Ebben a szövegben látni fogod, hogyan hozhatsz létre egy alkalmazás stílusú navigációs menüt, azaz olyan megjelenésű és formájú, mint amit a különböző mobilalkalmazások vagy pl. mint az Instagram mit használ. Ilyen menüt készítünk az oldal mobilra reszponzív verzióján az Elementor segítségével.
Navigációs menü
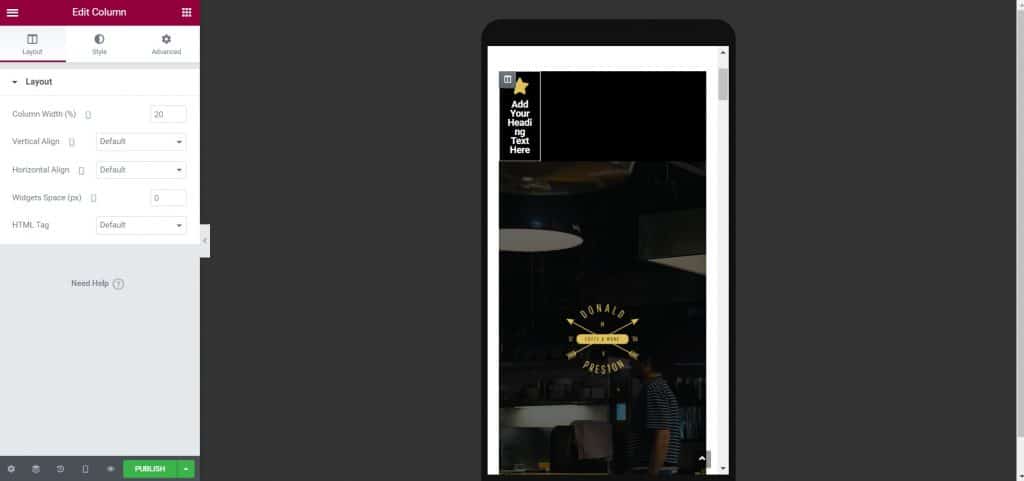
Az első dolog, hogy adjunk hozzá egy sima részt. Ezután adjon hozzá egy címet és egy ikont a cím fölé, és középre helyezze őket. Ahhoz, hogy mobilon is jól nézzen ki, előzetes kísérletezéssel az ikon méretét 25-re, a címét pedig 11-re kell állítani, konkrétan ebben az esetben, és témától függően színt kell változtatni, hogy az illeszkedjen az oldal többi részéhez. Ezt követően állítsa be az ikon és a szöveg közötti távolságot úgy, hogy az ne legyen túl nagy, vagyis az opció alatti részben Widget tér (px) az opciókódban 0-t kell beállítani Oszlopszélesség (%) állítsa be a 20-at, ha lesz 5 menüpontja.

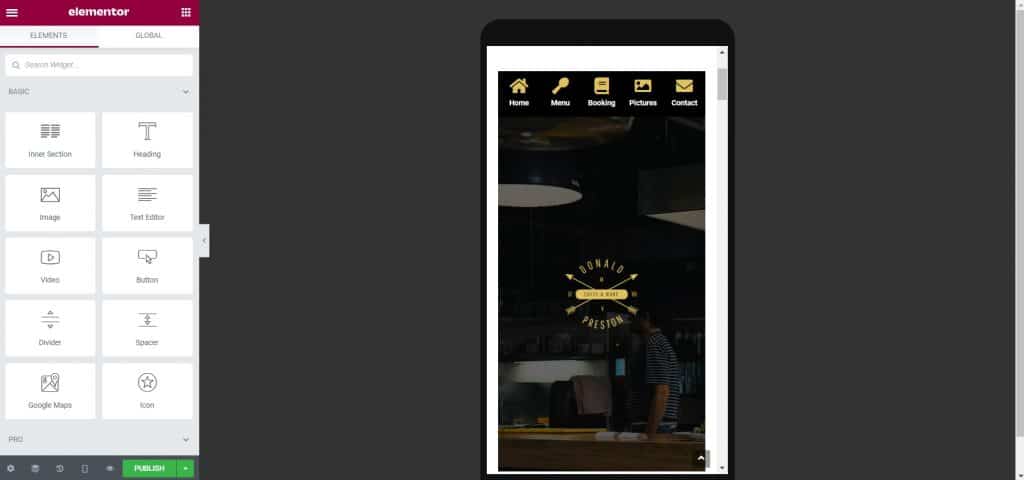
Ezt követően 5-ször vagy annyiszor másolhatja át a részt, ahányszor csak akarja, majd csak módosíthatja az ikonokat és az ikon alatti szöveget a menütől függően. Választhat ikonokat a könyvtárból, vagy hozzáadhat sajátot, játsszon vele nyugodtan, és a menünek most így kell kinéznie.

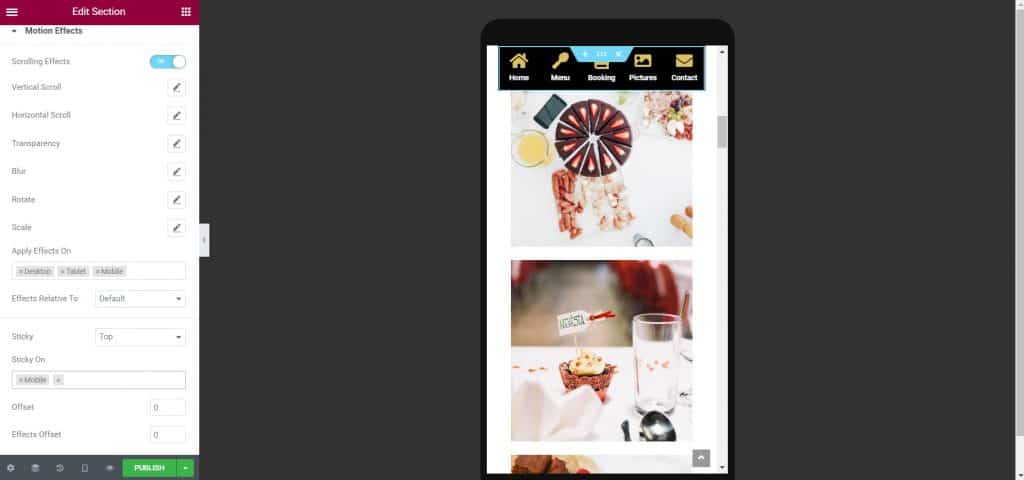
És ott létrehozta az alkalmazásokhoz hasonló navigációs menüt, most csak le kell dobnia az oldal aljára, és rögzítenie kell azon a helyen, hogy ne mozduljon el. Ha ki akarja javítani az oldal tetején lévő menüt, és folyamatosan látni szeretné az oldal görgetése közben, akkor a következőket kell tennie. A szakasz beállításakor kapcsolja be a kapcsolót Görgetési effektusok és lehetőség szerint Ragadós hagyja bekapcsolva csak mobileszközön, ha ez a cél.

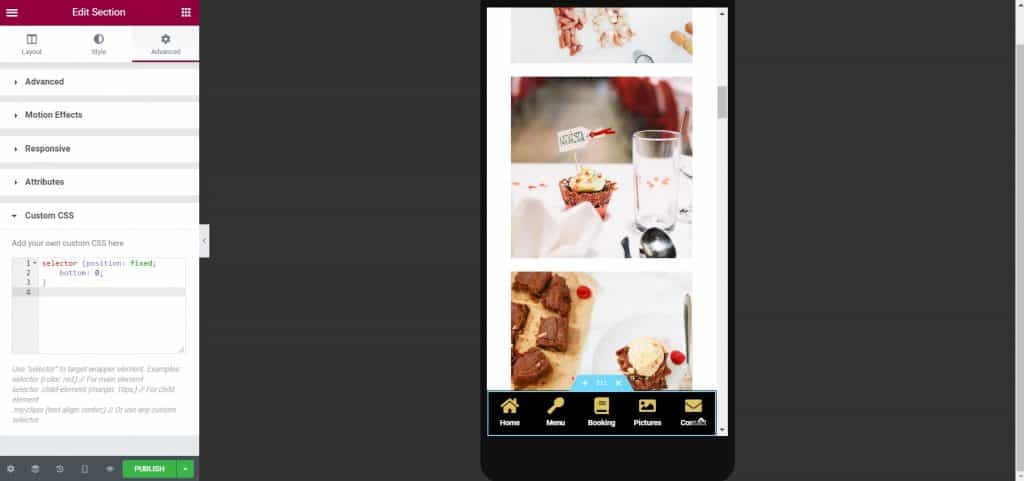
Az oldal alján található navigációs menü kijavítása érdekében ezt nem így teheti meg, hanem a következő módon. Az Egyéni CSS rész alá kell 2 sornyi kódot hozzáadnod, amit az alábbi képen fogsz látni, és mielőtt ezt megtennéd, növelned kell a Z-indexet mondjuk 10-re, hogy ne tűnjön el a menü. Ezenkívül ki kell bővíteni a részt úgy, hogy a menü az oldal teljes szélességében legyen, és ez a kapcsoló bekapcsolásával érhető el. Elrendezés név alatt Stretch szakasz. Ahogy az alábbi képen is látható, a menü az oldal aljára került.

Remélem hasznos volt számodra ez a szöveg, és tanultál valami újat, ha érdekel még több tipp az önálló munkavégzéshez, nézd meg a mi oldalunkon. blog, és ha szakemberekkel szeretne konzultálni, kattintson erre link.
Forrás: youtube









