In questo testo scoprirai tutte le opzioni disponibili in Elementor per aggiungere lightbox in WordPress.
Opzione 1 – aggiunta di una lightbox per la visualizzazione delle immagini
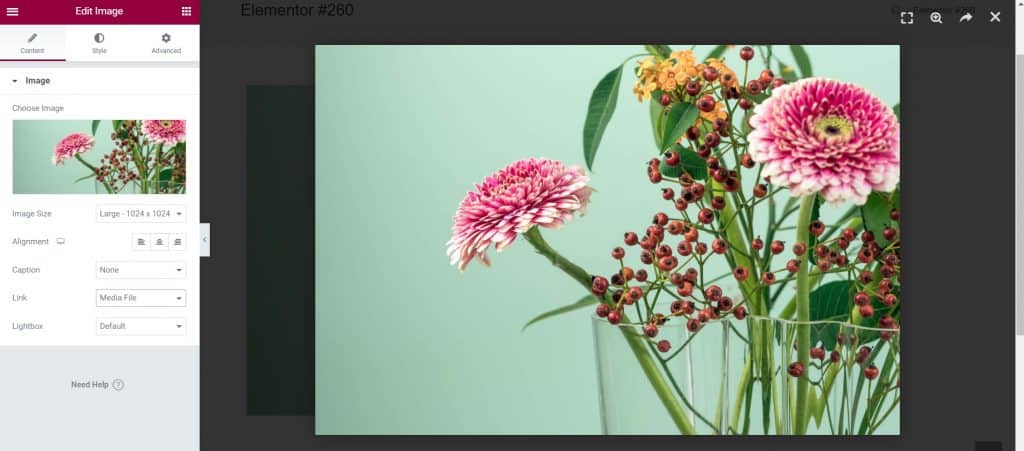
L'aggiunta di una lightbox viene impostata automaticamente per tutte le immagini in Elementor, quindi se hai un'immagine, tutto ciò che devi fare è controllare se il codice dell'opzione Collegamento selezionato File multimediale. Ora, cliccando sull'immagine, appare una lightbox.

Opzione 2: controlla tutte le impostazioni globali della lightbox
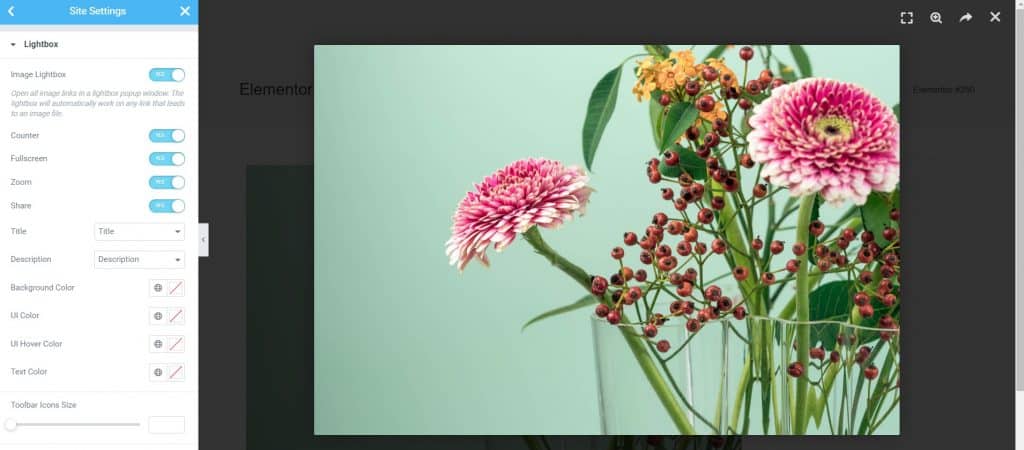
Questo viene fatto andando sull'icona dell'hamburger, quindi facendo clic su Impostazioni del sito e poi ancora Scatola luminosa, dove sono visibili le impostazioni globali. Qui puoi disattivare la lightbox, modificare l'aspetto della lightbox e cambiare il colore di sfondo.

Opzione 3: disattiva tutti i lightbox
Questo può essere facilmente regolato disattivando l'interruttore sotto l'opzione Scatola luminosa di immagini. Quando lo fai, facendo clic sull'immagine non si apre la lightbox.
Opzione 4: aggiunta di una lightbox per una singola immagine
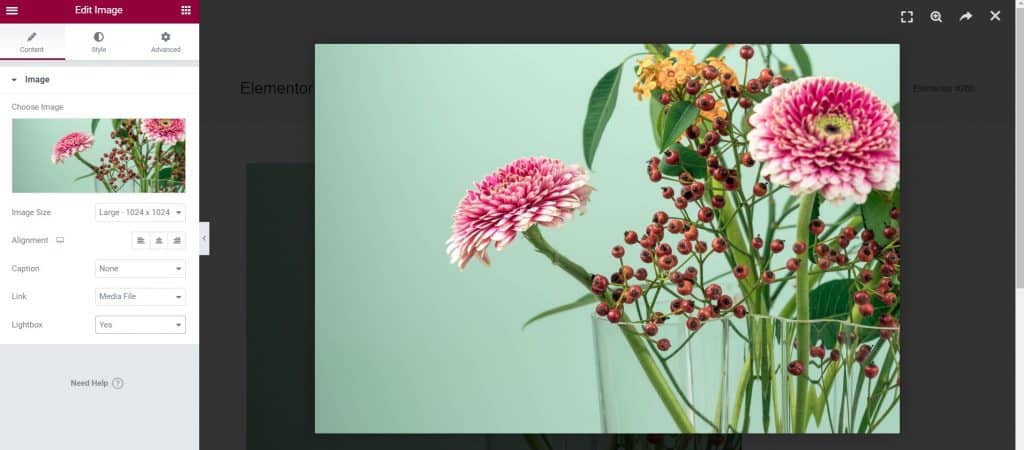
Quindi, se disattivi la lightbox nell'impostazione globale, puoi sempre accendere la lightbox e solo per un'immagine, facendo clic sull'immagine e sotto l'opzione Scatola luminosa Selezionare SÌ. Ora quando fai clic sull'immagine si aprirà una lightbox.

Opzione 5 – cambia il colore di sfondo della lightbox
Questo viene fatto anche a livello globale. Puoi scegliere qualsiasi colore desideri e cliccando sull'immagine il colore dello sfondo sarà il colore che hai scelto.

Opzione 6: gallerie lightbox e cursori carosello lightbox
Funziona in modo simile ai lightbox a immagine singola. Cliccando sulla gallery, seleziona l'opzione Link File multimediale. Fai lo stesso con il cursore del carosello. Ora quando fai clic su un'immagine nella galleria, si apre una lightbox e puoi scorrere tutte le foto.

Opzione 7 – lightbox video
Per attivare la lightbox video, è necessario fare clic sul video e quindi attivare l'interruttore delle opzioni Sovrapposizione di immagini e un interruttore del codice opzione Scatola luminosa. Ora quando fai clic su un video, si apre una lightbox.

Vengono mostrate le diverse opzioni che puoi utilizzare con Lightbox in Elementor. Spero che tu lo abbia trovato utile, se sei interessato a leggere altri suggerimenti per freelance, puoi verificarli sui nostri blog, e nel caso in cui desideri consultare professionisti, clicca su questo Collegamento.
Fonte: Youtube









