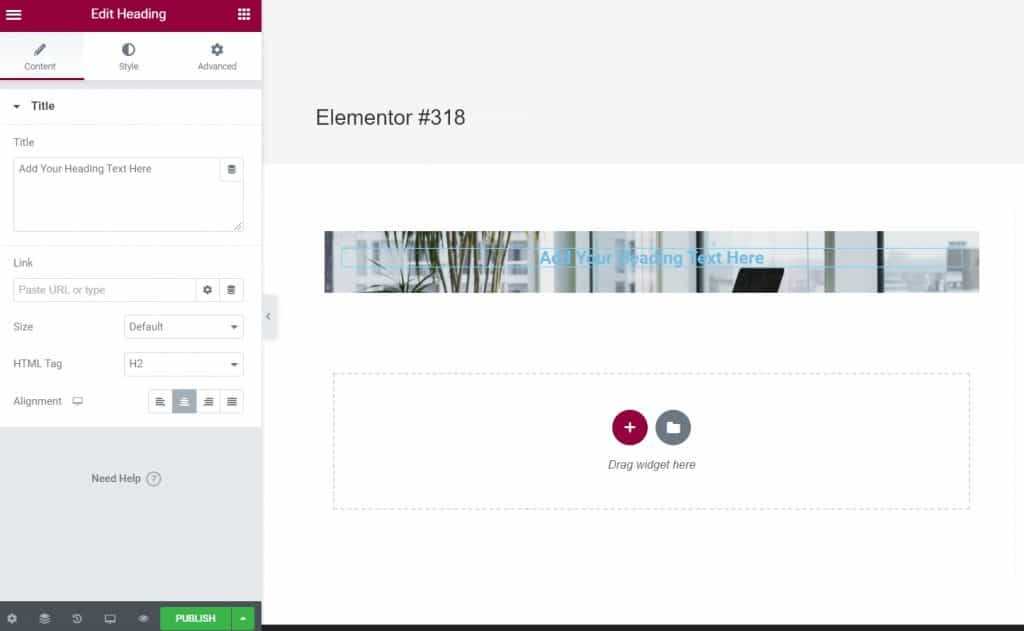
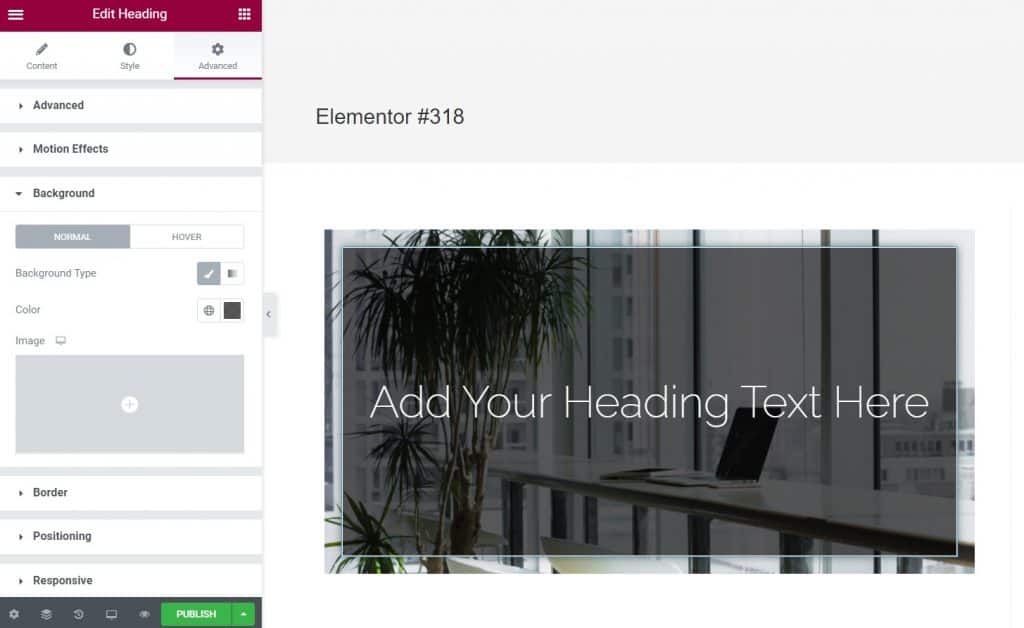
Ebből a cikkből megtudhatja, hogyan helyezhet szöveget egy képre az Elementorban. Az első dolog, amit meg kell tennie, hogy hozzon létre egy új oldalt, és kezdje el szerkeszteni az Elementor segítségével. Új oszlop és opciókód hozzáadva Stílus adjunk hozzá egy háttérképet. Ezután állítsa be a beállításokat. Pozíció, csatolás, ismétlés és méret, ahogy Önnek megfelel, és hogyan szeretné látni a képet. Ezt követően adsz egy címet az oszlophoz, és megjelenik egy kép szöveggel.

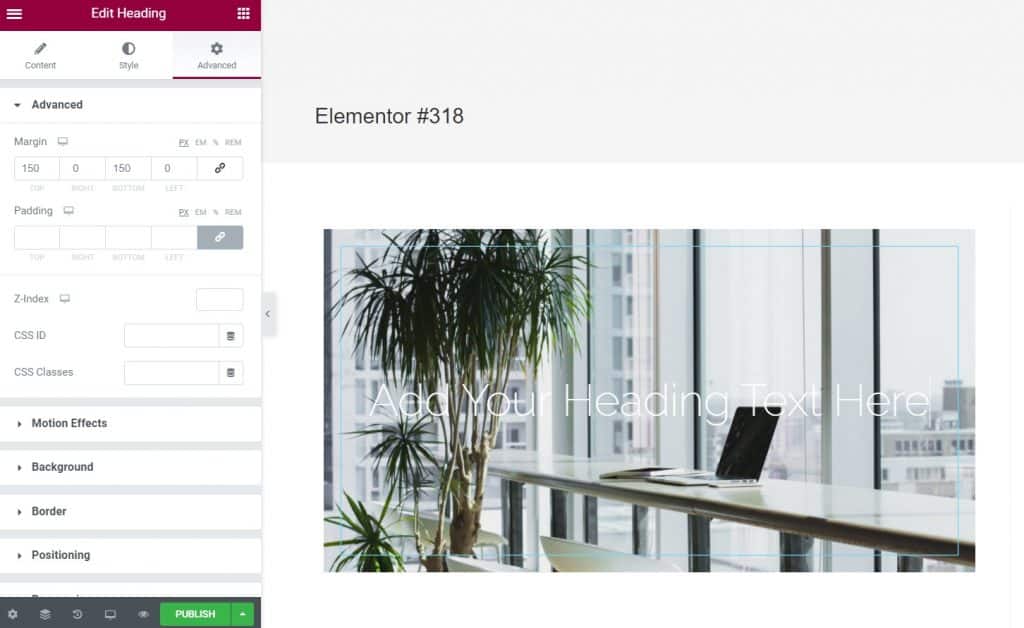
Ha ezt megtette, stilizálnia kell a szöveget, hogy jobban illeszkedjen a képhez. Miután elkészítette a szöveg stílusát, lépjen a lehetőségre Fejlett, annak beállításához, hogy a kép melyik részét kívánja megjeleníteni. Állítsa be a szöveg térközét vagy margóját, konkrétan ebben a példában a margó a szöveg felett és alatt van beállítva, és amikor ezt teszi, ilyen képet kap.

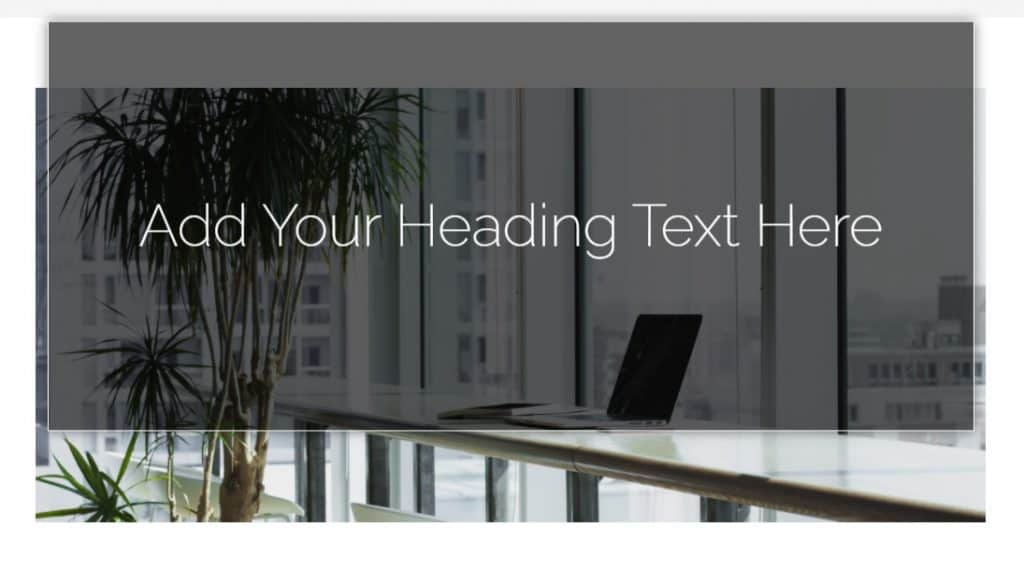
Beállíthatjuk a szöveg animációját is, hogyan jelenjen meg az oldal betöltésekor, ez a kódban van beállítva Mozgásos effektusok opció alatt Bejárati animáció. Tovább stilizálhatja a szöveget, ha bekeretezi, árnyékot ad a kerethez stb. Annak érdekében, hogy a keret és a kép jobban nézzen ki, töröljük a margót és beállítjuk a szövegközt. Hogy még jobban nézzen ki, beállíthatja, hogy a szöveg háttere színe legyen, de átlátszó legyen, mint ebben a példában. Az alábbiakban látható egy példa az ezekkel a beállításokkal elérhető képre.

Elég gyorsan és egyszerűen beállíthat egy ilyen képet, különböző elemekkel, ebben a példában egy átlátszó fekete háttérrel és kerettel rendelkező címet használnak, valamint egy vetett árnyékot. Az oldal elmentésével és rákattintással megtekintheti a kép végleges megjelenítését az animációval együtt Változások előnézete a bal alsó sarokban a gomb mellett Közzététel.