Il marketing è sempre stato strettamente correlato alla psicologia. Che si tratti del tuo sito web, del tuo account Instagram o di qualsiasi altra piattaforma su cui promuovi un prodotto o un servizio, il tuo obiettivo è attirare l'attenzione. Una volta che un utente, accidentalmente o intenzionalmente, si ritrova sulla tua piattaforma, distinguendolo dalla concorrenza, lo trasformi in un cliente fedele.
Nell'oceano di contenuti eterogenei e della breve capacità di attenzione degli utenti, i più forti nel loro settore hanno optato per il metodo più collaudato per creare un marchio duraturo: la psicologia.
Abbiamo già scritto della sua importanza cruciale su questo blog Psicologia digitale: il segreto del successo nel marketing moderno - Tourmaline, ma ora ci concentreremo sul campo della psicologia visiva, dove affronteremo l'impatto che la presentazione visiva ha su ciò che presentiamo.
Cos'è la percezione visiva?
Secondo la ricerca, il cervello umano elabora le informazioni visive 60.000 volte più velocemente del testo. Inoltre, le informazioni visive vengono ricordate meglio delle parole, come è stato dimostrato da uno studio che le persone ricordano 80% di ciò che vedono e fanno rispetto a 20% di ciò che leggono. Sulla base dei fatti presentati, è chiaro che integrare i media visivi nella tua strategia di marketing può aiutarti a catturare l'attenzione del tuo pubblico e a lasciare un'impressione duratura.
Questo marketing visivo avanzato è un metodo che ha dimostrato di creare una connessione con i tuoi clienti a livello emotivo. Secondo le principali ricerche di mercato, siamo attratti da determinati modelli, forme, colori, posizioni e altri dettagli chiave ai quali il cervello ha reazioni istintive.
Il visual marketing è un approccio che ha acquisito un ruolo significativo negli ultimi anni e comprende l'uso di immagini, video, grafici e altri elementi visivi per comunicare con i clienti.

Quanto è importante la presentazione visiva per la vostra piattaforma?
Che il marketing visivo sia senza dubbio la forma più efficace di content marketing, confermato da 37% aziende del settore commerciale. Lo studio da lui condotto L'Università di Stanford conclude che nel nostro cervello esiste qualcosa chiamato "percezione visiva". Utilizzando questo senso, il cervello esplora l'ambiente e prende decisioni sulla base delle esperienze passate nello stesso ambiente. Pertanto, è importante comprendere che la presentazione visiva deve essere utilizzata in modo efficace, per evitare di inviare un messaggio indesiderato al pubblico di destinazione.
Oggi i contenuti visivi sono in cima alle tendenze di marketing delle aziende. Le conseguenze della pandemia ne hanno favorito una diffusione ancora maggiore. A causa del flusso di contenuti, hai a disposizione una piccola finestra di tempo per catturare l'attenzione dell'utente. I siti migliori convincono in modo sottile l'utente a esplorare e partecipare.
Questo strumento penetra più a fondo, perché entra nel regno della psicologia umana, cercando di capire come funziona la nostra mente, cosa cattura la nostra attenzione e cosa ci tiene occupati. Ma i web design di maggior successo sono quelli che si distinguono dalla concorrenza, sfruttando la comprensione della mente dei visitatori.
Con questo metodo, i veterani del marketing digitale sanno come la mente elabora determinati colori, design, layout e forme e come i pregiudizi cognitivi possono essere sfruttati per aumentare il coinvolgimento degli utenti.

Come implementare questi strumenti nella tua strategia di marketing?
L'unica cosa che conta per la tua piattaforma sono i visitatori. La progettazione di quella piattaforma può rappresentare il primo e l'ultimo contatto di qualcuno con il tuo marchio. Se fai tutto per bene, la prima esperienza può trasformare un visitatore in un cliente fedele.
Cosa ci spinge a prendere una determinata decisione? Quali caratteristiche sono confuse? Il tuo design è abbastanza accattivante da catturare l'interesse del visitatore? I siti web più importanti stimolano l'azione degli utenti perché si basano su un design intuitivo.
Questi sono cinque elementi web chiave per influenzare il comportamento degli utenti:
1. Colori
La psicologia del colore, quando si tratta di qualsiasi piattaforma, è la base del design del tuo marchio. Quale sia il ruolo dei colori è dimostrato anche dal fatto che possono aumentare fino a 80% il riconoscimento del tuo marchio. Sono uno strumento potente che influenza le nostre emozioni, il nostro comportamento e il nostro processo decisionale.
Associamo determinate emozioni a determinati colori e utilizzando un colore scelto con cura trasmettiamo un messaggio sull'impressione generale del marchio. In questo modo, li utilizziamo anche per evidenziare informazioni importanti, un pulsante di invito all'azione o per mettere in risalto un messaggio speciale.
Ecco alcuni dei colori base e le emozioni che rappresentano:

A seconda dell'identità del tuo marchio e della natura della tua attività, dovresti scegliere con attenzione la tavolozza dei colori da utilizzare. Questi colori sono la porta attraverso la quale i visitatori sperimentano il tuo marchio e creano una reazione emotiva. Combinando le armonie dei colori, il layout diventa più accattivante e il testo più facile da leggere.
Come scegliere i colori? La teoria dei colori è una scienza che si concentra sull'interazione reciproca dei colori sulla ruota stessa. Quattro riconoscibili e ampiamente accettati strutture per la creazione di schemi di colori sono i seguenti:
Monocromo che include solo un colore in tutte le sue diverse varianti; Complementare che include 2 colori che si trovano uno di fronte all'altro sulla ruota dei colori; Analogico che include 3 colori che sono uno accanto all'altro sulla ruota, io Triade che include anche 3 colori che sono equamente separate l'una dall'altra, a forma di triangolo.

2. Spaziatura - utilizzo dello spazio
Un design pieno di informazioni ed elementi spesso confonde il visitatore, rendendogli difficile concentrarsi o trovare ciò che sta cercando. Al contrario, lo spazio "bianco" o "negativo" funge da risorsa visiva per gli occhi in un layout. Lo spazio bianco (negativo) è la porzione del layout che è "vuota". Questo è lo spazio tra gli elementi visivi principali, le righe di testo e i margini.
Lo spazio bianco ha il compito di dirigere l'attenzione su contenuti specifici, facendo risaltare determinati aspetti rispetto ad altri. Inoltre, un buon utilizzo dello spazio bianco migliora notevolmente la leggibilità complessiva e garantisce un'esperienza utente piacevole.
Nella progettazione dei layout, lo spazio bianco può rivelarsi un potente alleato. Può contribuire a creare un'estetica raffinata che consenta al contenuto di risaltare. Puoi contare su questo spazio vuoto per mantenere l'impressione di una superficie pulita e moderna.
Ma può anche far parte di un quadro più ampio o colorato, se realizzato con stile. Se posizionato correttamente, dirige l'attenzione sulle informazioni su cui si desidera focalizzare l'attenzione.

3. Disposizione
Il layout è il processo di posizionamento e organizzazione degli elementi visivi su una pagina per trasmettere un messaggio specifico. Se la disposizione di questi elementi è difficile da seguire, il design, per quanto accattivante, passa in secondo piano.
La progettazione del layout definisce l'aspetto generale e la relazione tra gli elementi grafici per garantire un trasferimento fluido del messaggio, migliorando le prestazioni e semplificando la navigazione nel sito. Immagina di assemblare i puzzle come se fossero pezzi grafici fino a farli diventare un'opera d'arte.
Certamente la bellezza non basta; Il tuo design deve essere semplice da usare, unico e intuitivo. Nel web design, il layout è la spina dorsale dell'intera struttura, facilita l'esperienza e premia gli utenti soddisfatti.

Suggerimenti per la progettazione di un layout:
- L'obiettivo è renderlo il più semplice e chiaro possibile, per evitare l'accumulo di contenuti e sottolineare gli elementi essenziali.
- Utilizzare lo spazio bianco per creare un layout pulito per una lettura facile e veloce, riducendo così il sovraccarico del visitatore nell'elaborare le informazioni
- Evidenzia le informazioni importanti utilizzando uno spazio bianco, un colore, un carattere o una forma diversi
- Mantieni la coerenza del tuo stile in tutto il sito, in modo che rappresenti un insieme unificato
- Carica immagini e video ad alta risoluzione
- Organizzare gli elementi correlati uno accanto all'altro o insieme per rendere la navigazione più efficiente
- Utilizzando la gerarchia visiva, si stabilisce che gli elementi di maggiore importanza siano più dominanti e più facilmente notati
- Aumentare la leggibilità del contenuto rendendo il testo più breve e conciso, per una più facile comprensione e assorbimento

4. Tipografia
La tipografia si occupa della progettazione creativa mediante l'organizzazione di lettere e testo. Racconta il carattere del tuo marchio e, con una buona scelta di font, dimensioni e colori, regala una nuova esperienza.
Colori, spaziatura e dimensioni devono essere utilizzati con attenzione per attirare l'attenzione sulle parti importanti. E quando si tratta di scegliere un font, non si vuole esagerare con il numero di font diversi. Due o tre sono più che sufficienti per attirare l'attenzione e restare semplici da capire.
Ciò che è più importante è che la scelta del carattere, del colore, della dimensione e dello sfondo non influisca negativamente sull'esperienza di lettura del testo.
Cercare di informare con il minor contenuto testuale possibile, concentrandosi sull'essenza. Il posizionamento del testo nell'impaginazione e la spaziatura tra le righe di testo devono essere pianificati con cura, così come la scelta del font, in modo che l'armonia di questi elementi si traduca in una lettura scorrevole.
Esistono 5 diverse categorie di font che puoi utilizzare nei tuoi contenuti visivi. Ognuna di queste categorie evoca diversi tipi di emozioni ed è associata a diversi aspetti del marchio.
Prima categoria i caratteri sono Sceriffo, che include Garamond, Times New Roman, Baskerville, Georgia E Bodoni. I font di questa categoria sono associati al rispetto, alla tradizione, alla grandezza e all'autorità. Per i contenuti editoriali si dovrebbero utilizzare i caratteri Serif.
Categoria successiva i caratteri sono Sans Serif e i font al suo interno sono associati a marchi moderni, oggettivi, stabili e universali. Sono sotto questa categoria Arial, Helvetica, Calibro, Gotico del secolo E Verdana. Puoi utilizzare questi font se vuoi enfatizzare una parola o un testo nell'intestazione.
Terza categoria i caratteri sono Serif a lastra, e questi includono Corriere, Museo, Bevan, Rockwell E Clarendon. Questi caratteri vengono utilizzati per creare un'impressione forte, audace, moderna e solida. Questa categoria di font può essere utilizzata per catturare l'attenzione in generale.
Quarta categoria È Sceneggiatura caratteri, e ci sono Scrittura a pennello, Zapfino, Aragosta, Lucido E Pacifico. Questi caratteri sono associati ad aspetti di femminismo, creatività, intrigo ed eleganza. Questi font dovrebbero essere evitati dai marchi aziendali, mentre quelli creativi possono utilizzarli.
L'ultima, quinta categoria È Moderno caratteri in cui si trovano Stile europeo, Maggiorana, Politica, Fiammiferi, E Infinito. Questi caratteri sono associati a modernità, intelligenza, nitidezza, stile ed esclusività. Inoltre, è efficace sulle piattaforme social e tra i millennial.
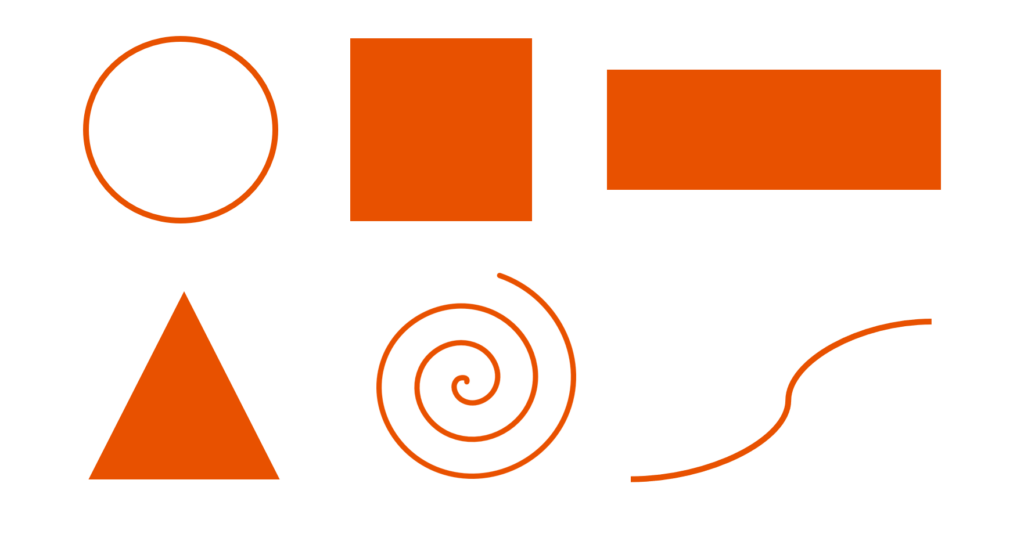
5. Forme geometriche
Un altro vantaggio nella creazione delle immagini è l'uso di forme geometriche. Per secoli, forme come cerchi, quadrati e triangoli hanno evocato le nostre reazioni attraverso il loro significato. Se comprendiamo il modo in cui la nostra mente registra automaticamente le forme di base, possiamo catturare le idee più velocemente delle parole.
Nel corso del tempo, nelle diverse culture e nei diversi contesti, le forme hanno avuto significati simbolici diversi. Tuttavia, ci sono delle impressioni durature che restano universali e che i designer possono sfruttare.

Cerchi si sentono inclusivi, integrali, spirituali. Ci conducono naturalmente verso un punto focale centrale. Cerchi e altre forme ovali possono essere incorporati in qualsiasi area della pagina: che si tratti di un logo, di un'icona, di un pulsante di invito all'azione o di una miniatura. Rappresentano il movimento, l'infinito e l'armonia perché sono lisce e non hanno angoli acuti. significati simbolici: armonia, unità, infinito, cicli, movimento, flusso, comunità, relazioni, completezza, perfezione.
Solidi, angoli retti e linee parallele piazza E rettangolo evocano strutture e ambienti costruiti. Trasmettono concretezza, direzione e proporzione. Quadrati e rettangoli sono le forme più comunemente utilizzate nel web design, soprattutto come base o struttura per semplificare progetti web complessi. Vengono utilizzati principalmente per organizzare elementi e informazioni all'interno della pagina. Evocano una sensazione di equilibrio, affidabilità e sicurezza. Vengono solitamente utilizzati per i menu di navigazione e i pulsanti call-to-action. significati simbolici: stabilità, ordine, forza, affidabilità, professionalità, pragmatismo, integrità, equilibrio.
Triangoli attirano l'attenzione con la loro forma dinamica. Possono apparire energici o aggressivi a seconda dell'orientamento. Quando sono esposti impilati, suggeriscono una gerarchia. I triangoli sono forme geometriche forti che indicano movimento e direzione e vengono utilizzati per indirizzare l'osservatore verso un'area specifica della pagina. Possono trasmettere significati opposti, a seconda della posizione in cui si trovano. Se il triangolo è rivolto verso l'alto, trasmette forza, stabilità ed energia. Ma se è rivolta verso il basso, diventa instabile e può trasmettere tensione o conflitto. significati simbolici: energia, azione, tensione, scienza, legge, religione, gerarchia, potere, stabilità strutturale.
Spirali sono intrinsecamente dinamici, attirando l'occhio lungo un percorso tortuoso. Riflettono i processi generativi della natura, dalle galassie a spirale alle conchiglie dei nautilus. significati simbolici: crescita, espansione, progresso, viaggio, evoluzione, trasformazione, creatività, immaginazione, processi naturali.
Ondulato E linee curve evitano la rigidità, che implica fluidità e irregolarità. Possono apparire spensierati ma anche emotivamente sensibili. I cerchi ammorbidiscono le curve strette. Le curve aggiungono un senso di fluidità al design della pagina, trasmettendo all'osservatore una sensazione di calma e relax. Poiché le curve sono morbide e fluide, incoraggiano gli spettatori a esplorare la pagina senza affaticare la vista. I designer possono utilizzare le curve per conferire alla superficie un aspetto più elegante e contemporaneo. significati simbolici: acqua, flessibilità, mutevolezza, leggerezza, grazia, malumore, intuizione, emozione, libertà, indipendenza.
Perché utilizzare una presentazione visiva è la scelta giusta?
Arriviamo alla conclusione che la presentazione visiva nel marketing digitale e nel web design è diventata una forma di comunicazione dominante.
Con questo, il contenuto testuale non ha perso la sua qualità, ma è stato completato con una nuova dimensione: quella visiva, che cattura l'attenzione del visitatore in modo più intenso.
Adattiamoci alla nuova era digitale, dove l'effetto di questo tipo di marketing è ogni giorno più visibile, perché i frutti del coinvolgimento emotivo premiano un numero maggiore di clienti fedeli.
Fonti: Come usare la psicologia del web design per influenzare il comportamento degli utenti | CXL,
Psicologia delle forme nel design con teorie e principi (digitalarcane.com),
Teoria del colore nel web design: una guida completa (2024) (elementor.com),
La psicologia del marketing visivo: usare il colore e il design per influenzare il pubblico - AdLift ,
Se sei pronto a superare i limiti, faccelo sapere!
Scrivici via email: info@turmalin.rs
O
Chiama il numero per Serbia: +381 64 297 48 22
Chiama il numero per Bosnia ed Erzegovina: +387 65 150 618
Turmalin tim 🙂









