Ebből a szövegből megtudhatja, hogyan hozhatja létre a 3D Parallax effektus összetett változatait a Slider Revolution bővítményen belül. A grafikai elemeket Photoshopban készítjük el, majd importáljuk a WordPressbe. Lépésről lépésre látni fogja, hogyan hozhat létre 3D effektust, amikor a képek fölé viszi az egérmutatót.

Első lépésként a fenti képből Photoshopban elkészítjük azt a 3 grafikai elemet, a telefont, a tabletet és a számítógépet, amelyek az egér mozgatásával mozognak az oldalon. Annak érdekében, hogy ne hozzunk létre képeket, néhány ingyenes webhelyen, például az Unsplash vagy a Pexels oldalon találunk képeket, és megtaláljuk azt, ami tetszik. A képeknek .png formátumúnak, azaz átlátszónak kell lenniük, hogy hátteret tudjunk elhelyezni a képek mögé.
Miután elkészítettük a képeket, a következő lépés a csúszkák beállítása. Webhelye vezérlőpultján telepítheti és aktiválhatja a Slider Revolution beépülő modult, ha még nem tette meg, és ezen a területen végezzük el a beállításokat. Igazítani kell Tartalomforrás, ebben az esetben az lesz Alapértelmezett csúszka, majd a csúszka címei, nevei és rövid kódja, a csúszka típusa és a csúszka elrendezése.

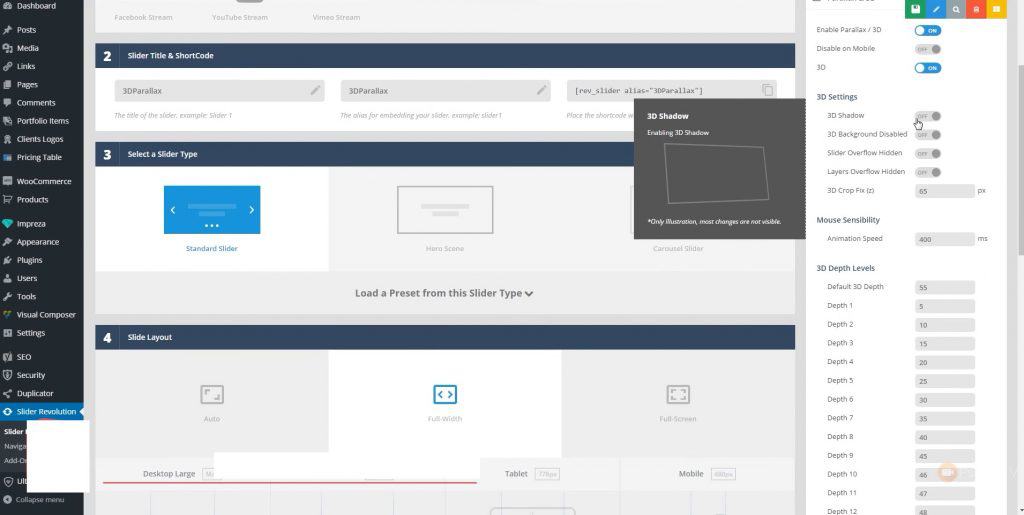
A kezdeti beállítások megadása után a szakaszon belül szükséges Parallax és 3D változtatni néhány dolgot. A kapcsolón engedélyezzük a 3D nézetet, állítható az árnyék, és hogy engedélyezzük-e a hátteret vagy sem. Beállíthatjuk az opciót Alapértelmezett 3D mélység, mert nem akarjuk, hogy a háttér túl gyorsan mozogjon.

Ha elkészültünk a Parallax & 3D rész alapbeállításával, folytassuk a csúszka létrehozását.

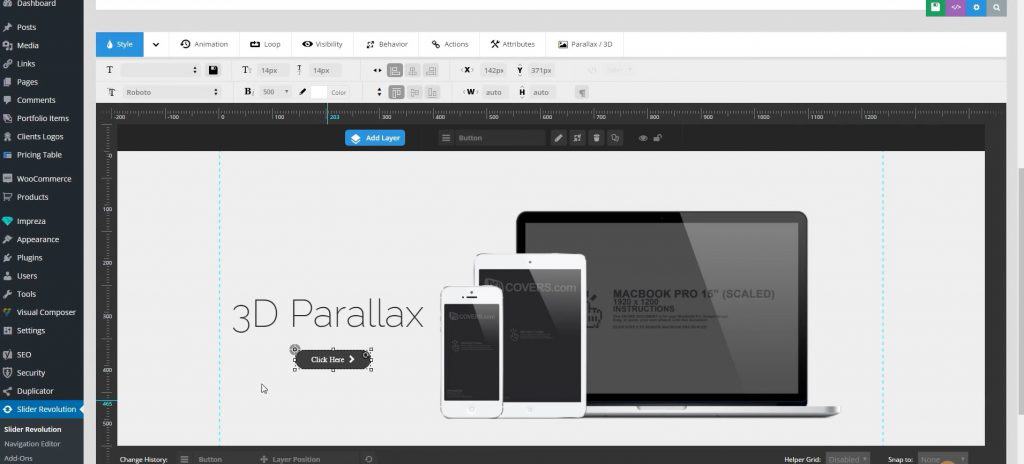
A csúszkán belül különböző elemeket adunk hozzá, például 3 különböző képet, szöveget és egy gombot. Mindez a gomb alatt állítható be Réteg hozzáadása. Illesszük be az összes elemet, formázzuk úgy, ahogyan szeretnénk, és kapjunk valamit, ami az alábbi képen látható.

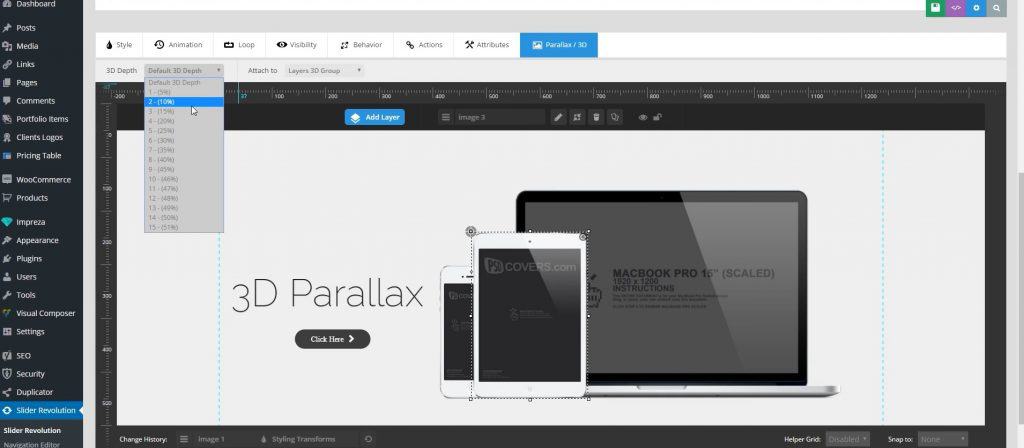
Miután elkészítettük a csúszka végső megjelenését, a következő lépés a 3D hatás beállítása. Állítsuk be az opciót. 3D mélység számítógéphez, táblagéphez és telefonhoz különböző értékek, hogy lassabban és gyorsabban mozoghasson a képernyőn. Azt is felállítjuk és 3D mélység szöveghez és a gombhoz is.

Miután mindezt beállítottuk, létrejött a csúszka 3D Parallax effektusa, és ha a csúszkára mozgatjuk az egeret, akkor a csúszka elemeit is mozgatjuk, mint az alábbi képen.









