A marketing mindig is szorosan kapcsolódott a pszichológiához. Legyen szó webhelyéről, Instagram-fiókjáról vagy bármely más platformról, ahol egy terméket vagy szolgáltatást reklámoz – a cél a figyelem felkeltése. Ha egy felhasználó véletlenül vagy szándékosan az Ön platformján találja magát, azzal, hogy megkülönbözteti őt a versenytársaktól, hűséges vásárlóvá változtatja.
A változatos tartalmak és a felhasználók rövid figyelmének óceánjában a vállalkozásuk legerősebbjei a bevált módszert választották a tartós márka létrehozásához – a pszichológiát.
A döntő fontosságáról már írtunk ezen a blogon Digitális pszichológia: A siker kulcs titka a modern marketingben – Turmalin, de most a vizuális pszichológia területére koncentrálunk, ahol azzal fogunk foglalkozni, hogy a vizuális prezentáció milyen hatással van az általad bemutatottra.
Mi a vizuális észlelés?
A kutatások szerint az emberi agy 60 000-szer gyorsabban dolgozza fel a vizuális információkat, mint a szöveget. Ezenkívül a vizuális információkra jobban emlékszünk, mint a szavakra, amit egy tanulmány igazolt az emberek 80%-re emlékeznek abból, amit látnak és csinálnak, szemben a 20%-vel abból, amit olvasnak. A bemutatott tények alapján egyértelmű, hogy a vizuális média marketingstratégiájába történő beépítése segíthet megragadni a közönség figyelmét, és maradandó benyomást hagyni.
Ez a fejlett vizuális marketing egy olyan módszer, amelyről bebizonyosodott, hogy érzelmi szinten összeköti Önt ügyfeleivel. A vezető marketingkutatások szerint vonzódunk bizonyos mintákhoz, formákhoz, színekhez, pozíciókhoz és más kulcsfontosságú részletekhez, amelyekre az agy ösztönösen reagál.
A vizuális marketing az elmúlt években jelentős szerepet kapott megközelítés, amely magában foglalja a képek, videók, grafikák és egyéb vizuális elemek felhasználását az ügyfelekkel való kommunikáció során.

Mi a jelentősége a vizuális megjelenítésnek az Ön platformja számára?
A vizuális marketing kétségtelenül a tartalommarketing leghatékonyabb formája, 37% cég erősítette meg a kereskedelem területéről. Az általa végzett tanulmány A Stanford Egyetem arra a következtetésre jutott, hogy van valami az agyunkban, amit "vizuális észlelésnek" neveznek.. Ezt az érzéket használva az agy feltárja a környezetet, és ugyanazon környezet múltbeli tapasztalatai alapján hoz döntéseket. Ezért fontos megérteni, hogy a vizuális megjelenítést hatékonyan kell használni, hogy elkerüljük a nem kívánt üzenetet a célközönség felé.
A vizuális tartalom manapság a vállalatok marketingtrendjének élén áll. A járvány következményei még jobban elterjedtek. A tartalomáradat miatt egy kis idő áll rendelkezésére, hogy megragadja a felhasználó figyelmét. A legjobb oldalak finoman ráveszik a felhasználót a felfedezésre és a részvételre.
Ez az eszköz mélyebbre hatol, mert belép az emberi pszichológia birodalmába, és megpróbálja megérteni, hogyan működik az elménk, mi köti le figyelmünket, és mi foglalkoztat bennünket. De a legsikeresebb webdizájnok azok, amelyek kiemelkednek a versenytársak közül, kihasználva a látogatóik gondolatainak megértését.
Ezzel a módszerrel a digitális marketing veteránjai tudják, hogy az elme hogyan dolgoz fel bizonyos színeket, terveket, elrendezéseket és formákat, és hogyan lehet a kognitív torzításokat kihasználni a felhasználói elköteleződés növelésére.

Hogyan alkalmazza ezeket az eszközöket marketingstratégiájában?
Az egyetlen dolog, ami számít a platformod számára, a látogatók. A platform kialakítása lehet valakinek az első és utolsó kapcsolata a márkával. Ha mindent jól csinálsz, a legelső élmény hűséges felhasználóvá teheti a látogatót.
Mi motivál bennünket egy bizonyos döntés meghozatalára? Mely funkciók zavaróak? Elég meggyőző a tervezése ahhoz, hogy fenntartsa a látogató érdeklődését? A vezető webhelyek cselekvésre késztetik a felhasználókat, mert az intuitív tervezésre támaszkodnak.
Ez az öt kulcsfontosságú webelem, amelyek befolyásolják a felhasználói viselkedést:
1. Színek
A színek pszichológiája, ha bármilyen platformról van szó, a márkatervezés alapja. Hogy mi a szerepe a színeknek, azt az is mutatja, hogy akár 80%-ra növelhetik márkájának ismertségét. Hatékony eszköz, amely befolyásolja érzelmeinket, viselkedésünket és döntéshozatalunkat.
Bizonyos színekhez bizonyos érzelmeket társítunk, és egy gondosan megválasztott szín használatával üzenünk a márka összbenyomásáról. Így fontos információk kiemelésére, cselekvésre ösztönző gombok kiemelésére is használjuk őket, vagy egy speciális üzenetre helyezzük a hangsúlyt.
Íme néhány alapszín és az általuk képviselt érzelmek:

Márkaidentitásától és vállalkozása jellegétől függően gondosan válassza ki a használni kívánt színpalettát. Ezek a színek jelentik az ajtót, amelyen keresztül a látogatók megtapasztalják a márkáját, és érzelmi reakciókat váltanak ki. A színharmóniák kombinálásával az elrendezés látványosabb, a szöveg pedig könnyebben olvasható.
Hogyan válasszunk színeket? A színelmélet olyan tudomány, amelynek középpontjában a színek kölcsönös kölcsönhatása áll magán a keréken. Négy felismerhető és széles körben elfogadott struktúrák színsémák létrehozásához a következők:
Monokróm amely csak magában foglalja egy színt minden változatában; Kiegészítő amely magában foglalja 2 szín amelyek egymással szemben vannak a színkörön; Analóg amely magában foglalja 3 szín amelyek egymás mellett vannak a keréken, azaz Triász amely magában foglalja azt is 3 szín amelyek egyformán el vannak választva egymástól, háromszög alakúak.

2. Térköz - térkihasználás
Az információkkal és elemekkel zsúfolt design gyakran túlterheli a látogatót, megnehezítve a fókuszálást vagy a keresett keresést. Ezzel szemben a „fehér” vagy „negatív” tér vizuális üdülőhelyként szolgál a szem számára egy elrendezésben. A fehér (negatív) tér az elrendezés "üres" része. Ez a tér a fő látványelemek, a szövegsorok és a margók között.
A fehér térnek az a szerepe, hogy egy adott tartalomra irányítsa a figyelmet, és bizonyos szempontokat kiemeljen mások felett. Ezen túlmenően a szóközök jó kihasználása jelentősen javítja az általános olvashatóságot, és kellemes felhasználói élményt biztosít.
Az elrendezések megtervezésében a fehér tér erőteljes szövetséges lehet. Hozzájárulhat a csiszolt esztétikai megjelenéshez, amely lehetővé teszi a tartalom kiemelését. Bízhat ebben az üres térben, hogy fenntartsa a tiszta és modern felület benyomását.
De lehet egy nagyobb kép vagy szín része is, ha stílusosan csinálják. Ha jól van elhelyezve, arra az információra irányítja a figyelmet, amelyre fókuszálni szeretne.

3. Elrendezés
Az elrendezés az a folyamat, amelynek során vizuális elemeket helyeznek el és rendeznek az oldalon, hogy egy adott üzenetet közvetítsenek. Ha ezeknek az elemeknek az elrendezése nehezen követhető, akkor a design háttérbe szorul, bármennyire is tetszetős.
Az elrendezés alakítja az általános megjelenést és a grafikai elemek közötti kapcsolatot, hogy biztosítsa a zökkenőmentes üzenetátvitelt, javítja a teljesítményt és könnyebben navigáljon a webhelyen. Gondoljon a rejtvények összeállítására grafikai darabokként, amíg műalkotássá nem válnak.
Természetesen a szépség nem elég; A tervezésnek felhasználóbarátnak, egyedinek és intuitívnak kell lennie. A webdesignban az elrendezés a teljes struktúra gerincét képezi, amely megkönnyíti az élményt és jutalmazza az elégedett felhasználókat.

Tippek az elrendezés megtervezéséhez:
- A cél a lehető legegyszerűbb és áttekinthetőbb megfogalmazás, a tartalom felhalmozódásának elkerülése, a döntő elemek kiemelése.
- Használjon szóközt tiszta elrendezés létrehozásához az egyszerű és gyors olvasás érdekében, ezáltal csökkentve a látogatók túlterheltségét az információfeldolgozás során
- Emelje ki a fontos információkat szóközzel, más színnel, betűtípussal vagy alakkal
- Tartsa fenn stílusa következetességét az egész webhelyen, hogy az egységes egészet képviseljen
- Töltsön fel nagy felbontású képeket és videókat
- A navigáció és a navigáció hatékonyabbá tétele érdekében a kapcsolódó elemeket egymás mellé vagy együtt rendezze
- A vizuális hierarchia használatával azt diktálja, hogy a nagyobb jelentőségű elemek dominánsabbak és könnyebben észrevehetők legyenek
- Növelje a tartalom olvashatóságát azáltal, hogy a szöveget rövidebbé és lényegre törőbbé teszi a könnyebb érthetőség és befogadás érdekében

4. Tipográfia
A tipográfia kreatív tervezéssel foglalkozik betűk és szövegek elrendezése segítségével. Megsúg a márkád karakteréről, jó betűtípus-, méret- és színválasztással pedig új élményt hoz a felszínre.
A színeket, a térközt és a méretet óvatosan kell használni, hogy felhívják a figyelmet a fontos részekre. És amikor a betűtípus kiválasztásáról van szó, nem akar túlzásba esni a különböző betűtípusok számával. Kettő-három elég ahhoz, hogy vonzza a tekintetet, és könnyen érthető maradjon.
A legfontosabb az, hogy a betűtípus, a szín, a méret és a háttér megválasztása ne befolyásolja negatívan a szöveg olvasási élményét.
Igyekezzen a lehető legkevesebb szöveges tartalommal informálni, a lényegre koncentrálva. Gondosan meg kell tervezni a szöveg elhelyezését az elrendezésben, a sorok közötti távolságot, valamint a betűtípus megválasztását, hogy ezen elemek harmóniája gördülékeny olvasást eredményezzen.
A vizuális tartalomban 5 különböző kategóriájú betűtípus használható. Ezen kategóriák mindegyike különböző típusú érzelmeket vált ki, és a márka különböző aspektusaihoz kapcsolódik.
Első kategória betűtípusok az Seriff, amely magában foglalja Garamond, Times New Roman, Baskervilles, Grúzia és Bodoni. Az ebbe a kategóriába tartozó betűtípusok tisztelettel, hagyományokkal, nagyszerűséggel és tekintéllyel társulnak. A szerkesztői tartalomhoz Serif betűtípusokat kell használni.
Következő kategória betűtípusok az Sans Serif és a benne található betűtípusok modern, objektív, stabil és univerzális márkákkal asszociálnak. Ebbe a kategóriába tartoznak Arial, Helvetica, Kaliber, Századi gótika és Verdana. Ezeket a betűtípusokat akkor használhatja, ha egy szót vagy a fejléc szövegében szeretne hangsúlyozni.
Harmadik kategória betűtípusok az Slab Serif, és ezek közé tartozik Futár, Múzeum, Bevan, Rockwell és Clarendon. Ezek a betűtípusok erős, merész, modern és erős benyomást keltenek. Ez a betűtípus általános figyelemfelkeltésre használható.
Negyedik kategória van Forgatókönyv betűtípusok, és vannak Brush Script, Zapfino, Homár, Világos és Békés. Ezek a betűtípusok a feminizmus, a kreativitás, az intrika és az elegancia szempontjaihoz kapcsolódnak. Ezeket a betűtípusokat a vállalati márkáknak kerülniük kell, míg a kreatívak használhatják őket.
Az utolsó, ötödik kategória van Modern betűtípusok, amelyekben találhatók Eurostyle, Majoránna, Politika, Matchbook, és Végtelenség. Ezek a betűtípusok a modernitáshoz, az intelligenciához, az élességhez, a stílushoz és az exkluzivitáshoz kapcsolódnak. Ezenkívül hatékony a közösségi platformokon és a millenniumiak körében.
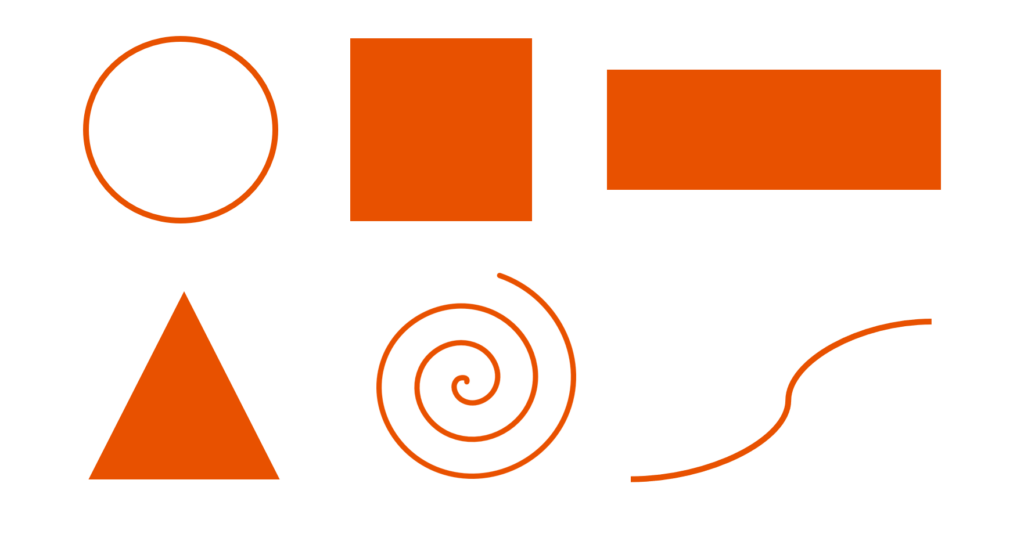
5. Geometriai formák
Egy másik plusz a látványtervek készítésekor a geometriai formák használata. Évszázadokon keresztül az olyan formák, mint a körök, négyzetek és háromszögek jelentésükön keresztül váltották ki reakcióinkat. Ha megértjük, hogy elménk hogyan regisztrálja automatikusan az alapvető alakzatokat, gyorsabban ragadhatjuk meg az ötleteket, mint a szavakat.
Az alakzatoknak különböző szimbolikus jelentéseik voltak az idők során, különböző kultúrákban és kontextusokban. Vannak azonban maradandó benyomások, amelyek továbbra is univerzálisak, amelyeket a tervezők kamatoztathatnak.

Körök befogadónak, integráltnak, spirituálisnak érzik magukat. Természetes, hogy a központi fókusz felé irányítanak bennünket. Körök és egyéb ovális formák beágyazhatók az oldal bármely területére: legyen szó logóról, ikonról, cselekvésre ösztönző gombról vagy miniatűrről. Mozgást, végtelent és harmóniát képviselnek, mert simák és nincsenek éles sarkaik. Szimbolikus jelentések: harmónia, egység, végtelen, ciklusok, mozgás, áramlás, közösség, kapcsolatok, teljesség, tökéletesség.
Tömör, derékszögek és párhuzamos egyenesek négyzet és téglalap épített szerkezeteket és környezeteket idéznek fel. Földelést, irányt és arányt közvetítenek. A négyzetek és téglalapok a leggyakrabban használt formák a webdizájnban, különösen alapként vagy keretként az összetett webdizájnok egyszerűsítésére. Főleg az oldalon belüli elemek és információk rendszerezésére szolgálnak. Kiegyensúlyozottság, megbízhatóság és biztonság érzetét keltik. Általában a navigációs menükhöz és a cselekvésre ösztönző gombokhoz használják. Szimbolikus jelentések: stabilitás, rend, erő, megbízhatóság, profizmus, pragmatizmus, tisztesség, kiegyensúlyozottság.
Háromszögek dinamikus formájukkal irányítják a figyelmet. Az irányultságtól függően energikusnak vagy agresszívnek tűnhetnek. Halmozottan megjelenítve hierarchiát javasolnak. A háromszögek erős geometriai formák, amelyek mozgást és irányt jeleznek, és arra szolgálnak, hogy a nézőt az oldal meghatározott területére irányítsák. Helyzetüktől függően ellentétes jelentéseket is közvetíthetnek. Ha a háromszög felfelé néz, akkor erőt, stabilitást és energiát közvetít. De ha lefelé néz, instabillá válik, és feszültséget vagy konfliktust közvetíthet. Szimbolikus jelentések: energia, cselekvés, feszültség, tudomány, jog, vallás, hierarchia, hatalom, szerkezeti stabilitás.
Spirálok alapvetően dinamikusak, kanyargó úton vonzzák a tekintetet. A természetben zajló generatív folyamatokat tükrözik, a spirálgalaxisoktól a nautilushéjakig. Szimbolikus jelentések: növekedés, terjeszkedés, haladás, utazás, evolúció, átalakulás, kreativitás, képzelet, természetes folyamatok.
Hullámos és ívelt vonalak elkerülik a merevséget, ami folyékonyságot és szabálytalanságot jelent. Gondtalannak tűnhetnek, de érzelmileg érzékenyek is. A körök lágyítják az éles íveket. A görbék gördülékenyebbé teszik az oldal kialakítását, így a néző nyugodt és ellazult. Mivel a görbék simák és gördülékenyek, segítik a nézőket arra ösztönözni, hogy a szem megerőltetése nélkül fedezzék fel az oldalt. A tervezők a görbék segítségével elegánsabbá és modernebbé tehetik a felületet. Szimbolikus jelentések: víz, rugalmasság, változékonyság, könnyedség, kecsesség, hangulatosság, intuíció, érzelem, szabadság, függetlenség.
Miért a vizuális prezentáció a megfelelő választás?
Arra a következtetésre jutottunk, hogy a vizuális prezentáció a digitális marketingben és a webdizájnban a kommunikáció meghatározó formájává vált.
Ezzel a szöveges tartalom nem veszített minőségéből, hanem egy új dimenzióval – vizuális – egészült ki, mely intenzívebben köti le a látogató figyelmét.
Alkalmazkodjunk az új digitális korszakhoz, ahol napról napra jobban látható ennek a marketingtípusnak a hatása, hiszen az érzelmi bevonódás gyümölcsei nagyobb számú hűséges ügyfelet jutalmaznak.
Források: Hogyan használjuk a webdesign pszichológiáját a felhasználói viselkedés befolyásolására | CXL,
Az alakzatok pszichológiája a tervezésben elméletekkel és elvekkel (digitalarcane.com),
Színelmélet a webdesignban: Teljes útmutató (2024) (elementor.com),
A vizuális marketing pszichológiája: Színek és dizájn használata a közönség befolyásolására – AdLift ,
Ha készen áll a határok feszegetésére, tudassa velünk!
Írjon nekünk e-mailben: info@turmalin.rs
vagy
Hívja a számot Szerbia: +381 64 297 48 22
Hívja a számot Bosznia és Hercegovina: +387 65 150 618
Turmala csapata 🙂









