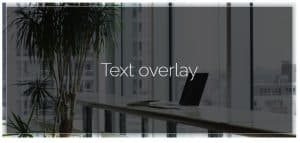
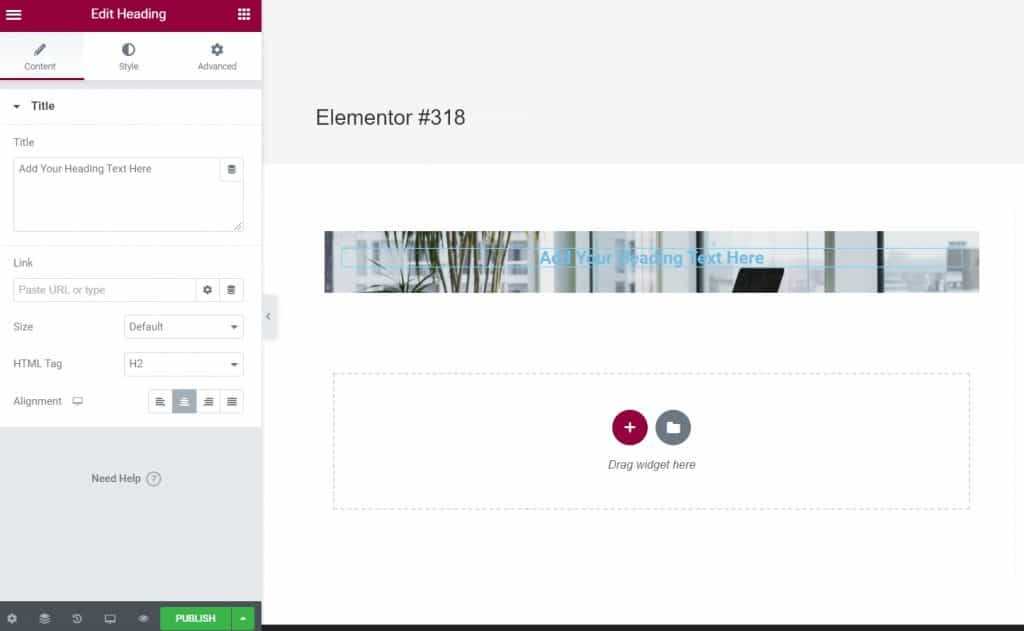
In questo articolo imparerai come inserire testo su un'immagine in Elementor. La prima cosa che devi fare è creare una nuova pagina e iniziare a modificarla con Elementor. Aggiunta una nuova colonna e un codice opzione Stile aggiungi un'immagine di sfondo. Successivamente, imposta le opzioni Posizione, allegato, ripetizione e dimensione, come preferisci e come vuoi vedere l'immagine. Successivamente, aggiungi un titolo alla colonna e verrà visualizzata un'immagine con testo.

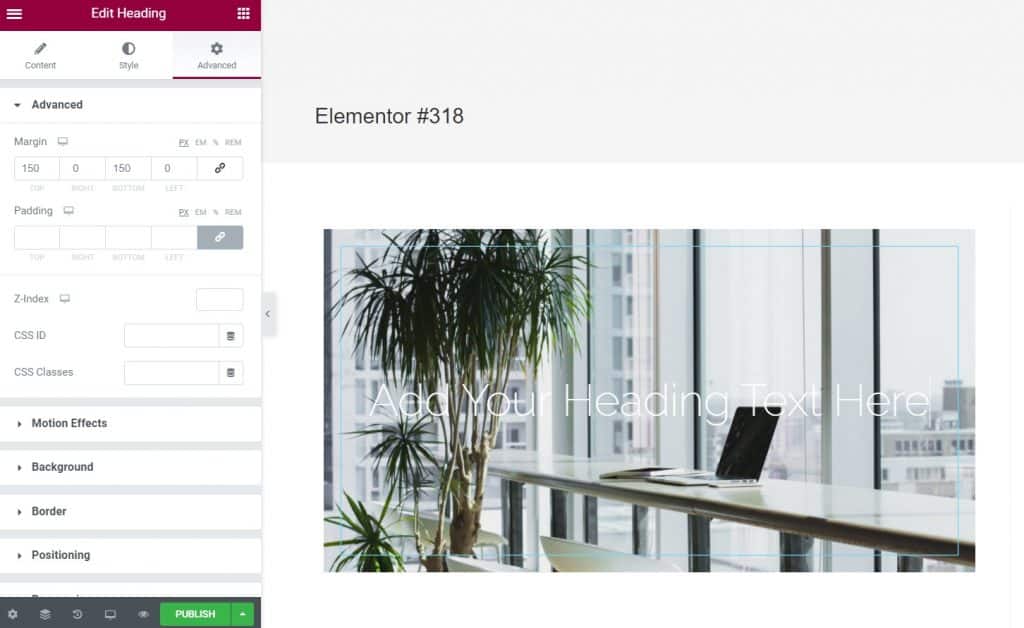
Una volta fatto ciò, devi stilizzare il testo in modo che si adatti meglio all'immagine. Dopo aver definito lo stile del testo, vai all'opzione Avanzate, per impostare quale parte dell'immagine si desidera venga visualizzata. Imposta la spaziatura o il margine del testo, in particolare in questo esempio il margine è impostato sopra e sotto il testo e quando lo fai ottieni un'immagine come questa.

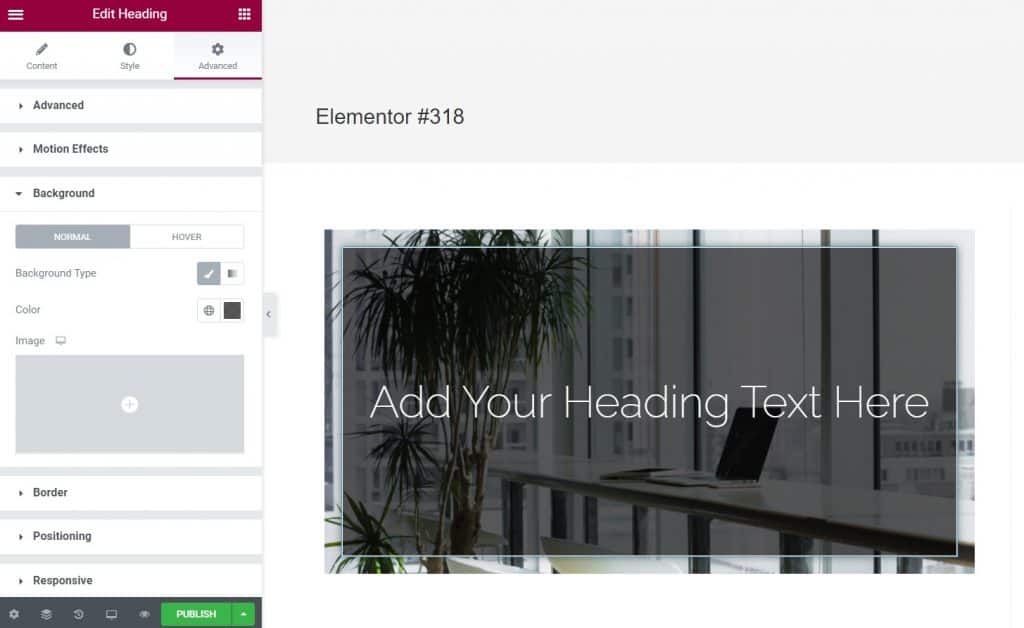
Puoi anche impostare l'animazione del testo, come viene visualizzato quando la pagina viene caricata, questo è impostato nel codice Effetti di movimento sotto opzione Animazione d'ingresso. Puoi stilizzare ulteriormente il testo incorniciandolo, aggiungendo un'ombra alla cornice e così via. Affinché la cornice e l'immagine abbiano un aspetto migliore, elimineremo il margine e imposteremo la spaziatura del testo. Per rendere il tutto ancora migliore, puoi impostare lo sfondo del testo in modo che abbia un colore ma sia trasparente come in questo esempio. Di seguito è riportato un esempio dell'immagine che puoi ottenere con queste impostazioni.

Puoi impostare un'immagine come questa abbastanza rapidamente e facilmente, con diversi elementi, questo esempio utilizza un titolo che ha uno sfondo e una cornice neri trasparenti, nonché un'ombra esterna. Puoi vedere la resa finale dell'immagine con l'animazione salvando la pagina e cliccando su Anteprima delle modifiche nell'angolo in basso a sinistra accanto al pulsante Pubblicare.

Nell'immagine sopra puoi vedere una vista parziale di come potrebbe apparire l'animazione. Spero che questo testo ti sia stato utile e che tu abbia imparato qualcosa di nuovo, se sei interessato a leggere altri consigli per il lavoro indipendente puoi verificarli sul nostro blog, e nel caso in cui desideri consultare professionisti, clicca su questo Collegamento.
Fonte: Youtube