In questo testo imparerai come creare versioni complesse dell'effetto 3D Parallax all'interno del plugin Slider Revolution. Creeremo gli elementi grafici in Photoshop e poi li importeremo in WordPress. Vedrai passo dopo passo come creare un effetto 3D quando passi il mouse sopra le immagini.

La prima cosa da fare è creare in Photoshop i 3 elementi grafici dell'immagine qui sopra, il telefono, il tablet e il computer, che si spostano sul sito quando spostiamo il mouse. Per non creare noi stessi le immagini, troviamo immagini su alcuni siti gratuiti come Unsplash o Pexels e troviamo quello che ti piace. Le immagini devono essere in formato .png, cioè trasparenti, in modo da poter posizionare uno sfondo dietro le immagini.
Una volta create le immagini, la prossima cosa da fare è regolare i cursori. All'interno del pannello di controllo del tuo sito, installi e attivi il plug-in Slider Revolution se non l'hai già fatto e all'interno di quella sezione effettuiamo le impostazioni. Ha bisogno di essere aggiustato Fonte del contenuto, in questo caso lo sarà Dispositivo di scorrimento predefinito, quindi i titoli, i nomi e lo shortcode dello slider, il tipo di slider e il layout dello slider.

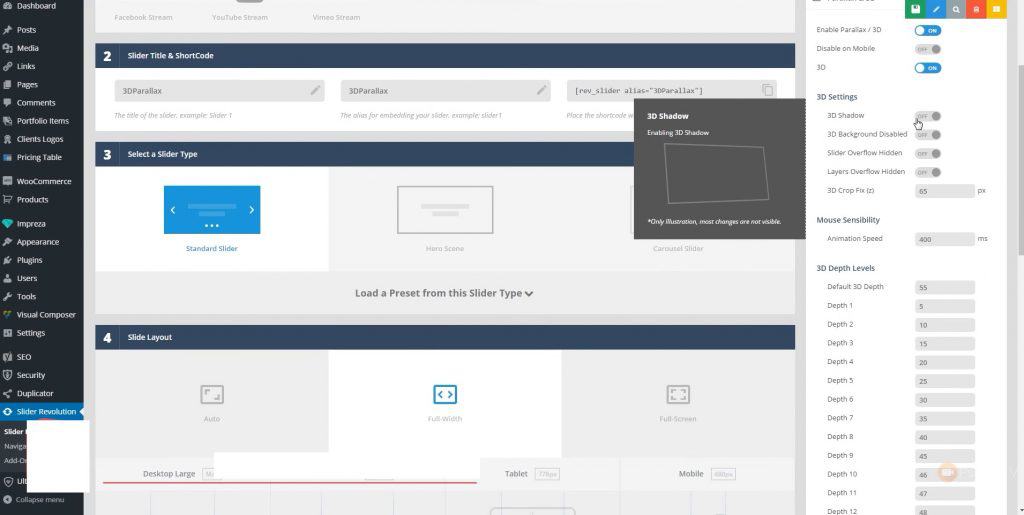
Dopo aver impostato le impostazioni iniziali è necessario all'interno della sezione Parallasse e 3D cambiare certe cose. Abiliteremo la vista 3D sull'interruttore, l'ombra potrà essere regolata e se abiliteremo o meno lo sfondo. Possiamo impostare l'opzione Profondità 3D predefinita, perché non vogliamo che lo sfondo si muova troppo velocemente.

Una volta terminata la configurazione di base della sezione Parallasse e 3D, passiamo alla creazione dello slider.

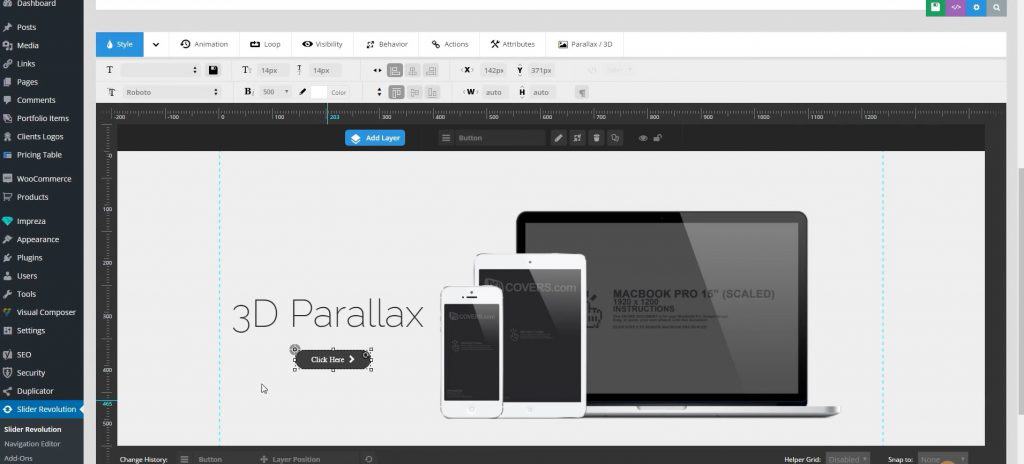
All'interno dello slider aggiungiamo diversi elementi, come 3 diverse immagini, testo e un pulsante. Tutto questo è regolato sotto il pulsante Aggiungi livello. Inseriamo tutti gli elementi, stiliamoli come vogliamo che appaiano e otteniamo qualcosa che assomigli all'immagine qui sotto.

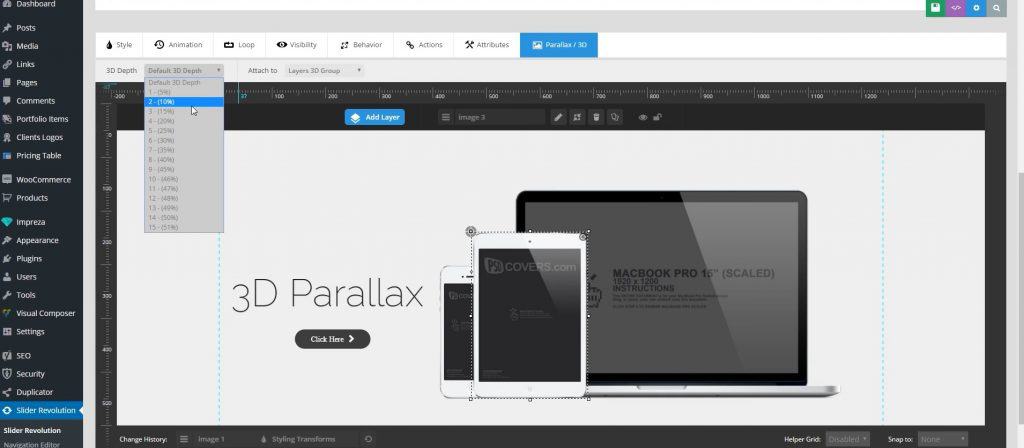
Una volta creato l'aspetto finale dello slider, il passo successivo è regolare l'effetto 3D. Impostiamo l'opzione Profondità 3D per computer, tablet e telefono valori diversi, per spostarsi sempre più lentamente sullo schermo. Imposteremo anche i Profondità 3D sia per il testo che per il pulsante.

Dopo aver impostato tutto ciò, è stato creato un effetto Parallasse 3D del cursore e quando si sposta il mouse sopra il cursore si spostano anche gli elementi del cursore come nell'immagine qui sotto.

Spero che questo testo ti sia stato utile e che tu abbia imparato qualcosa di nuovo, se sei interessato a leggere altri consigli per il lavoro indipendente puoi verificarli sul nostro blog, e nel caso in cui desideri consultare professionisti, clicca su questo Collegamento.
Fonte: Youtube