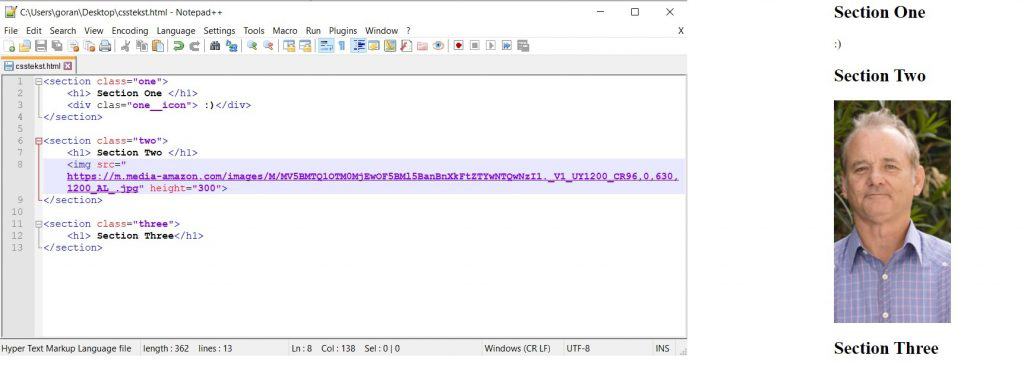
U ovom tekstu ćete saznati kako možete da napravite oblike pomoću CSS koda, nakon što ste nešto iskucali i napravili u HTML kodu. Prva stvar koju je potrebno uraditi je da iskucamo neki HTML kod u tekst editoru, kako bi kasnije uz pomoć CSS koda mogli da ga stilizujemo i napravimo oblike. Kod koji smo iskucali možete videti na sledećoj slici, kao i to kako izgleda veb stranica iskucanog koda.

Na levoj strani slike se nalazi HTML kod, a na desnoj kako izgleda stranica koju smo napravili. Sledeća stvar koju ćemo uraditi je stilizacija pomoću CSS koda. Potrebno je iskucati CSS kod i na sledećoj slici ćete videti kako on izgleda.

U okviru CSS koda smo podesili širinu i visinu sekcija, pozicije sekcija, margine, razmake, font, boje. Zatim podešen je prikaz ikona, odnosno slika, podešen je oblik slike uz pomoć clip-path opcije. Na sajtu bennettfeely možete praviti oblike slike kakve god poželite i automatski ćete dobiti kod za taj oblik. Njega samo kopirate i nalepite u vaš CSS kod, pod opcijom clip-path. Kao npr. na sledećoj slici što možete videti.

Kako bi CSS kod radio kako treba na vašoj stranici, potrebno je da ga povežete sa HTML kodom. To se podešava tako što ga uvezete u vaš HTML kod. Konačan HTML kod možete videti na sledećoj slici.

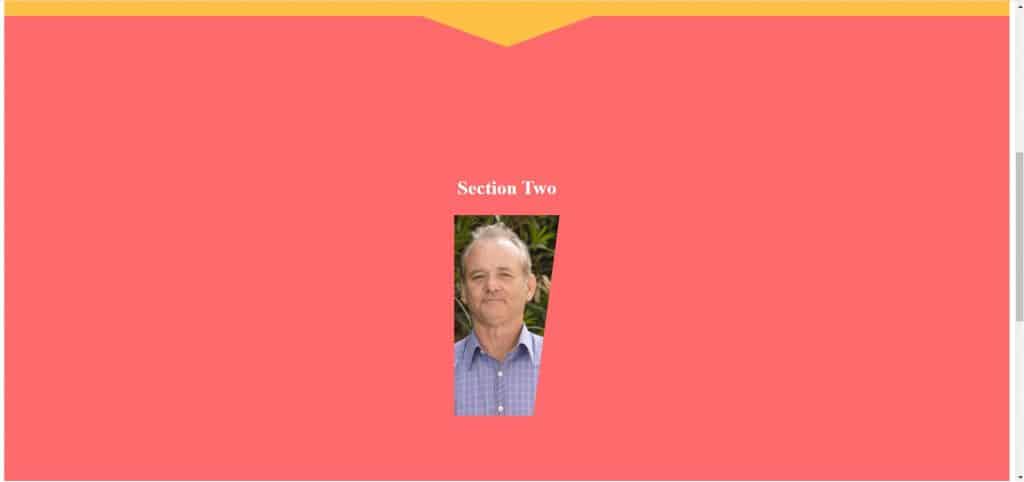
Kada ste podesili i HTML i CSS kod, iskucali sve što ste želeli, stilizovali vaše sekcije, tekst, slike i ostalo, ako ste pratili naše kodove, dobićete veb stranicu nalik na ovu u sledećim slikama.



Spero che questo testo ti sia stato utile e che tu abbia imparato qualcosa di nuovo, se sei interessato a leggere altri consigli per il lavoro indipendente puoi verificarli sul nostro blog, e nel caso in cui desideri consultare professionisti, clicca su questo Collegamento.
Fonte: Youtube








