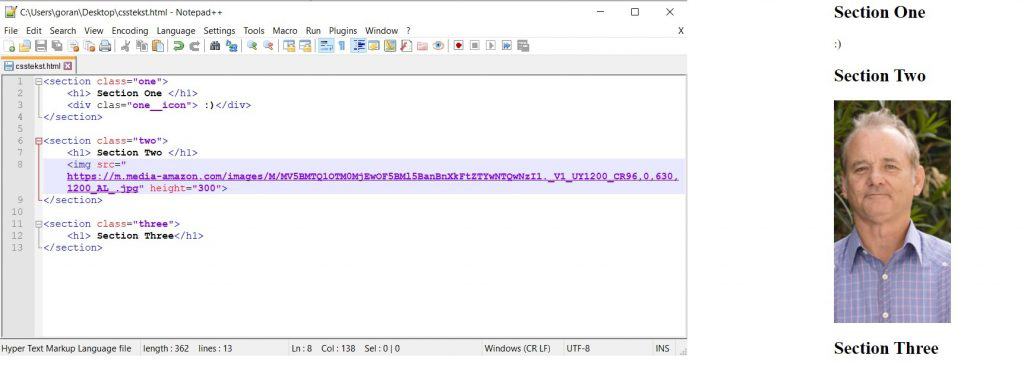
Ebből a szövegből megtudhatja, hogyan hozhat létre alakzatokat CSS-kóddal, miután beírt és létrehozott valamit a HTML-kódban. Első lépésként be kell gépelni egy HTML kódot egy szövegszerkesztőbe, hogy a későbbiekben a CSS kód segítségével formázhassuk, formázzuk. Az alábbi képen láthatja az általunk beírt kódot, valamint azt, hogy hogyan néz ki a beírt kód weboldala.

A kép bal oldalán található a HTML kód, a jobb oldalon pedig az, hogy hogyan néz ki az általunk készített oldal. A következő dolog, amit meg fogunk tenni, az az, hogy CSS kóddal alakítjuk ki. Be kell írnia a CSS kódot, és a következő képen látni fogja, hogyan néz ki.

A CSS kódon belül beállítjuk a szakaszok szélességét és magasságát, a szakaszok pozícióit, margókat, szóközöket, betűtípust, színeket. Ezután az ikonok, azaz a képek megjelenítése került beállításra, a kép alakjának beállítása segítséggel clip-path opciók. A weboldalon bennettfeely tetszőleges képformát készíthet, és automatikusan megkapja az alakzat kódját. Csak másolja és illessze be a CSS-kódjába, a clip-path opció alatt. Mint például. a következő képen láthatod.

Ahhoz, hogy a CSS-kód megfelelően működjön az oldalon, össze kell kapcsolnia a HTML-kóddal. Ezt úgy állíthatja be, hogy importálja a HTML-kódjába. A végső HTML-kódot a következő képen láthatja.

Miután beállította a HTML- és a CSS-kódot is, begépelt mindent, amit akart, stílust alakított ki a szakaszok, szövegek, képek és egyebek között, ha követte kódjainkat, akkor a következő képeken láthatóhoz hasonló webhelyet kap.