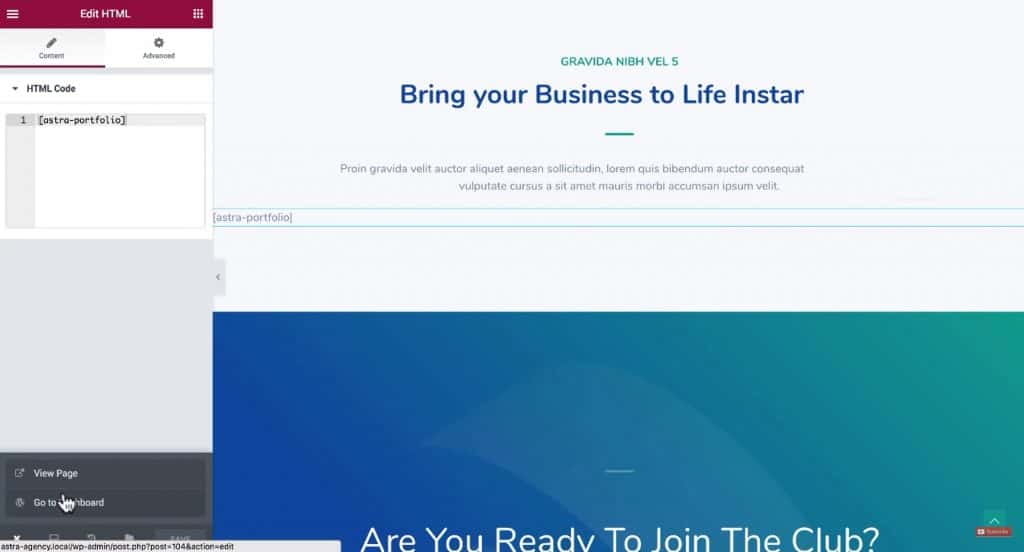
Megkeresi a HTML elemet, húzza az oldalra és a mezőbe HTML kód paszta másolva Rövid kód. Mented, amit csináltál, és kattints rá Oldal megtekintése az oldal megtekintéséhez. Így készítettünk egy portfólió oldalt.









