Ebben a szövegben látni fogod, hogyan kell elkészíteni Vászonon kívül menüt az Elementorral a már beépített popup funkciók segítségével.
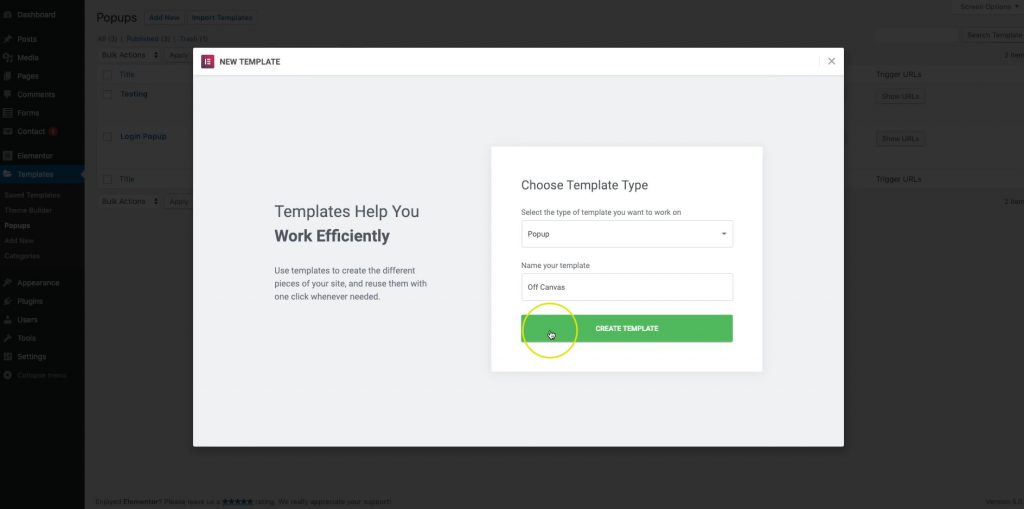
Az első dolog, amit meg kell tennie, a webhely vezérlőpultján a szakasz alatt Sablonok rákattint az opcióra Felugró ablakok majd tovább Új hozzáadása. Ha ezt megtette, válassza ki a használni kívánt sablon típusát Felugró ablak, nevezze el tetszés szerint, és kattintson rá Sablon létrehozása.

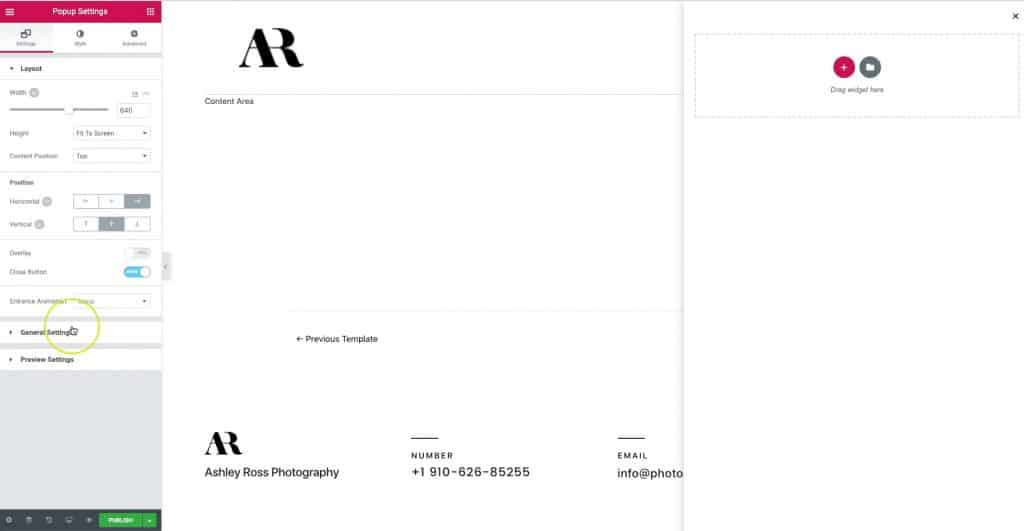
Ha ezt megtette, kiválaszthat előre elkészített sablonokat a könyvtárból, és egyszerűen módosíthatja őket, vagy létrehozhat saját sablont. Ebben a példában elkészítjük a sajátunkat. A szakasz alatt Elrendezés, beállíthatjuk a felugró ablakunk szélességét és magasságát, majd azt, hogy hol helyezkedjen el, látható lesz-e az oldal tartalma az off-canvas menü megnyitásakor, lesz-e gomb a menü kikapcsolásához vagy sem, valamint a felugró animáció.

A szakasz alatt Stílus, stilizáljuk a felugró ablakot, lesz-e háttérképe, színe, lesz-e szegélye és mik lesznek, a felugró ablak árnyéka, majd a menü bezárására szolgáló gomb stílusozható, mi lesz a helyzete, milyen színű és hasonlók.
Ha ezzel megvagyunk, elemek hozzáadásával elkezdhetjük a vászonon kívüli menü felépítését. Hozzáadtunk egy képet, ami az oldal logója lesz és stílusossá teszi, majd egy navigációs menüt adunk hozzá, amit függőlegesre állítunk, hogy ne legyen rajta kurzor, amikor az egeret a menüpontok fölé viszi, valamint azt, hogy lesz-e a menüben hamburger gomb a reszponzív verzióban vagy sem. A szakasz alatti menü stílusával Stílus, megadhatjuk a menü méretét, a menüopciók méretét és betűtípusát, térközt és szegélyeket, pozíciót és hasonlókat. Ezt követően hozzáadhatjuk a közösségi oldalak ikonjait, és úgy formázhatjuk őket, hogy szépen illeszkedjenek a felugró ablak többi részéhez, változtatva a méretben, színben, térközben, középre igazítva.

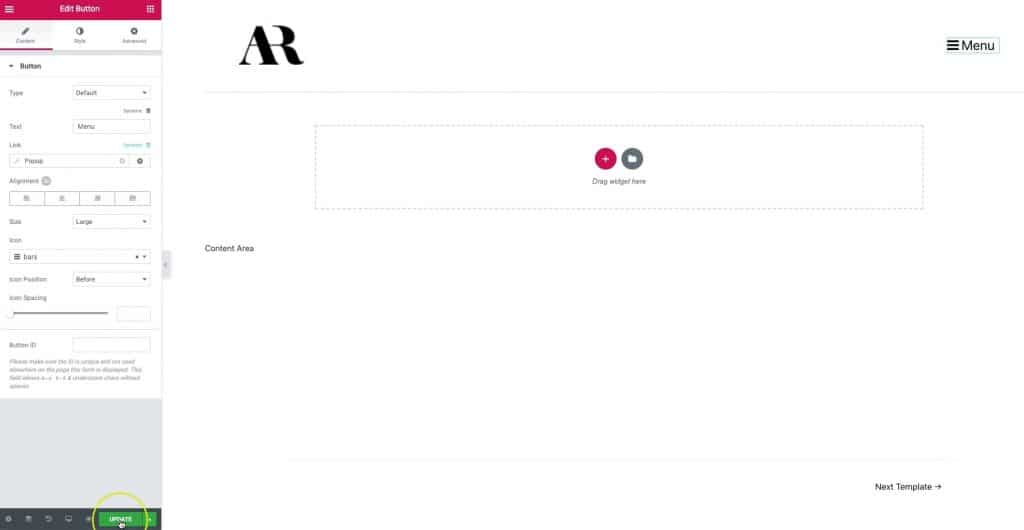
Ha ezt megtettük, rá kell kattintani a gombra Közzététel majd csak rá kell kattintania a gombra Mentés és bezárás. Ezt követően megyünk az oldalra, és az oldal kezdőlapjának tetején kattintson a mező alá Szerkesztés Elementorral az opción Fő fejléc, amelyen belül pluszban beállítjuk a vászonon kívüli étlapunkat. Belül Tartalom szakaszt választjuk az opció alatt Link gombra kattintva Dinamikus lenni Felugró ablak, akkor úgy döntünk, hogy leszünk Nyissa meg a felugró ablakot és válassza ki az elkészített sablonunkat.

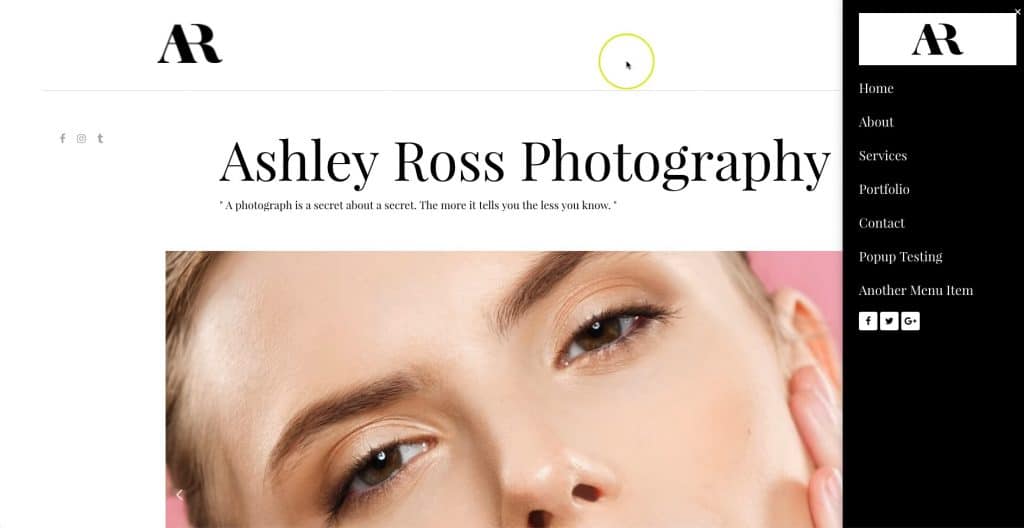
Mindezek beállítását követően elkészül a vászonon kívüli menü, és készen áll a használatra az oldalon. Az alábbi képen láthatja, hogyan néz ki a kész felugró ablak ebben a példában.

Forrás: youtube









