In questo testo imparerai come utilizzare il plugin splitter e le sue opzioni aggiuntive.
Abbiamo utilizzato un modello già creato per un ristorante di sushi con testo e video come sfondo. Per regolare il plugin divisore è necessario trascinarlo dall'elenco degli elementi sullo schermo. Poi, nella sezione Stile, sceglieremo il colore bianco in modo da poter vedere il divisore. Successivamente, nella sezione Contenuto possiamo anche cambiare l'aspetto del divisore, ci sono varie opzioni, come potete vedere nell'immagine qui sotto, giocate e scegliete quello che più vi piace.

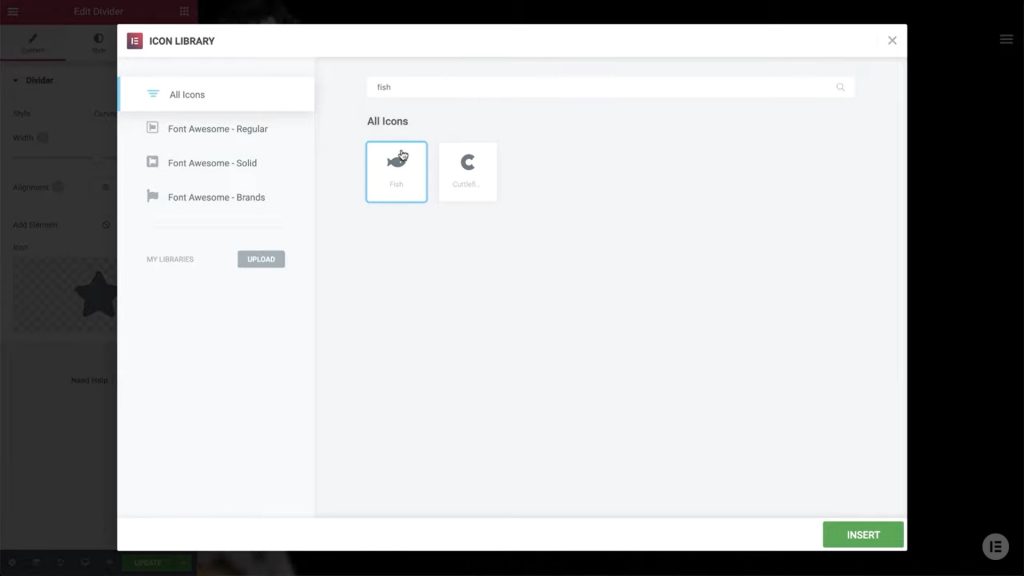
Successivamente, possiamo impostare la larghezza del divisore in percentuali o pixel, il suo allineamento e possiamo aggiungere un elemento come un testo o un'icona. Quando fai clic sull'icona, puoi aggiungere varie icone dalla libreria e, considerando che si tratta di un ristorante di sushi, abbiamo selezionato l'icona del pesce e fatto clic sul pulsante Inserisci.

Fatto ciò torniamo alla sezione Stile per stilizzare ulteriormente il divisore. Qui puoi impostare lo spessore della linea rappresentata dal divisore, la dimensione e la distanza tra le sezioni superiore e inferiore. Sotto opzione Icona, possiamo stilizzare ulteriormente l'icona, modificandone le dimensioni, il colore primario e secondario, la posizione all'interno del divisore, la sua distanza dalla linea e se verrà ruotata o meno.

Dopo averlo fatto, nella seconda sezione del modello creeremo un divisore con testo invece di un'icona. Affinché i nostri divisori siano uniformi, copieremo il divisore creato in precedenza e lo modificheremo come riteniamo opportuno. Cambieremo il colore in nero, al posto dell'icona selezioneremo il testo e scriveremo quello che vogliamo. Possiamo inoltre stilizzare il testo in base al carattere, al colore, alla dimensione del carattere, ecc. Cambieremo anche la posizione del testo, in modo che non si trovi al centro del divisore. In questo modo, abbiamo creato 2 divisori in elementor e inoltre abbiamo modificato la nostra pagina in modo semplice e veloce.

Spero che questo testo ti sia stato utile e che tu abbia imparato qualcosa di nuovo, se sei interessato a leggere altri consigli per il lavoro indipendente puoi verificarli sul nostro blog, e nel caso in cui desideri consultare professionisti, clicca su questo Collegamento.
Fonte: Youtube









