U ovom tekstu ćete videti kako da kreirate popup u Elementoru. Prva stvar koju je potrebno uraditi je u kontrolnoj tabli, kliknete na Templates–>Popups i zatim kliknete na Aggiungere nuova. Odaberete tip templejta da bude Apparire, date mu naziv i kliknete na Crea modello. Tako smo kreirali novi popup.

Nakon što smo kreirali popup, nećemo izabrati iz biblioteke neki templejt već ćemo ga sami kreirati prevlačenjem novih elemenata. Prvo ćemo dodati naslov, stilizovati ga, podesiti veličinu, širinu, poravnanje, font i ostalo. Zatim ćemo podesiti sekciju, tako što ćemo pod opcijom Columns Gap u odeljku Layout postaviti No Gap, nakon toga ćemo u odeljku Stile, postaviti boju pozadine i sliku kao pozadinu, podesiti poziciju slike i veličinu. Kada smo to uradili, naš popup izgleda kao na slici ispod.

Nakon toga ćemo duplirati sekciju, promeniti pozadinu u belu boju i obrisati sliku. Zatim ćemo pod Avanzate malo izmeniti razmake i nakon toga kliknuti na naslov i promeniti boju teksta, kao i sam tekst, kako bi se video na beloj pozadini. Dupliraćemo naslov 2 puta i malo podesiti i izmeniti tekst. Dodaćemo u popup i element Share Buttons, podesiti mogućnost podele za društvene mreže za korisnike i izmeniti izglede ikonica pod odeljcima Contenuto E Stile. Takođe smo podesili ikonice i jedan od naslova da se nalaze na sredini donjeg reda, pod odeljkom Avanzate i opcijom Positioning, tako da Width Essere Inline i da Vertical Align Essere Center.

Kada smo to uradili, dodaćemo sliku na ovaj popup, izmeniti pod opcijom Positioning SÌ Width Essere Custom, kao i da Posizione Essere Absolute. Takođe kod Horizontal Orientation smo podesili da bude Right i nakon toga možemo da pomerimo sliku gde hoćemo. Dodaćemo još 2 slike, na kojima ćemo podesiti drugačije orijentacije i postaviti ih na popupu na različita mesta.

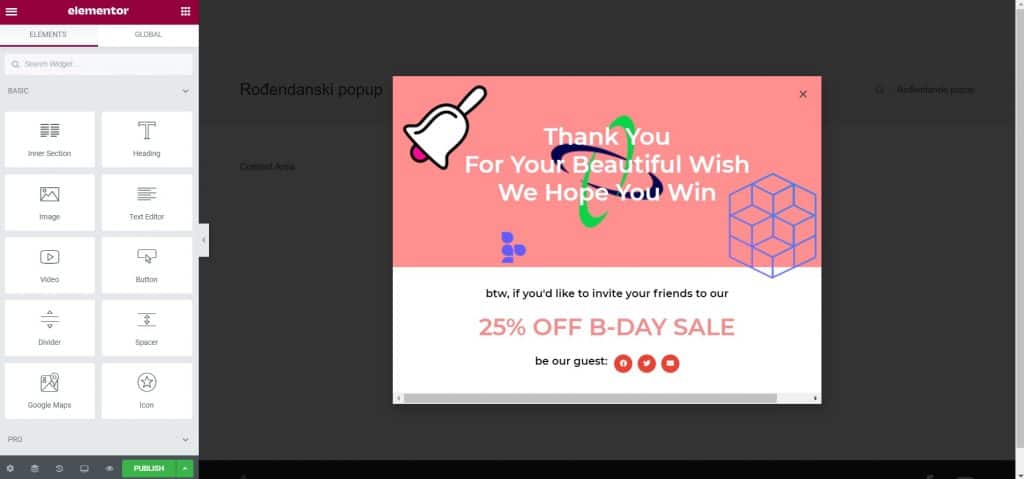
Nakon toga je ostalo još samo da sredimo responzivnost, na tablet verziji se sve isto vidi kao i na desktopu, samo je potrebno srediti verziju popupa za mobilni telefon. Kako bi nam popup izgledao još lepše, podesićemo slike pod opcijom Effetti di movimento da se kreću kada pomeramo miš preko popupa pomoću opcije Mouse Effects. Na slici ispod videćete kako nam izgleda završen popup.

Spero che questo testo ti sia stato utile e che tu abbia imparato qualcosa di nuovo, se sei interessato a leggere altri consigli per il lavoro indipendente puoi verificarli sul nostro blog, e nel caso in cui desideri consultare professionisti, clicca su questo Collegamento.
Fonte: Youtube









