Ebben a szövegben látni fogja, hogyan adhat gyönyörű lebegtetési effektusokat WordPress webhelyéhez az Elementor ingyenes verziója által biztosított lehetőségek segítségével. A lebegtetési effektusok igazán nagyszerűek, és javíthatják a webhely kialakítását, valamint a webhely felhasználói élményét. A különböző effektusokról alább olvashat bővebben.
Lebegő effektusok
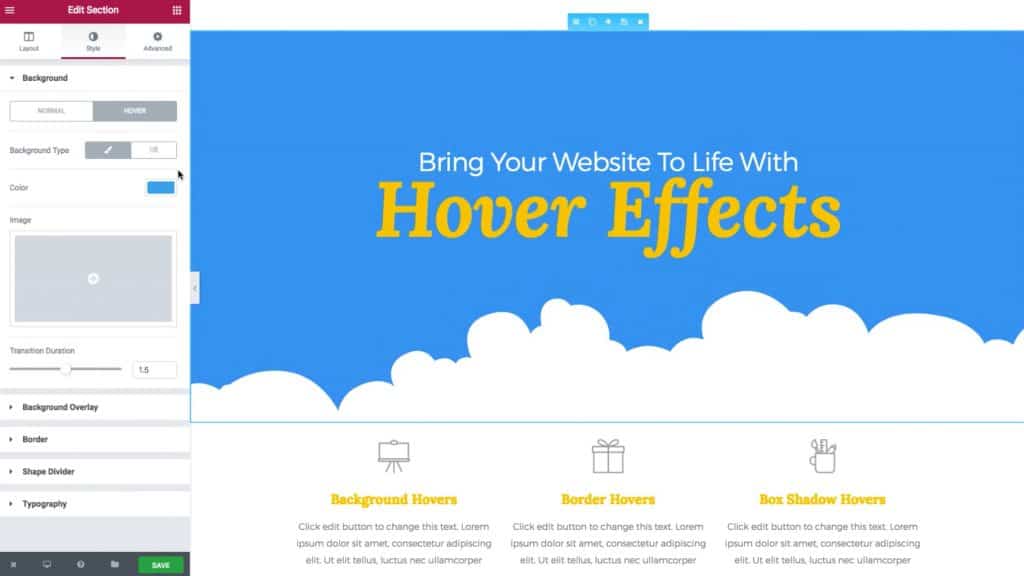
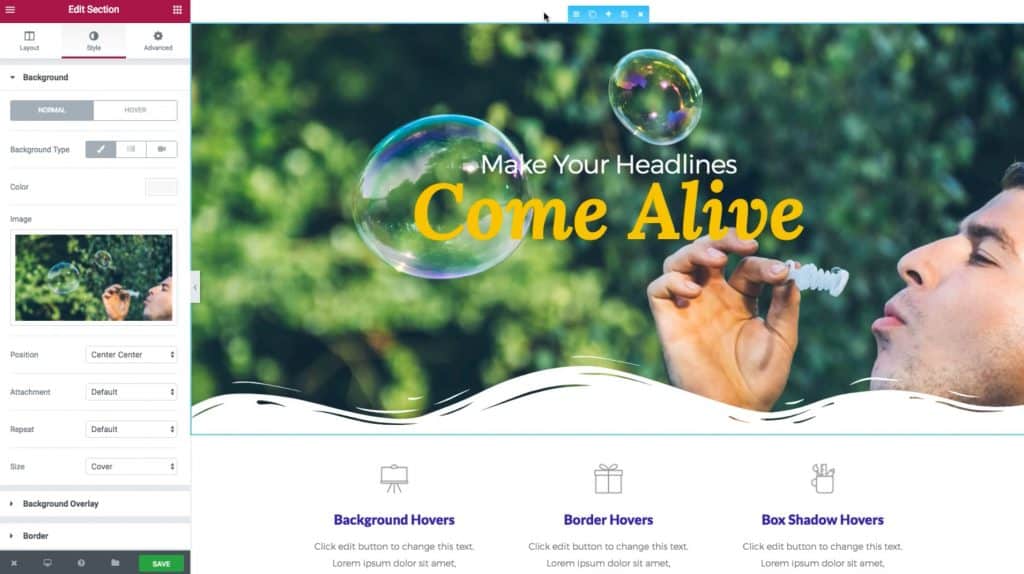
Az első hatás, amelyről bővebben lesz szó, a színátmenet. Rákattint egy szakaszra, és a Stílus opció alatt kiválasztja a Hover lehetőséget, ahol megváltoztathatja a színt, amelyet látni szeretne, amikor az egeret egy adott szakasz fölé viszi. Ebben a példában az átmenet kékről világosabb kékre történik, és az átmenet időtartamát másodpercben is beállíthatja az opció alatt Átmenet időtartama.

Lebegés után

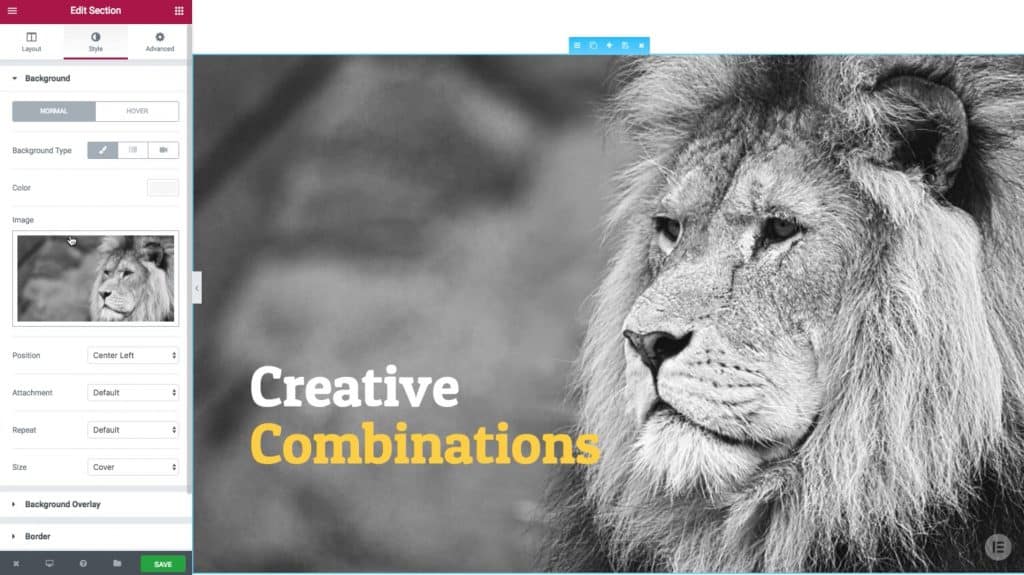
A következő hatás a teljes kép lebegtetése. Ebben a példában van egy fekete-fehér képünk, amelyet színes képpé változtatunk, ha rámutatunk. Kattintson a szakaszra és az opcióra is Stílus lásd a kódot Normál hogy van fekete-fehér kép, és amikor úgy dönt Lebeg szúrja be ugyanazt a színű képet, és így a kép megváltozik, amikor az egeret fölé viszi.

Lebegés után

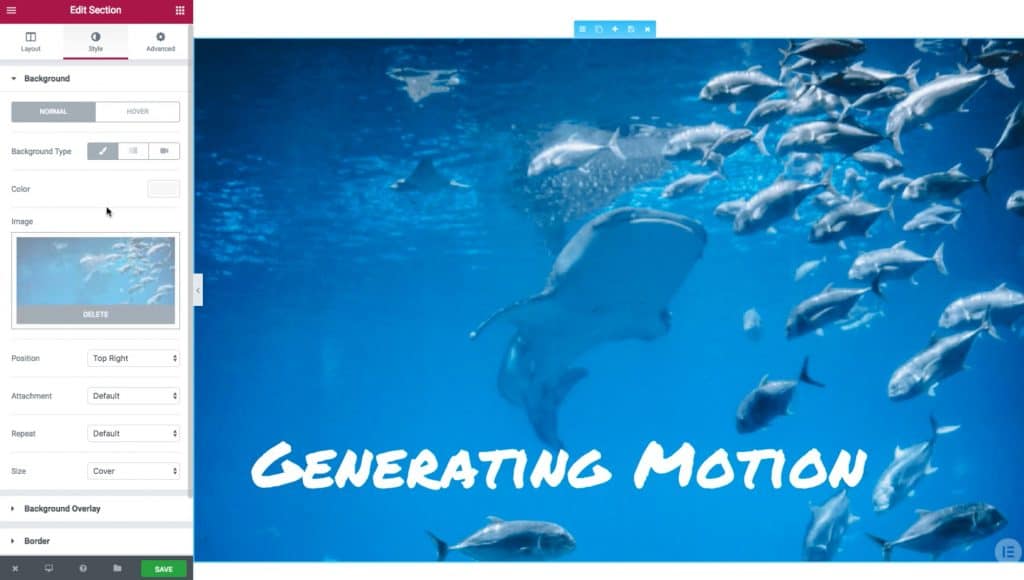
A következő hatás a kép helyzetének megváltoztatása. Ebben a példában ugyanazt a képet használjuk, csak megváltoztatjuk a pozícióját a keretben Stílus alatti lehetőségek Pozíció. Amikor feláll Normál, a pozíció az Jobbra fent, és amikor be van kapcsolva Lebeg, a pozíció az Jobbra lent. Ha az egeret a kép fölé mozgatjuk, hűvös képgörgető effektust kapunk.

Lebegés után

A következő hatás az overlay hover effektus. A színátmenettel szép hatást érhet el az egyik színről a másikra való átállás, de sajnos ezt a hatást a képen nem érjük el. Ezt az opció alatti szín megváltoztatásával érhetjük el Háttér fedvény. Válasszunk. Lebeg és ott határozzuk meg, hogy melyik színt szeretnénk hozzáadni a képhez, és ennek a színnek a fényerejének százalékát Átlátszatlanság. Így elég szép hatást kapunk, és ha a kép fölé viszed az egeret, a cím még jobban kiemelkedik.

Lebegés után

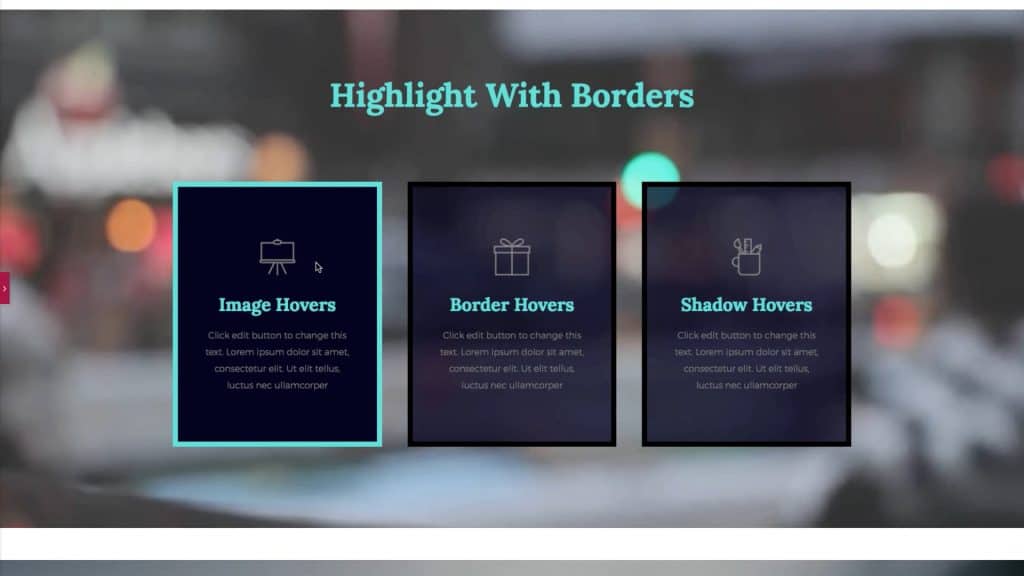
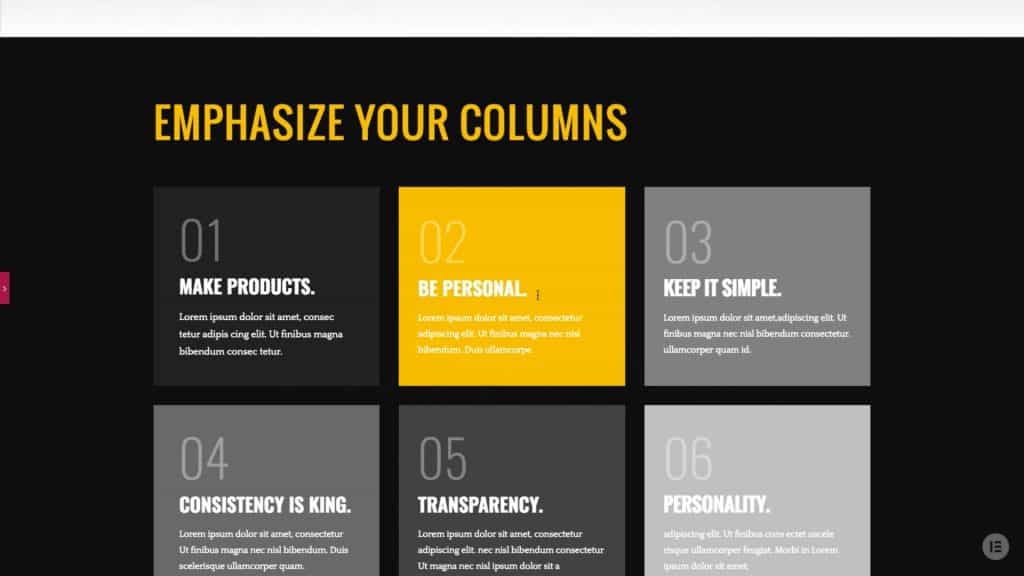
A következő hatás a határhatás. Ez nem a szakaszon belül van beállítva, hanem a bővítményen belül. Kattintson rá Képdoboz, majd az opció alatt Fejlett odamész Lebeg, válassza ki a határ típusát, amely ebben az esetben az Szilárd, kiválaszthatja a szegély színét és méretét. Ezzel egy nagyon szép hatást érhet el, amely kiemeli az oszlopokat a szakaszban, és jó benyomást kelt az általános kialakításban.

Lebegés után

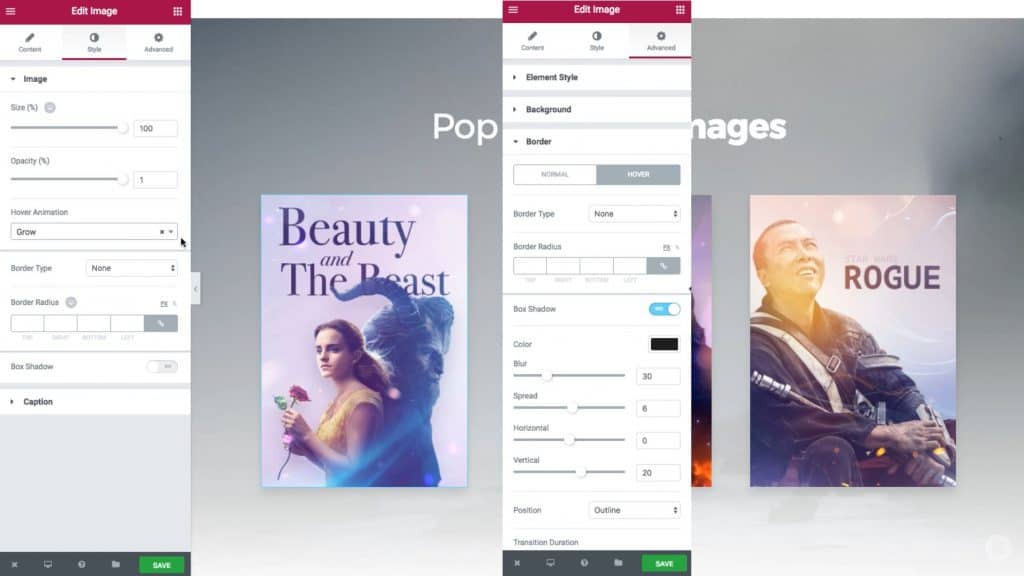
A következő hatás a posztereffektus, ahol 2 különböző effektust kombinálunk. Először kiválasztjuk a képet és az opció alatt Stílus keretein belül Lebeg ebben az esetben kiválasztjuk a nekünk megfelelő animációt Nő. Ezután áttérünk az opcióra Fejlett és alatta Határ válasszunk Box Shadow és a beállítani kívánt színt. Ezzel a 2 effektussal olyan kiváló hatást érünk el, mintha a poszter kiugrana a képernyőről.

Lebegés után

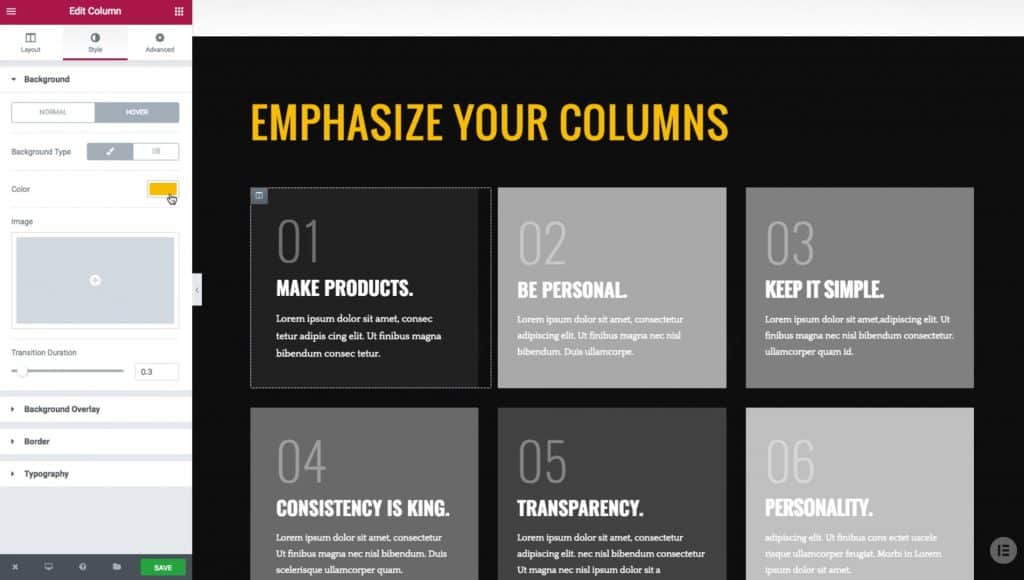
Mindezek a hatások elérhetők a szakasz, az oszlop és a beépülő modulok szintjén. A következő példában az oszlop szintjén láthatjuk a hatást. Kijelöljük az oszlopot és az opció alatt Stílus at Lebeg színt választunk és szép hatást kapunk.

Lebegés után

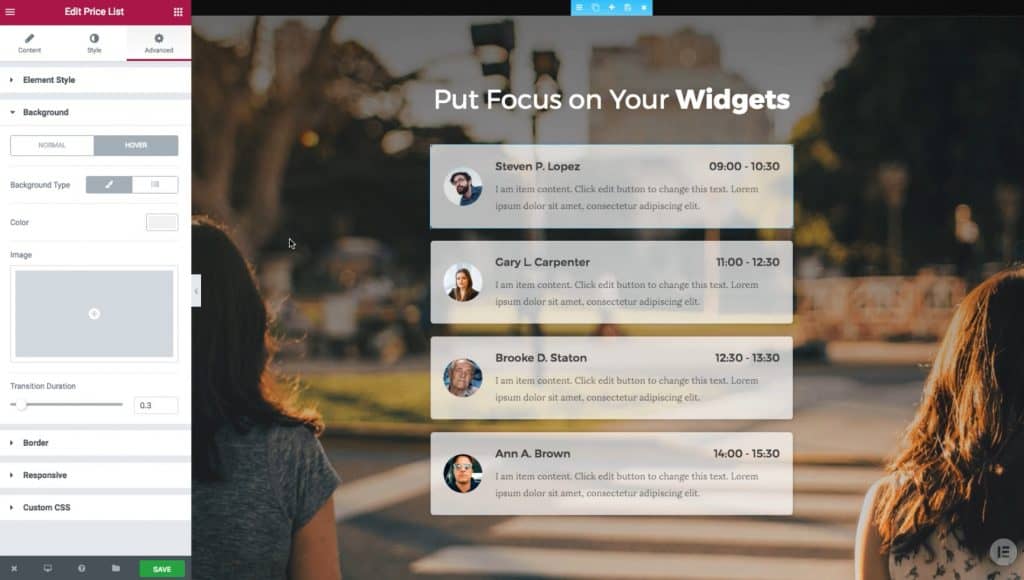
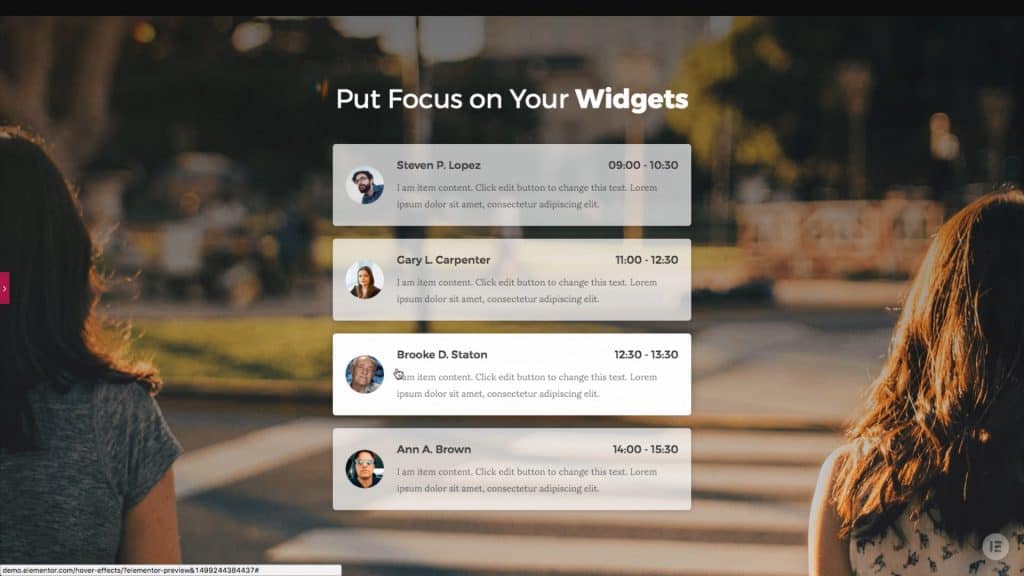
Az utolsó megjelenített effektus pedig a plugin szintjén jelenik meg. Itt van egy kiegészítésünk. Árlista és az opció alatt Fejlett válasszunk Háttér, ahol egy szín van kiválasztva, jelen esetben a fehér, amellyel jó fókuszt kapunk egy adott szövegre, amelyet az egérrel átvezetünk.

Lebegés után

Itt a lebegő effektusok különböző lehetőségei láthatók, különféle dolgokat kísérletezhetsz egyedül, bármit elérhetsz, csak engedd szabadjára a fantáziádat. Remélem hasznos volt számodra ez a szöveg, és tanultál valami újat, ha érdekel még több tipp az önálló munkavégzéshez, nézd meg a mi oldalunkon. blog, és ha szakemberekkel szeretne konzultálni, kattintson erre link.
Forrás: youtube