In questo testo imparerai qualcosa in più sul plugin dei moduli, con alcune modifiche puoi ottenere un modulo che abbia un bell'aspetto e funzioni alla grande sul tuo sito.
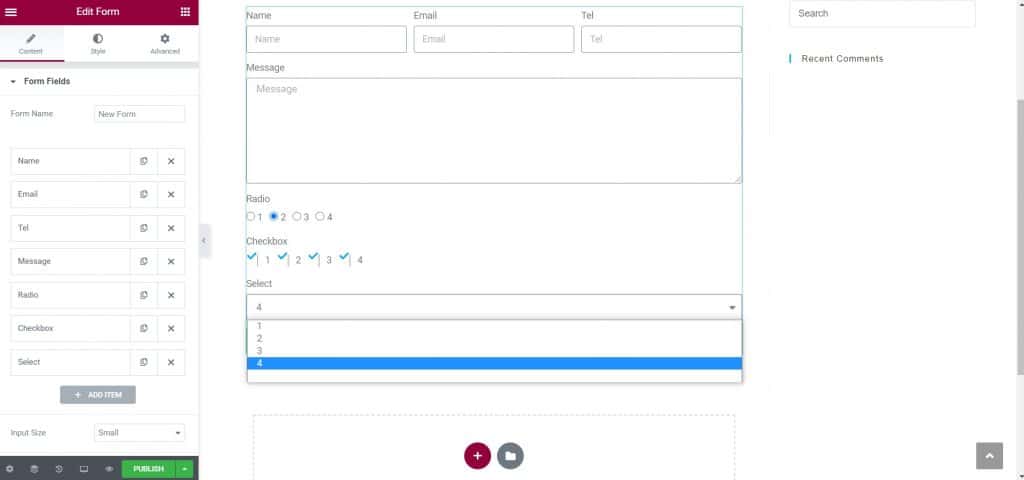
La prima cosa che faremo è trovare il plugin forma in Elements e trascinarlo al centro. Quando facciamo clic sullo stile del modulo, vedrai Contenuto E Stile sezioni. Nella sezione Contenuto cambia la funzionalità del modulo, nella sezione Campi modulo puoi aggiungere ciò che vuoi chiedere dai dati delle persone che accedono al sito. Puoi aggiungere, duplicare o eliminare tutti i campi che desideri. Quando fai clic su un campo, ad es. A noi, E-mail O Telefono, ti verranno mostrate tutte le impostazioni di quel campo, di che tipo è (nell'immagine sotto puoi vedere di che tipo può essere il campo), cosa c'è scritto all'interno del campo prima di inserire i dati, se è un campo obbligatorio e qual è la larghezza del campo?

Puoi posizionare più campi in una riga regolando la larghezza del campo, se ne vuoi 2 di fila, imposta la larghezza su 50%, se ne vuoi 3 di fila, imposta la larghezza su 33% e così via.

Per quanto riguarda il campo Messaggio, è un campo di tipo Area di testo e rappresenta un campo per l'invio di un messaggio arbitrario, al suo interno, oltre alle cose già citate, è possibile modificarne anche l'altezza, cioè il numero di righe in cui è possibile scrivere un messaggio.

C'è anche un campo Numero, che è simile a un campo Telefono, vengono inseriti anche dei numeri, la differenza rispetto al campo Tel è che avete la possibilità di impostare il valore minimo e massimo. Poi ci sono i campi Radio, Selezionare E Casella di controllo, che sono simili a quelli precedenti, ma puoi regolare le opzioni tra cui l'utente può scegliere. Il codice Radio campi, l'utente sceglie tra i pulsanti radio quello che vuole, il codice Selezionare campi, l'utente seleziona dal menu a tendina e con quei campi è possibile scegliere una sola opzione, e il codice Casella di controllo campo, l'utente spunta ciò che desidera ed è possibile selezionare più articoli offerti. Il codice Casella di controllo E Radio campo, hai anche la possibilità di scegliere se desideri che le opzioni offerte siano nella stessa riga o meno.

C'è anche URL campo in cui si accede a una pagina web. Poi ci sono Date E Con quello campi in cui inserire la data e l'ora. Ci sono anche campi Upload di file, all'interno del quale è possibile appendere un documento, è possibile impostare la dimensione massima del file nelle opzioni, quindi limitare il tipo di file e limitare se è possibile aggiungere solo uno o più file.
C'è anche un campo reCAPTCHA, che fornisce ulteriore sicurezza al sito dallo spam, all'interno del quale l'utente deve confermare di non essere un robot.
Come per le altre impostazioni, c'è la possibilità di regolare la dimensione del modulo, se sarà più piccolo o più grande. Quindi, all'interno dell'opzione Pulsanti puoi regolare l'aspetto dei pulsanti, quale dimensione, cosa verrà scritto su di essi, quale allineamento avranno, se avranno un'icona e simili. Quando selezioni un'icona, appaiono altre 2 opzioni, la posizione dell'icona (prima o dopo il testo) e lo spazio rispetto al testo.

Una volta formata la struttura del modulo, è necessario impostare la prossima cosa E-mail opzione. Al suo interno impostiamo a quale email verranno inviati i dati del modulo compilato (per impostazione predefinita, l'email dell'amministratore del sito era impostata al momento della creazione del sito), come verrà letto l'oggetto di quell'email, quindi se rispondiamo a un'email, impostiamo da quale email risponderemo. Poi c'è Metadati campo, in cui impostiamo cosa verrà visualizzato nell'e-mail, ad es. Date, Con quello, URL della pagina eccetera.

All'interno dell'opzione Azioni dopo l'invio imposta cosa succede quando l'utente compila il modulo e preme il pulsante Inviare. Verranno raccolti i dati, verrà inviata un'e-mail, l'utente verrà reindirizzato ad un'altra pagina, ecc. All'interno dell'opzione Reindirizzare stiamo impostando la pagina web a cui reindirizzeremo l'utente dopo aver compilato il modulo. Anche all'interno dell'opzione Opzioni aggiuntive puoi impostare un messaggio che l'utente riceverà quando farà qualcosa nel modulo, ad es. quando lo compila, quando si verifica un errore, quando è necessario inserire un campo che non ha compilato.
Dopo aver creato il modulo è necessario installare il plugin nel pannello di controllo Modulo di contatto DB, in cui vedrai tutti i dati raccolti utilizzando il modulo e lì avrai la possibilità di scegliere come esportare i dati dal sito al tuo computer, ad es. utilizzando un documento Excel.
Spero che questo testo ti sia stato utile e che tu abbia imparato qualcosa di nuovo, se sei interessato a leggere altri consigli per il lavoro indipendente puoi verificarli sul nostro blog, e nel caso in cui desideri consultare professionisti, clicca su questo Collegamento.
Fonte: Youtube









