In questo testo vedrai come all'interno di Elementor puoi creare riquadri estraibili con l'aiuto di un semplice codice CSS che può essere applicato a qualsiasi tipo di contenuto.
La prima cosa da fare è creare una sezione nidificata trascinando le colonne nella sezione corrente e definendo lo sfondo. Sotto opzione Avanzate aggiungeremo dello spazio nella parte superiore e inferiore della sezione a sotto l'opzione Stile inseriremo qualche immagine per lo sfondo, dove lo faremo anche Posizione impostare l'attributo Centro Centro, codice Ripetere imposteremo Nessuna ripetizione e a Misurare imposteremo Copertina.

All'interno della sezione vediamo che è stata creata una colonna e al suo interno è presente una sezione nidificata. Con la sezione nidificata elimineremo una colonna che non ci serve e daremo uno stile al resto. Sotto opzione Avanzate aggiungeremo uno spazio, quindi un sub Stile lo stilizzeremo aggiungendo colore e arrotondando le sue estremità sotto l'opzione Confine e così abbiamo ottenuto la prima sezione. Quindi aggiungeremo un titolo e inseriremo del testo.
La prossima cosa che faremo sarà copiare la sezione e modificarla un po' per differenziarle, eliminando parte del testo, aggiungendo un pulsante, qualunque cosa ti venga in mente. Quindi abbiamo ottenuto 2 sezioni diverse e ora dobbiamo implementare alcune classi CSS con le quali possiamo modificare lo stile delle sezioni utilizzando codice CSS specifico. La prima cosa da fare è aggiungere una classe CSS a tutte le sezioni facendo clic sulla sezione e sotto l'opzione Avanzate trova il campo Classi CSS e inserisci il nome della classe che desideriamo.

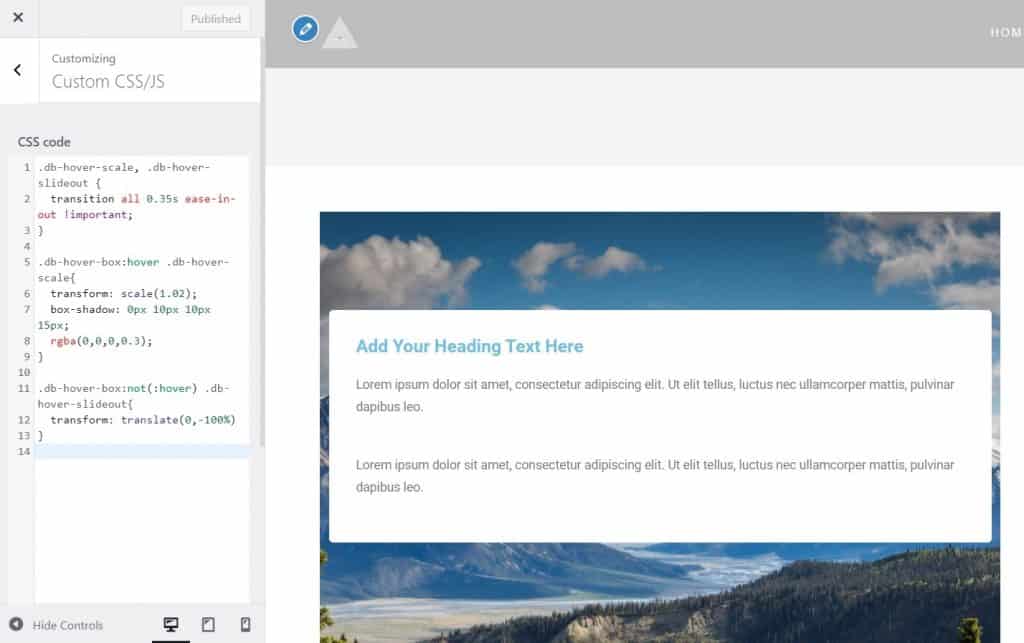
Dopo aver fatto quanto sopra, dobbiamo salvarlo e iniziare ad aggiungere il codice CSS. Si può inserire in molti posti diversi, in diverse sezioni, ma è meglio inserirlo nel tema, in modo da poterlo utilizzare globalmente e lo faremo sotto l'opzione personalizzare, all'interno del quale troverai CSS/JS personalizzati come nella foto qui sotto.

Serve un pavimento CSS/JS personalizzati digitare il codice specifico, in base alle classi CSS delle sezioni che abbiamo utilizzato. Fai attenzione quando dai nomi di classe a quelle sezioni, così non ti ritroverai con qualcosa che non funziona bene quando digiti il codice CSS. Il codice CSS è mostrato nell'immagine seguente, all'interno della quale sono db-hover-scale, db-hover-box e db-hover-slideout nomi delle classi, se li hai nominati diversamente usa i tuoi nomi.

Dopo aver digitato il codice CSS, guarda come dovrebbe apparire la sezione successiva, inizialmente la sezione superiore sarà coperta da quella inferiore, per risolvere questo problema, affinché quella superiore copra quella inferiore, è necessario modificare il pagina con Elementor. Risolverai questo problema modificando la sezione precedente Indice Z sotto opzione Avanzate e assegnagli un valore pari a 1. In questo modo la sezione superiore copre quella inferiore come nell'immagine sopra, e nell'immagine successiva vedrai cosa viene visualizzato quando passi il mouse sulle sezioni.

Con un codice CSS abbastanza semplice, hai un layout di sezione carino e creativo. Spero che questo testo ti sia stato utile e che tu abbia imparato qualcosa di nuovo, se sei interessato a leggere altri consigli per il lavoro indipendente puoi verificarli sul nostro blog, e nel caso in cui desideri consultare professionisti, clicca su questo Collegamento.
Fonte: Youtube








