In questo testo vedrai come realizzarlo Fuori tela menu con Elementor utilizzando le funzioni popup già integrate.
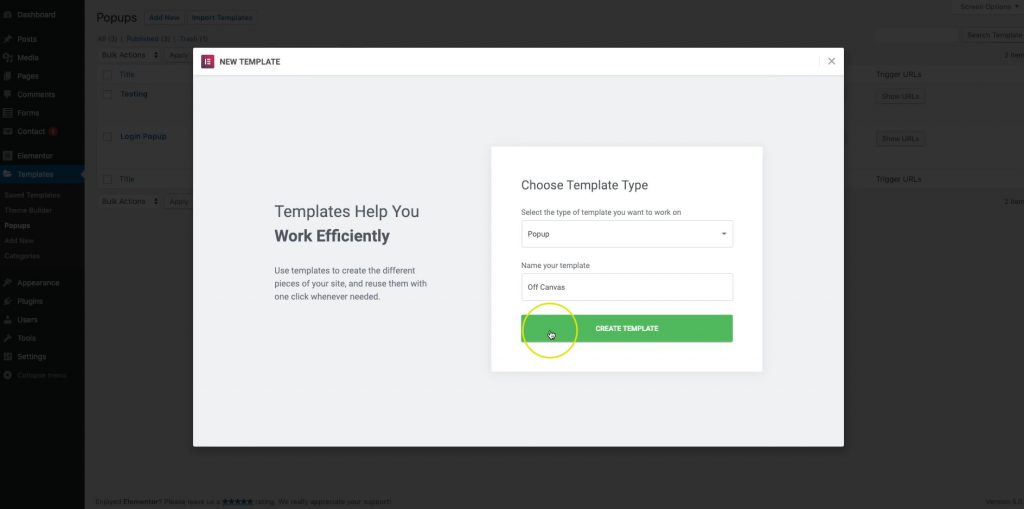
La prima cosa che devi fare è nel pannello di controllo del tuo sito nella sezione Modelli fai clic sull'opzione Popup e poi via Aggiungere nuova. Dopo averlo fatto, scegli il tipo di modello da utilizzare Apparire, chiamalo come preferisci e clicca su Crea modello.

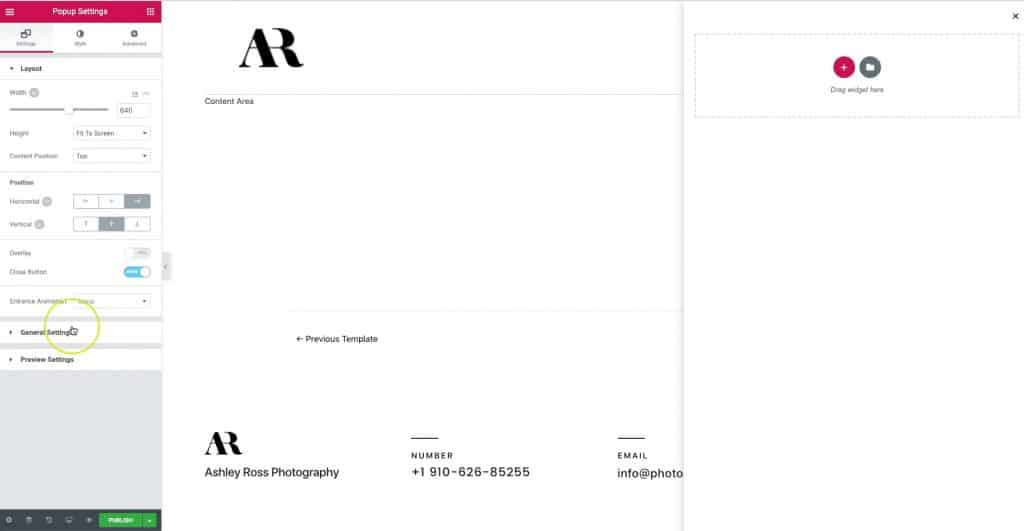
Dopo averlo fatto, puoi scegliere modelli predefiniti dalla libreria e modificarli o creare il tuo modello. In questo esempio, ne creeremo uno nostro. Sotto la sezione Disposizione, potremo impostare la larghezza e l'altezza del nostro popup, quindi la posizione in cui verrà posizionato, se il contenuto del sito sarà visibile quando apriremo il menu off-canvas, se avremo un pulsante per disattivare il menu o no, così come l'animazione del popup.

Sotto la sezione Stile, stilizziamo il popup, se avrà un'immagine di sfondo, un colore, se avrà dei bordi e quali saranno, l'ombra del popup, poi si potrà stilizzare il pulsante per chiudere il menù, quale sarà la sua posizione , di che colore sarà e allo stesso modo.
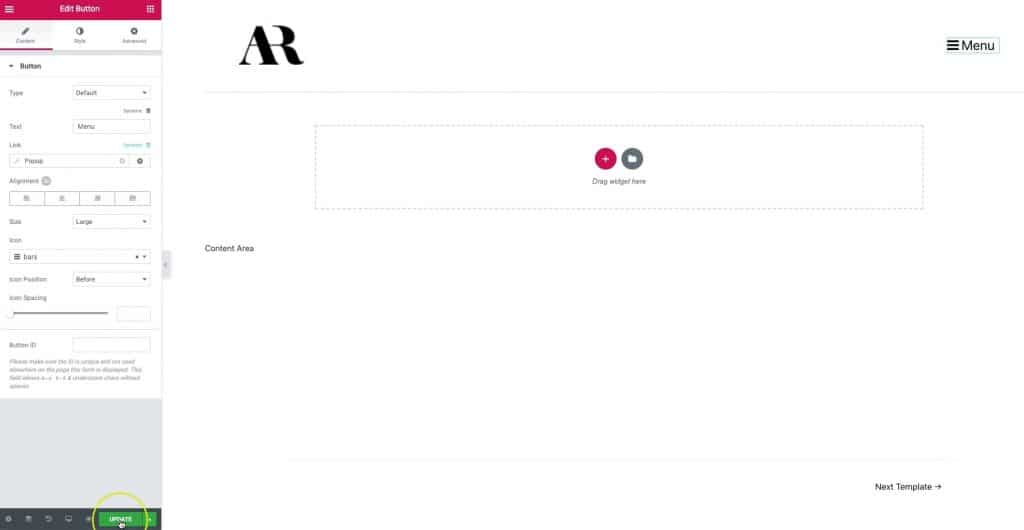
Una volta fatto ciò, possiamo iniziare a costruire il menu fuori dallo schermo aggiungendo elementi. Abbiamo aggiunto un'immagine, che sarà il logo del sito e le abbiamo dato uno stile, poi aggiungeremo un menu di navigazione che imposteremo verticale, per non avere il cursore quando il mouse si sposta sulle opzioni del menu, e anche se nella versione responsive il menu avrà o meno un pulsante hamburger. Disegnando il menu nella sezione Stile, possiamo specificare la dimensione del menu, la dimensione e il carattere delle opzioni del menu, la spaziatura e i bordi, la posizione e simili. Successivamente, possiamo aggiungere le icone dei social network e modellarle in modo che si adattino bene al resto del popup, modificando la dimensione, il colore, la spaziatura e la centratura.

Una volta fatto ciò, è necessario fare clic sul pulsante Pubblicare e poi devi solo fare clic sul pulsante Salva e chiudi. Successivamente, andremo sul sito e nella parte superiore della home page del sito, fare clic sotto il campo Modifica con Elementor all'opzione Intestazione principale, all'interno del quale imposteremo inoltre il nostro menu off-canvas. Entro Contenuto sezione che sceglieremo sotto l'opzione Collegamento cliccando su Dinamico essere Apparire, allora sceglieremo di essere Apri pop-up e seleziona il nostro modello creato.

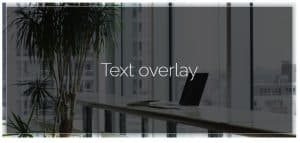
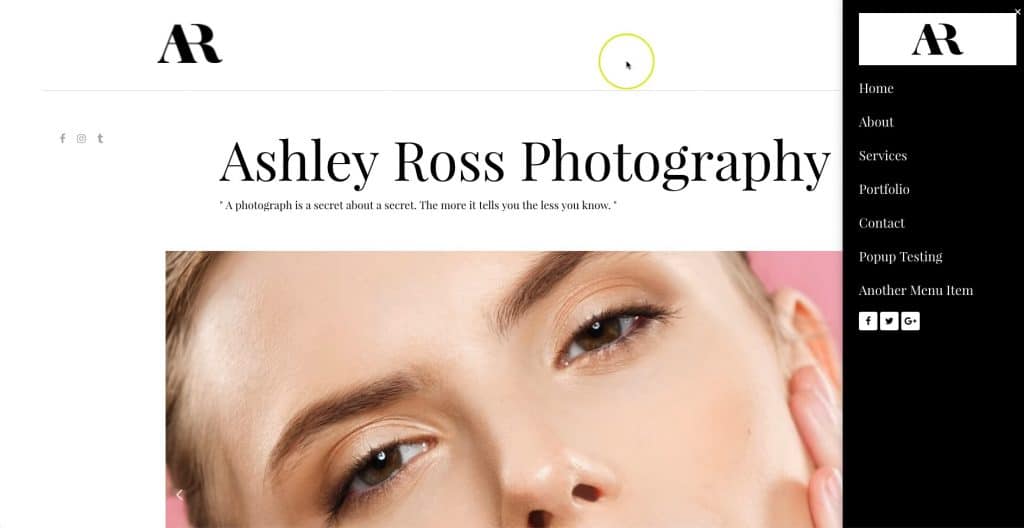
Dopo aver impostato tutto questo, il nostro menu off-canvas viene creato ed è pronto per l'uso sul sito. Nell'immagine qui sotto puoi vedere come appare il popup finito in questo esempio.

Spero che questo testo ti sia stato utile e che tu abbia imparato qualcosa di nuovo, se sei interessato a leggere altri consigli per il lavoro indipendente puoi verificarli sul nostro blog, e nel caso in cui desideri consultare professionisti, clicca su questo Collegamento.
Fonte: Youtube